今回は、SANGOの補足説明をする際に便利なメモボックスのデザイン変更のカスタマイズをしてみました!
またいつも通りショートコードで呼び出したいので、ショートコードに新しく追加してデザインの変更です。
 ぱん猫
ぱん猫
 みっぴー
みっぴー
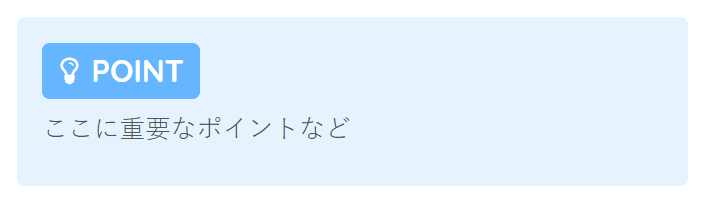
SANGOではデフォルトで「MEMO」と「注意」の二つがあるのでそれとプラスで「POINT」があったら便利かな?と思い1つ追加しまーす!
ってことで、今回もデフォルトとは別に自分のオリジナルのメモボックスのショートコードを追加してデザインを変更する方法をご紹介します。
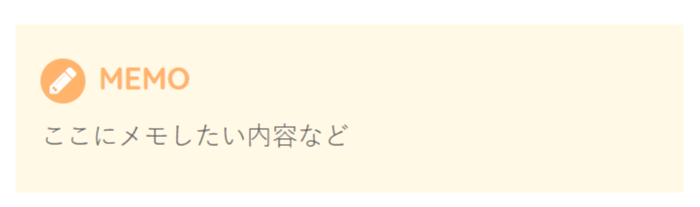
あとメモボックスのアイコンと文字が微妙にズレているように私は見えて気になったのでそこも修正しました!
SANGOのデフォルトの補足説明のメモボックスを呼び出すショートコード
[memo title="MEMO"]ここに説明など[/memo][alert title="注意"]ここに注意事項など[/alert] みっぴー
みっぴー
[point1 title="POINT"]ここに重要なポイントなど[/point1] みっぴー
みっぴー

 みっぴー
みっぴー


みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
目次
今回の補足説明のメモボックスのカスタマイズ内容
 みっぴー
みっぴー
今回の補足説明のメモボックスカスタマイズの内容をまとめると下記の通りです。
- 追加のショートコードを定義
- オリジナルのメモボックスをショートコードで呼び出せる
- 好きなデザインに指定出来る
修正するファイル
今回のカスタマイズで編集するファイルは下記の通りです。
いつも通り下記の2つのファイルを編集します。
- functions.php
- style.css
functions.phpのファイルを編集する場合は、必ずバックアップを取った上で編集してください。functions.phpの記入を誤るとブログの画面が真っ白になって管理画面にさえも入れなくなります。編集は慎重に行ってください。万が一、真っ白になった場合は「[WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点」を参考にしてください。
 [WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点
[WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点
レンタルサーバーのFTPにログインしてください。
編集するブログのファイルが入ってるところまで進んでください。
 みっぴー
みっぴー
それから下記の通り進んでいくとfunctions.phpがあります。
ブログ名/wp-content/themes/お使いのテーマ/functions.php子テーマでカスタマイズをしている人は、子テーマの中のfunctions.phpに追記してください。
メモボックスのデザイン変更の手順
メモボックスのショートコードを追加してデザインを変更する手順は、下記の通りです。
- STEP.1ショートコードを定義「
functions.php」にこれから紹介するコードを追記して新しいショートコードを定義します。 - STEP.2CSSを定義「
style.css」に新しいCSSを追加して吹き出しのスタイルを変更します。
1.functions.phpにショートコードを定義
いつも通りfunctions.phpに下記のコードを追加して保存してください。
/*********************
補足説明(point)
*********************/
add_shortcode('point1', 'point1_box'); //補足説明
function point1_box($atts, $content = null)
{
$title = isset($atts['title']) ? '<div class="point1_ttl dfont"> ' . esc_attr($atts['title']) . '</div>' : '';
$class = isset($atts['class']) ? esc_attr($atts['class']) : null;
if ($content) {
$content = do_shortcode(shortcode_unautop($content));
$output = <<<EOF
<div class="point1 {$class}">{$title}{$content}</div>
EOF;
return $output;
}
}2.CSSを定義
style.cssにCSSを定義します。
下記をコピーして貼り付けてください。
/*補足説明[point1]*/
.point1 {
margin: 0 0 1.5em 0;
padding: 1em;
background: #e6f3ff;
color: #545454;
border-radius: 5px;
}
.point1_ttl {
display: table;
background: #66b5ff;
color: #fff;
margin: 0 0 5px 0;
padding-right: 11px;
border-radius: 5px;
font-size: 1.2em;
font-weight: bold;
}
.point1_ttl:before {
display: inline-block;
font-family: FontAwesome;
content: "\f0eb";
margin: 0 -6px 0 3px;
line-height: 30px;
width: 30px;
height: 30px;
font-weight: normal;
text-align: center;
vertical-align: baseline;/* デフォルト変更でない場合は省略可 */
}
.point1 p {
margin: 0 0 5px;
}ショートコードの使い方
今回追加したショートコードは下記のように記載することで呼び出せます。
[point1 title="POINT"]ここに重要なポイントなど[/point1]デフォルトも今回追加したデザインに合わせる場合
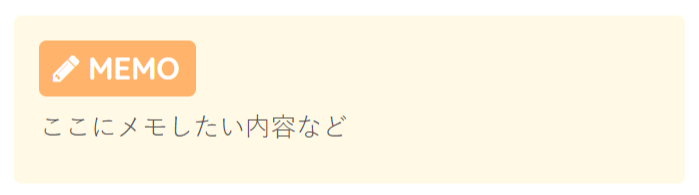
今回追加したメモボックスは、デフォルトのデザインを少し変えて追加したのでデフォルトのデザインと少し違います。
なのでデザインを全部そろえたい場合は、下記のCSSを追加すればオッケーです。
/*--------------------------------------
メモボックスのコード
--------------------------------------*/
.memo {
border-radius: 5px;
}
.memo_ttl {
display: table;
background: #ffb36b;
color: #fff;
padding-right: 11px;
border-radius: 5px;
}
.memo_ttl:before {
margin: 0 -6px 0 3px;
line-height: 30px;
background: transparent;
vertical-align: baseline;
}
/*注意説明 [alert]*/
.memo.alert {
background: #ffebeb;
}
.memo.alert .memo_ttl {
background: #ff8376;
color: #fff;
}
.memo.alert .memo_ttl:before {
background: #ff8376;
content: "\f12a";
} みっぴー
みっぴー
なので、そこを修正しました。
vertical-align: middle;をvertical-align: baseline;に変更しました。
vertical-align: baseline;は、初期値なので本来は設定しなくても良いのですが、デフォルトのCSSでvertical-align: middle;が定義されているので、vertical-align: baseline;で上書きして修正しています。
vertical-align: middle;でもズレて見えないよ?という人は特に設定する必要はありません。
 みっぴー
みっぴー
 ねこ
ねこ