今回は、CSSだけでノートのような下線(横罫)を引いたデザインを作りました!
ここで言うノートのようなデザインとは、一定間隔毎に横に引かれた罫線のことで一行分の幅毎に引かれる線のことを指しています。
その罫線の種類は、「実線」と「点線」の2種類をCSSのみで表現しました!
ボックスデザインのCSSサンプルを作る際に罫線を引いたノートのようなデザインを作りたくてCSSのみで作成しましたが、点線にするのに少し苦労しました!
一本線や点線、破線は、下記のCSSで表現はできますが、これだとノートのように文字の下に一行ずつ点線を引く事はできません。
border: solid 2px #ee8992;border: dashed 2px #ee8992;border: dotted 2px #ee8992;なので、今回は、CSSだけでノートのような下線を引くデザインについてです!
 みっぴー
みっぴー
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
目次
修正するファイル
今回のカスタマイズで編集するファイルは下記の通りです。
- style.css
ノートのような下線を引くCSSのサンプル
 みっぴー
みっぴー
実線で引く場合
まずは、ノートのような下線を点線ではなく実線で引くCSSです。
実線とは、切れ目なしにつながっている線のことで一本線などと言うと分かりやすいですかね?
一本線で文字の下に線を引く場合、両側にスペースを開けないデザインとスペースを開けるデザインの2通りあります。
下記のような罫線を等間隔で引くには、背景にgradientとbackground-sizeを使えば表現できます。
※コードの色がついたところは、下記に詳細説明があります。
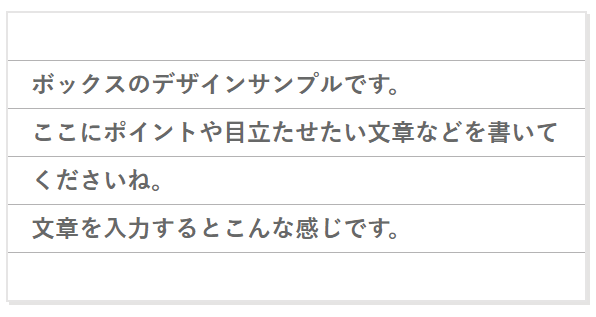
両側にスペースなし

<div class="note1">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.note1{
background-color: #fff;
background-image:
linear-gradient(180deg, rgba(100, 100, 100, 0) 0%, rgba(100, 100, 100, 0) 98%, #646464 100%);
background-size: 100% 2em;
line-height: 2em;
border: solid 1px #e6e6e6;
padding: 2em 1em 1.98em 1em;
color: #696969;
margin: 2em 0;
font-weight: bold;
box-shadow:2px 2px 0 rgba(0,0,0,.1);
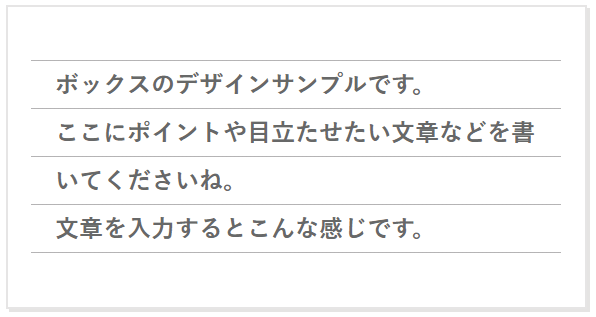
}両側にスペースあり

