ブログを運営する上で絶対に導入しておきたいおすすめプラグインでも紹介した「TinyMCE Advanced」
 wordPressプラグインのおすすめ!ブログ運営で絶対に導入しておきたい14選
wordPressプラグインのおすすめ!ブログ運営で絶対に導入しておきたい14選
今回は、そのTinyMCE Advancedの使い方をご紹介します。
TinyMCE Advancedは、記事作成の時に毎回HTMLなどの入力をしなくてもよくなるプラグインで、記事作成がとっても楽になります。
今回は、このプラグインの使い方や設定方法を詳しく説明していきます。
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
目次
TinyMCE Advancedはどんなプラグイン?
ボタン1つで文字の大きさを変えたり文字の背景に色をつけたりが出来るプラグイン
WordPressの初期設定のままだと、文字の色は変えられるけど文字の背景の色は変えられなかったり、文字の大きさも変えられませんでした。
※厳密にいえば、HTMLを直接打ち込めば可能だけどブログを始めたばかりの初心者には、結構大変。私も実際に、ここは苦労しました。
しかし、このプラグインがあるとボタン1つで文字の大きさを変えたり、文字の背景の色を変えたり出来るので、ブログを始めたばかりの頃は重宝してました。
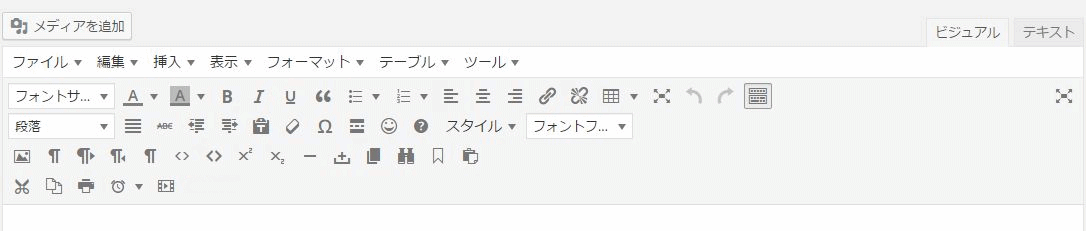
記事作成画面がこんな感じになります。

よくある無料ブログなどの記事作成画面と似てるからHTMLとかCSSの知識がない人でも、記事作成を簡単にオシャレにできちゃいます!私もこのプラグインを知るまでは、HTMLなどをネットで調べて毎回、記入してました。
でも初心者には本当に大変な作業で色を付けるのを途中でやめたくらいです苦笑。
でも、やっぱりせっかく書いた記事。オシャレに読みやすく見せたいですよね?それを叶えてくれたのがこのプラグインでした。
TinyMCE Advancedを利用するまでの流れ
- 「TinyMCE Advanced」をインストール
- 「TinyMCE Advanced」の基本設定
この2つを完了すれば、記事作成がサクサクと作れるようになります!では、その手順をご案内していきます。
1.「TinyMCE Advanced」をインストール
では、早速ですがTinyMCE Advancedの設定方法です。まず、「TinyMCE Advanced」のプラグインをいつもの手順でインストールしてください。
「TinyMCE Advanced」を検索してインストールすればOKです。
※プラグインのインストールの手順が分からない方はこちら。
インストールしたら、有効化をしてください。
 WordPressプラグインのインストール方法
WordPressプラグインのインストール方法
2.「TinyMCE Advanced」の基本設定
まずは、最初に初期設定をしていきます。
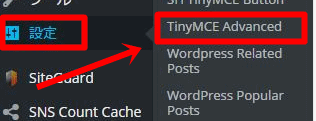
「TinyMCE Advanced」をインストールし、有効化が終わるとWordpressの管理画面の左側メニューの中の【設定】の中に「TinyMCE Advanced」が入ってます。そこをクリックしてください。

