今回は、WordPressの記事の書き方について説明していきます。
初心者とっては、記事1つ作るのも色々とぶち当たる壁があると思います。
私も最初は、そうでした。
でも初歩的な記事の書き方については、意外にもネットで検索した時になかったので基本的なことから説明していきたいと思います。
今回ご紹介する記事の書き方は、とっても基本的な事であり「記事の書き方テクニック」というよりは、「ワードプレスで記事を書く方法」といったニュアンスで見てもらえればと思います。
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
記事の作成の前にカテゴリー作成を
まず、記事を作成するにあたって、カテゴリーを事前に作成しておくと便利ですしどういった記事を書いていくのか全体の構造も決められるので先にカテゴリーを作っておくと、とてもいいと思います。
カテゴリーとは、簡単にいえばグループ別けのような設定です。
例としては下記のような感じ
・Wordpress
・アフィリエイト
・SEO
といったように、この記事はどういった内容を書いているのか読んでもらう人に分かるように分けていくといいです。
カテゴリーの作成方法

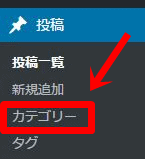
WordPress管理画面の左側のメニューの「投稿」⇒「カテゴリー」と進んでください。
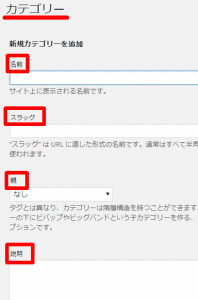
ここでカテゴリーを作成出来ます。新規カテゴリーを追加の下に名前などを入れる場所があるのでそこに入力していきます。

名前
カテゴリー名を入力する。
(例):Wordpress
スラッグ
スラッグとはそのカテゴリーページに飛ぶときのURLの一部に使われます。
(例):wordpress
親
ここでは、階層構造の設定が出来ます。
※階層構造とは、大きなカテゴリーの中にさらに細かいカテゴリーを作るということです。
大きなカテゴリーを親カテゴリーといい、その中に属する小さなカテゴリーを子カテゴリーと呼びます。なので、ここではご自身の作ったカテゴリーから親を選び、階層を設定出来ます。
階層構造を作りたくない場合は「なし」を選択ください。
(例)
親カテゴリー⇒Wordpress
子カテゴリー⇒Wordpressのプラグイン
説明
ここは、そのカテゴリーの説明を入れます。お使いのテーマによっては、ここに入力した文字がカテゴリーページの説明として表示されます。こちらは特に未記入でも問題はありません。
以上の流れで作りたいカテゴリーを作っていってください。終わりましたら、本題の記事作成に取り掛かりましょう!
記事の作成の仕方
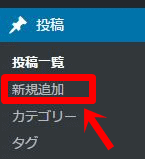
WordPress管理画面の左側のメニューの「投稿」を押してください。そしてその中の「新規追加」を押してください。

ここが基本的に記事を書いていく場所です。
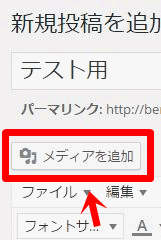
「投稿」⇒「新規追加」と進むと新規投稿を追加という画面になります。ここでタイトルや本文、載せる画像などを設定していきましょう。
1.タイトルの作成
タイトルはその記事がどんなことが書いてあるのか分かるような内容にしましょう。
(例)Wordpressの記事作成の仕方
※タイトルの下にパーマリンクというものがあります。
記事のURLをどのように表示するか、設定のところで決めたかと思いますが、選んだものによっては1つ1つご自身でURLを作ることが出来ます。こちらに関しても記事の内容が分かるものがいいと思います。
タイトルが決まったら次に本文を書いていきましょう。
2.本文を書いてみましょう。
次に本文を書いていきますが、ここで1つポイントがあります。
これは、私が今でもしてることですがまず記事の下書きをパソコンに最初から内蔵されている普通のメモの上などで書いてみるといいと思います。そこで書きたいことを並べてみて文章にしていきます。
それが終わったらそのまま全部、コピーしてWordpressの投稿作成ページの本文のところに張り付ければOKです。
貼り付けたあとに、間違いなどがないか確認しながら、文字の色や、見出しなどの設定を行っていきます。
(※見出しについて分からない方は別の記事に載せてますのでこちらを参考にしてみてください。)
 見出しの重要性と見出し1~6の使い分け方
見出しの重要性と見出し1~6の使い分け方
2-1.文字の色をつけてみる
では文字に色を付けてみましょう。
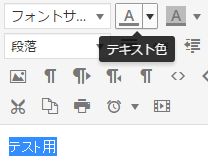
↓画像のように、A▼と書いてあるところが文字の色を付けるところです。色を付けたい文字を選択してください。
![]()
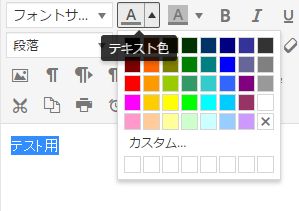
文字を選択したらAの横にある▼を押してください。そうしますと、そこから色が選べます。