<div class="note2">
<div class="sen2">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div></div>.note2{
color: #696969;
margin: 2em 0;
font-weight: bold;
border: solid 1px #e6e6e6;
padding: 0.3em 1em 2em 1em;
box-shadow:2px 2px 0 rgba(0,0,0,.1);
}
.sen2{
background-color: #fff;
background-image:
linear-gradient(180deg, rgba(100, 100, 100, 0) 0%, rgba(100, 100, 100, 0) 98%, #646464 100%);
background-size: 100% 2em;
line-height: 2em;
padding: 2em 1em 0.2em 1em;
}下記の「98%」を変えることで、線の太さを変えられます。
あまり低くし過ぎると線ではなくなるので、大体95%くらいまでがオススメです。
linear-gradient(180deg, rgba(100, 100, 100, 0) 0%, rgba(100, 100, 100, 0) 98%, #646464 100%);下記の2カ所の部分は、同じサイズにすると文字がうまくはまります。
background-size: 100% 2em;line-height: 2em;点線で引く場合
次に点線を文字の下に引いていきます。
罫線を等間隔で引くには、上記でも説明したように背景にgradientとbackground-sizeを使えば表現できますが、border: dashed 2px #ee8992;のようにデザインを指定すれば、点線になるようなことはなくここで少し苦戦しましたが、同じように線を縦に引いて、それを背景と同じ色にすれば、点線になることに気が付きました!
※コードの色がついたところは、下記に詳細説明があります。
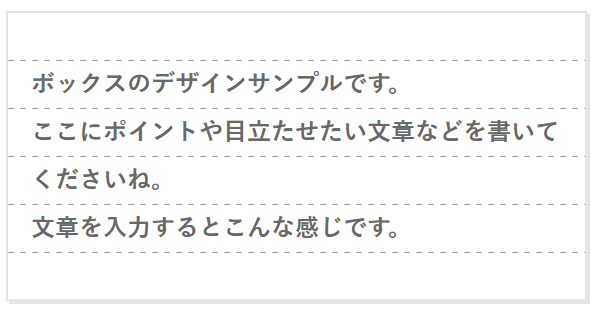
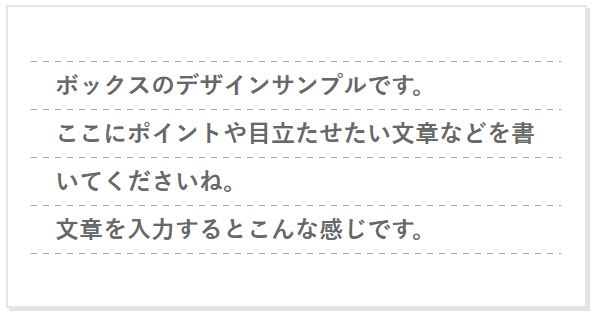
両側にスペースなし

<div class="note3">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.note3{
background-color: #fff;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff 0%, #fff 100%), linear-gradient(180deg, rgba(100, 100, 100, 0) 0%, rgba(100, 100, 100, 0) 97.5%, #646464 100%);
background-size: 8px 100%,100% 2em;
line-height: 2em;
border: solid 1px #e6e6e6;
padding: 2em 1em 1.98em 1em;
color: #696969;
margin: 2em 0;
font-weight: bold;
box-shadow:2px 2px 0 rgba(0,0,0,.1);
}両側にスペースあり

<div class="note4">
<div class="sen4">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div></div>.note4{
color: #696969;
margin: 2em 0;
font-weight: bold;
border: solid 1px #e6e6e6;
padding: 0.3em 1em 2em 1em;
box-shadow:2px 2px 0 rgba(0,0,0,.1);
}
.sen4{
background-color: #fff;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff 0%, #fff 100%), linear-gradient(180deg, rgba(100, 100, 100, 0) 0%, rgba(100, 100, 100, 0) 97.5%, #646464 100%);
background-size: 8px 100%,100% 2em;
line-height: 2em;
padding: 2em 1em 0.2em 1em;
}下記の2カ所の部分を同じ色にすると点線になります。
background-color: #fff;linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff 0%, #fff 100%)下記の「97.5%」を変えることで、線の太さを変えられます。
あまり低くし過ぎると線ではなくなるので、大体95%くらいまでがオススメです。
linear-gradient(180deg, rgba(100, 100, 100, 0) 0%, rgba(100, 100, 100, 0) 97.5%, #646464 100%); みっぴー
みっぴー
下記の2カ所の部分は、同じサイズにすると文字がうまくはまります。
background-size: 8px 100%,100% 2em;line-height: 2em;ノートのようなデザインを使ったCSSサンプル
上記のノートのようなデザインを使って、様々なデザインが作れます。
今回紹介したノートのようなデザインを使ってボックスのデザインやリストのデザインを作りましたが他の記事にて紹介しているので、今回は色違いだけご紹介しておきます。
角を丸くして、背景の色と線の色を変えると可愛い感じのノートになります!
1.両側スペースなしの実線

<div class="note5">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.note5{
background-color: #fff6e6;
background-image:
linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 100% 2em;
line-height: 2em;
border: solid 1px #ee8992;
padding: 2em 1em 1.98em 1em;
color: #ee8992;
margin: 2em 0;
font-weight: bold;
box-shadow:2px 2px 0 rgba(0,0,0,.1);
border-radius: 7px;
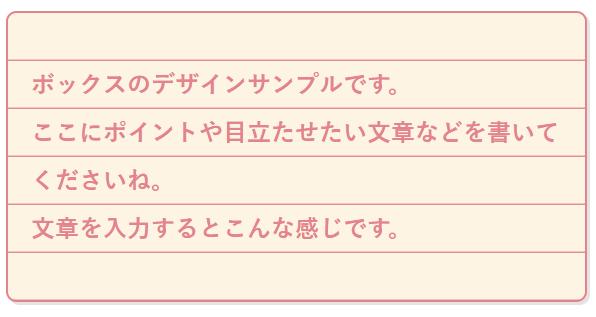
}2.両側スペースありの実線