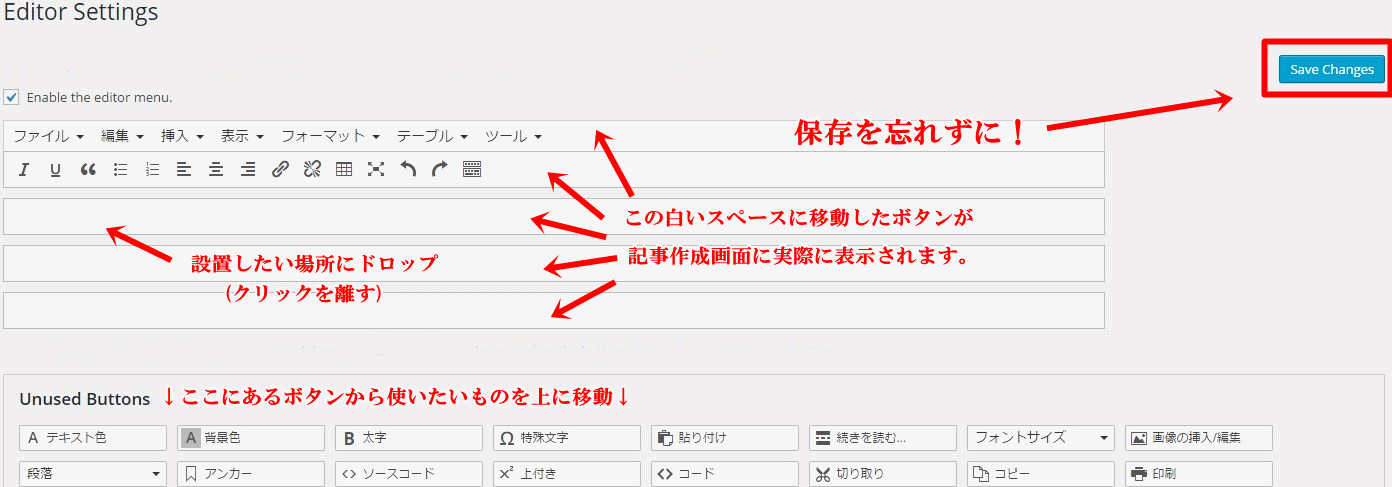
クリックすると、設定画面に変わります。下の「Unused Buttons」の中にあるボタンをクリックして、そのクリックを離さずそのまま上の白いところまで持っていってください。そして、好きな場所に持ってきたらクリックを離してください。
これを繰り返して自分の使いたいボタンを全部、上に持っていきます。

この画面の上の白い部分に移動したものが、記事作成をする時の実際の記事作成画面に表示される形になりますので、自分の使いやすいように配置してください。
使いたいボタンを上に全部、移動したら右上にある、【Save Changes】のボタンを押して設定を忘れず保存してくださいね!
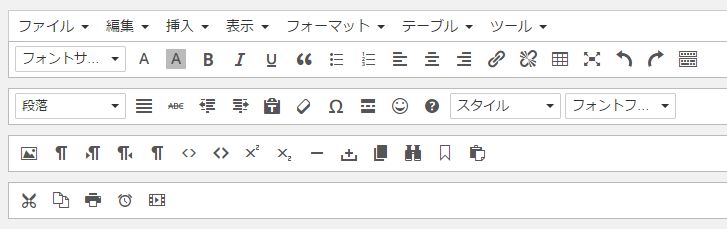
必要ないかもしれませんが、一応私が設置した例を載せておきます。

これは、ほぼ全部のボタンを追加してますが、見出し、文字の色、文字の背景の色、リンク、引用、テーブル、リストくらいしか私は使ってません。
あまり多く追加すると、ごちゃごちゃして反対に使いにくいので、自分で不要だと思ったものは表示させないほうがいいかも。
では、次に各ボタンの機能について説明していきます。
ボタンの種類と機能
色々なボタンがありますね。私がよく使うボタンやメインのボタンの機能について少し説明していきます。
| 設定画面での表示 | 投稿画面での表示 | そのボタンで出来る機能 |
| フォント(文字)の大きさを変更 | ||
| 見出しを設定する | ||
| 文字の色を変える | ||
| 文字の背景の色を変える | ||
| 文字を太くする | ||
| 文字を斜めに表示する | ||
| 文字の下に線を付ける | ||
| 他サイトなどから引用した文に付ける | ||
| 箇条書きにする ・や番号で使い分け可 |
||
|
文字や挿入した画像の位置 左寄せ・中央・右寄せから選択可 |
||
| リンクの挿入や取り消し | ||
| アンカー設定 | ||
| 記事内にテーブルを挿入 |
「TinyMCE Advanced」の使い方
初期設定が、終わったと思うので次に使い方について説明していきます。記事作成画面を見てみると、さっき設定したボタンがずらーと出ていると思います。
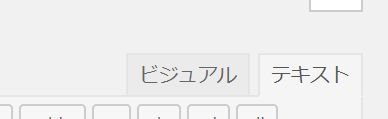
もし、さっき設定したボタンが出てない場合は、記事作成画面のタイトルを設定する場所の右下あたりに、ビジュアルとテキストを切り替えるボタンがあるので、そこでビジュアルをクリックしてください。
下記のようなボタンです。