色のパレットが出てくるので、好きな色を選択してください。

ほら、文字に色がつきましたね!
2-2.見出しを付けてみましょう。
では、次に見出しをつけていきます。ホームページやブログなどの記事を作成する際に1番大事な「見出し」
ボタン1つで付けることが出来ます。見出しにしたい文字を選択してください。そのあと、「段落」と書いてあるところをクリック。
![]()
クリックすると見出し1~6まで出てくると思うのでそこから付けたい見出しを選択します。

記事の本文の見出しは、大体は2からなので最初は2から使います。
※お使いのテーマによっては、3からスタートの場合もあるので、お使いのテーマで調べてみてください。
2-3.その他の機能も簡単に説明しておきます。
| 文字の下に線を引く⇒線を引く | |
| 箇条書きのタグ⇒項目ごとに箇条書きにします。 | |
| 箇条書きのタグ⇒項目ごとに箇条書きにし、数字を先頭に付けます。 | |
| リンクタグ。リンクを設定する時に使います。 | |
| リンクの削除タグ。リンクを設定を解除する時に使います。 | |
| 画像を挿入するタグ。 |
3.改行について
ブログなどをされてた方は、Wordpressをいじってて気づいた方もいると思います。そうです。改行についてです。
私も最初、改行しても更新すると元に戻っていて。「なんだ?不具合かな?」と思ってました苦笑
しかし!不具合ではなかったんです。それにはちゃんとした理由がありました。
WordPressで文章を書くときに「エンター」を押すとそれは改行という操作ではなく段落の区切りとして認識されているからなんです。
2行改行して次の話をしたいときとかに私はよく使ってますが改行を2行あけると検索エンジンロボットが文章を読み込むときにあまり綺麗な文章ではないので、読み込みやすいように、Wordpressが自動的に綺麗な形に修正してくれたみたいなんです!
(詳しくは私も分からないですがたしか、そんな感じです!苦笑)
とにかく、不具合ではなくこれはWordpressの設定みたいなんです。なのでエンターキーを2回押しても1回分に修正されてたわけですね。
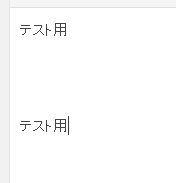
では、広めに間をあけたいときはどうすればいいの?と疑問に思うかもしれませんが試しにエンターキーを2回押してみてください。

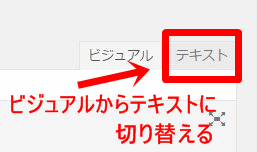
そしてそのあと、本文を記載するスペースの右上のほうにビジュアルとテキストを切り替えるところがあるのでのテキストに切り替えてみてください。