<div class="note6">
<div class="sen6">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div></div>.note6{
background-color: #fff6e6;
color: #ee8992;
margin: 2em 0;
font-weight: bold;
border: solid 1px #ee8992;
padding: 0.3em 1em 2em 1em;
box-shadow:2px 2px 0 rgba(0,0,0,.1);
border-radius: 7px;
}
.sen6{
background-color: #fff6e6;
background-image:
linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 100% 2em;
line-height: 2em;
padding: 2em 1em 0.2em 1em;
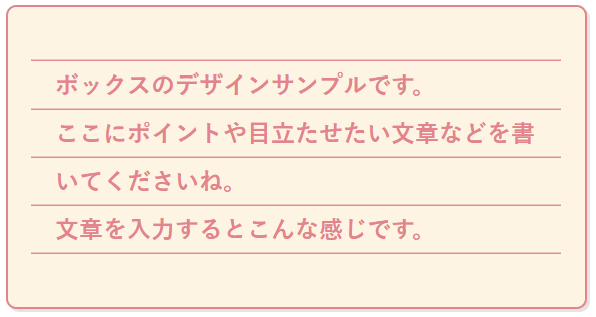
}3.両側スペースなしの点線

<div class="note7">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.note7{
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(255, 246, 230, 0) 0%, rgba(255, 246, 230, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2em;
border: solid 1px #ee8992;
padding: 2em 1em 1.98em 1em;
color: #ee8992;
margin: 2em 0;
font-weight: bold;
box-shadow:2px 2px 0 rgba(0,0,0,.1);
border-radius: 7px;
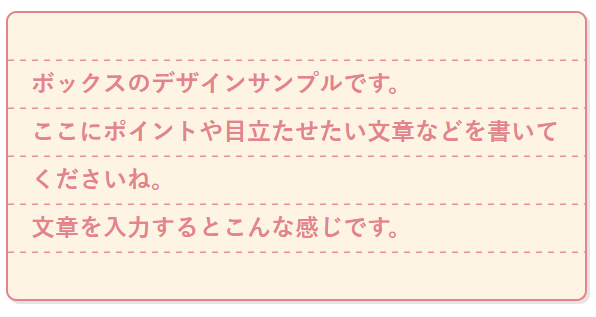
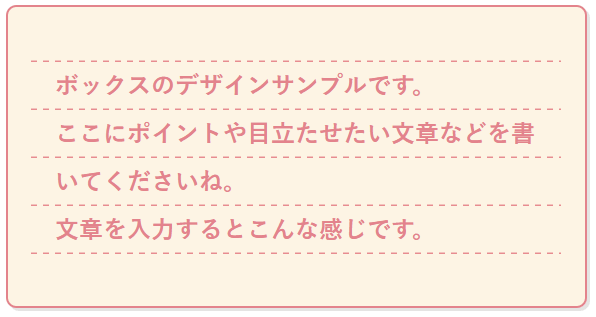
}4.両側スペースありの点線

<div class="note8">
<div class="sen8">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div></div>.note8{
background-color: #fff6e6;
color: #ee8992;
margin: 2em 0;
font-weight: bold;
border: solid 1px #ee8992;
padding: 0.3em 1em 2em 1em;
box-shadow:2px 2px 0 rgba(0,0,0,.1);
border-radius: 7px;
}
.sen8{
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(255, 246, 230, 0) 0%, rgba(255, 246, 230, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2em;
padding: 2em 1em 0.2em 1em;
}今回のノートのようなデザインを使った他のCSSサンプル
ノートのような罫線を使って、ボックスやリストのデザインを作ったのでチェックしてみてください!
 コピペで使えるボックスデザイン!囲み枠をCSSとHTMLで可愛くオシャレに
コピペで使えるボックスデザイン!囲み枠をCSSとHTMLで可愛くオシャレに
 リストのデザインを装飾するCSSサンプル!HTMLの書き方も
リストのデザインを装飾するCSSサンプル!HTMLの書き方も