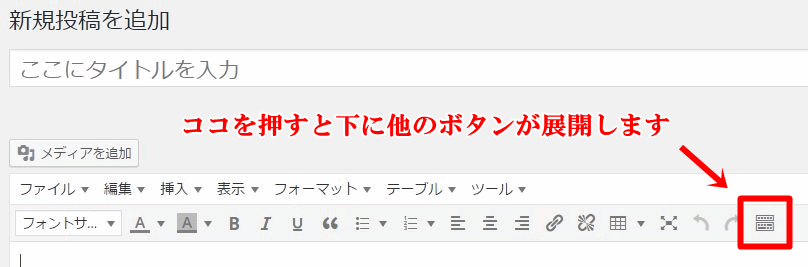
ビジュアルの画面に切り替えても、ボタンが全部出てないようなら、ボタンが並んでいる1番右のボタンを押してください。こんなようなボタンです。
![]()

ここを押すと恐らく出てくるはずです。
もし、自分が設定したボタンが出てこないようだったら、先ほどの初期設定で保存がしっかり出来てなかったと思うのでまた初期設定に戻ってやり直ししてしっかり保存してみてください。
無事、自分の設定したボタンが画面に表示されましたら実際にこのボタンを使って記事を書いてみましょう。使い方としてはとても簡単です。私がよく使う機能別に使い方を記載しておきます。
1.文字を大きくする
1-1.大きくしたい文字を選択
大きくしたい文字を選択してください。 (マウスでクリックしながら横に移動して文字の色が変わってれば選択されてます。)

1-2.文字を大きくするボタンを押す
文字を大きくする時に使うボタンは下記です。
![]()
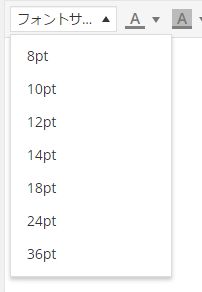
このボタンを押すと下記のようにサイズが表示されます。

1-3.希望するサイズのところをクリック
サイズの目安としてはこんなかんじ
8のサイズ
10のサイズ
12のサイズ
14のサイズ
18のサイズ
24のサイズ
36のサイズ
このようにサイズが変わっていきます。記事全体や見出しのサイズとのバランスを見て変えていきましょう。
2.文字の色を変える
2-1.色を変えたい文字を選択
色を変えたい文字を選択してください。 (マウスでクリックしながら横に移動して文字の色が変わってれば選択されてます。) 2-2.文字の色を変えるボタンを押す
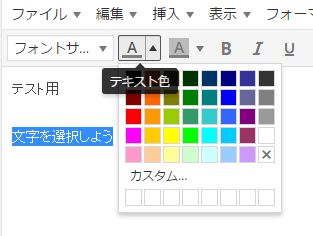
文字の色を変える時に使うボタンは下記です。
このボタンの A の横にある▼を押してください。そうしますと、そこから色が選べます。

2-3.希望する色のところをクリック
以上で文字に色が付きます。
3.文字の背景に色を付ける
3-1.背景に色を付けたい文字を選択
背景に色を付けたい文字を選択してください。 (マウスでクリックしながら横に移動して文字の色が変わってれば選択されてます。)

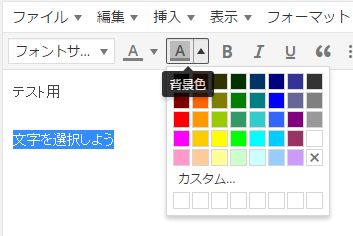
3-2.文字の背景に色を付けるボタンを押す
文字の背景に色を付けるボタンは下記です。
このボタンの A の横にある▼を押してください。そうしますと、そこから色が選べます。

3-3.希望する色のところをクリック
以上で文字に背景色が付きます。
4.見出しの付け方
4-1.見出しを設定したい文字を選択
見出しを設定したい文字を選択してください。 (マウスでクリックしながら横に移動して文字の色が変わってれば選択されてます。)

4-2.見出しを設定するボタンを押す
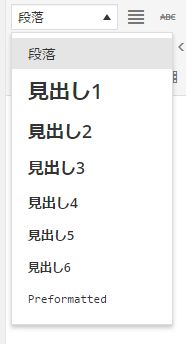
見出しを設定する時に使うボタンは下記です。
このボタンを押すとこのように見出しの種類が展開されます。
4-3.希望する見出しのところをクリック
以上で見出しを設定できます。
見出しの重要性と見出し1~6の使い分け方の1~6の役割について別記事で詳しく説明してます。もし、見出しの使い方など分からない場合は読んでみてください。
TinyMCE Advancedの使い方はとても簡単
「TinyMCE Advanced」の使い方をご紹介してきましたが、とっても簡単なので、すぐに使いこなせちゃいますよね。
CSSとかの知識が少しずつ増えてくると、オリジナルのカスタマイズをどんどんしたくなりますが、最初からそこに時間をかけているといつまで経っても記事が書けないので、まずはこういった便利なプラグインを使って、記事作成に慣れていく事が大切だと思います。
実際に、私がこのプラグインを知るまでは、記事作成に一苦労で、これじゃ続かない・・と思ったくらいですからね。苦笑