WordPress Related Postsは、記事の下に関連記事を自動的に表示してくれるWordPressのプラグインです。今回は、その「WordPress Related Posts」プラグインの使い方・カスタマイズ方法をご紹介します。
関連記事を載せておくメリット
今読んでいる記事を読み終わった後に、その記事に関連した他の記事の候補をユーザーに提示します。そうすることで他の記事も読んでもらえる可能性が高くなります。
この「WordPress Related Posts」プラグインは、関連記事を自動的に選び表示してくれたり、自分で表示させたい記事を選ぶことも出来ます。なので読んで欲しい記事をカスタマイズしていくことも可能です。
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
目次
「WordPress Related Posts」の使い方
1.「WordPress Related Posts」をインストール
まず、WordPressの管理画面から、「WordPress Related Posts」のプラグインをインストールしましょう。
※プラグインのインストール方法が分からない場合は別記事にて詳しくご説明してますので下記をご覧ください。
 WordPressプラグインのインストール方法
WordPressプラグインのインストール方法
インストールしたら有効化してください。
2.プラグインの設定について
インストールと有効化を終えるとWordPressの管理画面の左側の「設定」メニューの中に「WordPress Related Posts」が入っていると思いますのでそちらを押してください。
2-1.Basic settings
右側にある▼を押して、設定項目を出してください。
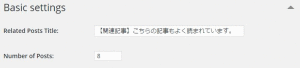
Related Posts Title
ここは、関連記事を表示させる時のタイトルです。好きなタイトルを付けましょう。
(例)【関連記事】こちらの記事もよく読まれています。
Number of Posts
ここは、関連記事をいくつ表示させるか決められます。お好みの数字を指定しましょう。
2-2.Advanced settings
次にAdvanced settingsです。こちらも同様に右側にある▼で項目を出せますので表示させてください。

Themes
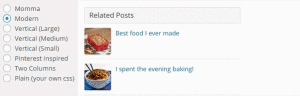
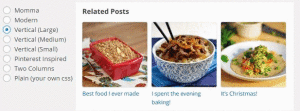
ここでは、どのようなスタイルで関連記事を表示させるかを決められます。すべてのテーマの写真を載せておきますので参考にして、お好きなテーマを選んでチェックを入れてください。
Momma

Modern

Vertical (Large)

Vertical (Medium)

Vertical (Small)

Pinterest Inspired

Two Columns

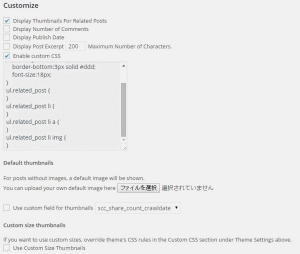
2-3.Customize
次にCustomizeです。ここは、表示の仕方の詳細を設定していきます。

Display Thumbnails For Related Posts
関連記事のサムネイルを表示するかどうかを設定します。サムネイルとはアイキャッチの写真のことです。記事にアイキャッチが設定されている時は、それが表示されます。
Display Number of Comments
コメント数を表示するかどうかを設定します。
Display Publish Date
記事の投稿日を表示するかどうかを設定します。
Display Post Excerpt ○○○ Maximum Number of Characters.
記事の抜粋文を表示するかどうかを設定します。また表示する場合は、何文字表示するかを記入します。
Enable custom CSS
サムネイルのサイズなど表示スタイルをCSSでカスタマイズが出来ます。
Default thumbnails
サムネイルやアイキャッチが設定されていない場合の画像を設定します。画像ファイルを読み込んで画像を設定できます。
Custom size thumbnails
サムネイルのサイズを変更設定します。
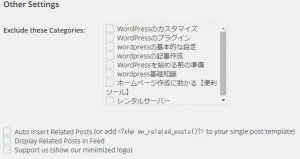
2-4.Other Settings

Exclude these Categories
ここは、関連記事に表示したくないカテゴリーを選ぶところです。表示したくないものがあればチェックを入れましょう。
Auto Insert Related Posts (or add p wp_relate_posts() to your single post template)
ここは、関連記事を自動的に表示させる設定です。
自動的に表示させる設定をすると広告やSNSボタンの上に出てしまうので任意に場所を変えたい場合は、ここはチェックをしないでください。ここのチェックをはずした場合は直接、テーマにソースコードを挿入する必要があります。詳細は、下記にて説明します。
Display Related Posts in Feed
RSSフィードに表示する
Support us (show our minimized logo)
プラグイン作者のロゴを表示してサポートする
好きな位置に関連記事を表示させる方法
記事の好きな位置に関連記事を表示させるには、single.phpにソースコードを挿入します。
single.phpのファイルは、別記事でお話した子テーマにコピーしておいたものにソースコードを挿入してください。
※子テーマが分からない方は別記事を参照してください。WordPressをテーマの編集の際は、子テーマを作ってカスタマイズしたほうがいいです。テーマがアップデートする度に、自分のカスタマイズが上書きされて消えてしまうため。
 WordPress子テーマ作り方・有効化方法!カスタマイズ前に必ず準備しよう
WordPress子テーマ作り方・有効化方法!カスタマイズ前に必ず準備しよう
実際に挿入するコードはこれです↓
<!-- 関連記事 -->
<?php wp_related_posts()?>自動的に、関連記事が選ばれ表示されていると思います。
このプラグインは、冒頭でもお話したように記事ごとに自分で表示させたいものを選ぶことが出来ます。では、最後にその方法をご説明します。
関連記事を個別に指定する方法
あなたのサイトに表示された関連記事の右下にこのようなボタンはありませんか?

これは、WordPressにログイン中のみ表示されるものなのですが、これを押すとその記事の関連記事をあなたの好きなものに指定できます。
WordPressの管理画面ではなく、自分のブログを実際に表示させて記事の下あたりにあると思います。関連記事が出てる右下あたりです。

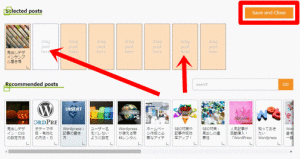
では、このボタンを押してください。押すとこのような画面になります。下にあなたの記事がズラーと出てきますので上に表示させたい記事を移動させてください。

設定が終わったら、右上の「Save and Close」を押してください。
これで、任意のものが表示されるようになりました! 他の記事も変更したい場合は同じ手順で可能です。
まとめ
今回は、関連記事を表示してくれる「WordPress Related Posts」のプラグインの使い方をご紹介しましたが、正直言うと最近のワードプレスのテーマは、そのテーマ自体に内蔵されている事も多いので、このプラグインを使わず出来る事もあります。
私が実際に使っているテーマ「Diver」にも、関連記事とおすすめ記事という機能があるのでこのプラグインは卒業しました。
このプラグインはとても便利ですが、テーマに内蔵されているものを使ったほうがそのテーマのデザインにマッチした作りになっているので、テーマ内に関連記事表示機能があるかどうか一度、確認してみてから使ったほうがいいですね。