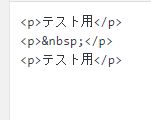
なんだか、 という不思議なものが入ってますね。これは半角スペースという意味らしいのですが2行の改行ができないので1行改行して半角スペースをあけてまたもう1行改行といった感じになっているので広めにスペースがあきます。
また、エンターキーを押すと広めにスペースがあいてしまいますが通常の改行はシフトを押しながら、エンターキーを押すとスペースがない改行が出来ます。
(※Shift+Enterで通常改行)
上手く使い分けてみて下さいね。
※テーマによっては、決まったタグを入れることで改行できるものもあります。お使いのテーマ名と改行などで検索すると出てきますよ!
最近は、ショートコードを使って改行しています。そのほうが楽なので。
記事作成画面のショートコードはこちらです。
[br num="1"]※上記の1の数字のところを2とかにすると2行分改行されます。
このショートコードを使うには、functions.phpに下記のコードを張り付ければ改行が出来るようになります。
「functions.phpに載せるコード」↓
//改行
function sc_brs_func( $atts, $content = null ) {
extract( shortcode_atts( array(
'num' => '5',
), $atts ));
$out = "";
for ($i=0;$i<$num;$i++) {
$out .= "<br />";
}
return $out;
}
add_shortcode( 'br', 'sc_brs_func' );
functions.phpのファイルを編集する場合は、必ずバックアップを取った上で編集してください。functions.phpの記入を誤るとブログの画面が真っ白になって管理画面にさえも入れなくなります。編集は慎重に行ってください。万が一、真っ白になった場合は「[WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点」を参考にしてください。
 [WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点
[WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点
4.画像の貼り方
では次に画像を記事に挿入していきます。記事に挿入したい画像を事前に用意しておいてください。
4-1.画像をWordpressにアップロードする
挿入したい画像をWordpressの中に保存します。画像が入ってるフォルダなどからWordpressのメディアライブラリにドロップして保存します。
記事作成の画面左上のほうにある【メディアを追加】を押します。

そこに画像が入ったファイルか、画像をそのままドロップします。
(※クリックしたまま、画面の上まで持っていて、上でクリックを離す)
枚数が多い場合は、画像だけを1つのファイルに集めてファイルごとドロップすると簡単にアップロードが出来ます。
4-2.挿入する画像を選ぶ
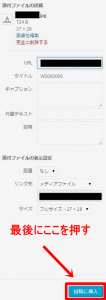
アップロードが出来たら挿入したい画像を選択します。

右のサイドにある詳細を詳細設定をここで入れていきます。入力が終わったら、右下の【投稿に挿入】ボタンを押してください。

5.リンクの貼り方
次にリンクの貼り方を説明していきます。
![]()
上記のように鎖みたいな絵が書いてあるところがリンク設定のボタンです。
もしくは、「link」という表記のボタンの場合もあります。
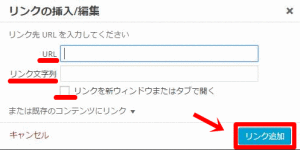
押すと下記のような画面が出てきます。

では各項目の説明をしていきます。
リンク先のURL
ここには、そのリンクを押したときに切り替わる先のリンクを入力します。
(例)
自分のサイトからAさんのサイトにリンクをしたいときは、Aさんのサイトのリンクをここに貼ります。
自分のブログ内の別のリンクを貼りたい時は、そのリンクを貼ります。
※内部リンクをする時は、「または既存のコンテンツにリンク」の下に検索窓があるので、そこでリンクしたい記事のタイトルなどを入れると検索結果が出てくるのでそこから選択する事も可能です。
リンク文字列
ここは、リンク先を紹介する文字などを書きます。
(例)
Wordpressの記事作成の詳細
※ここで、URLやこちらという文字にリンクを貼るのはSEO的に効果が全くないので、内部リンクを貼る時などは狙ったワードを入れるようにリンクを貼りましょう。
リンクを新ウィンドウまたは、別タブで開く
ここは、訪問者の方がここのリンク先のボタンを押したときに別でページを立ち上げてリンク先に行くか、今いるページのまま、完全に切り替わるかを設定します。
別ページを立ち上げてリンク先に行って欲しいときはチェックを入れましょう。
まとめ
- 記事内容に適したカテゴリー分けをする
- 記事の内容が分かるタイトルを付ける
- 本文が読みやすいように見出しを付けて書く
- 文字の大きさや色などを変えてさらに読みやすくする
- 画像を挿入し、自分の伝えたいことを文字だけでなく写真や図などでも表現する
- 関連した自分のページや参考にしたサイトなどあればリンクを付ける
記事作成の際には、上記のことを意識して書いてみるといい記事が出来ると思います。