賢威7のWordPressで使える装飾タグの一覧をまとめてみました。
賢威7の装飾タグの一覧を作ろうと、色々見たところ、こんなにもいっぱいあったのか!と自分でも驚いています。
デフォルトで、これだけ用意されているとカスタマイズの手間も省けてとても嬉しいですね。
今回は【WordPress版】賢威7の装飾タグ一覧をご紹介します。
※賢威7のWordPress用テンプレートのデザインは様々ありますのでお使いのテンプレートの種類によっては私のサイトのデザインと少し違いがあります。
ちょっとPRです
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
目次
文字装飾一覧
文字色を変更するタグ一覧
| 実際の表示 | HTMLの記述方法 |
|---|---|
| 文字色を水色 | 文字色を水色 |
|
|
| 文字色を赤色 | 文字色を赤色 |
| 文字色をオレンジ色 | 文字色をオレンジ色 |
| 文字色をピンク色 | 文字色をピンク色 |
| 文字色を紫色 | 文字色を紫色 |
| 文字色を緑色 | 文字色を緑色 |
| 文字色を青色 | 文字色を青色 |
| 文字色を黄色 | 文字色を黄色 |
| 文字色をオリーブ色 | 文字色をオリーブ色 |
| 文字色をライム色 | 文字色をライム色 |
| 文字色を黒色 | 文字色を黒色 |
| 文字色を灰色 | 文字色を灰色 |
| 文字色を白色変更可能 | 文字色を白色変更可能 |
| 文字色を茶色 | 文字色を茶色 |
背景色を変更するタグ一覧
| 実際の表示 | HTMLの記述方法 |
|---|---|
| オレンジ色の背景色 | オレンジ色の背景色 |
| ピンク色の背景色 | ピンク色の背景色 |
| 黄色の背景色 | 黄色の背景色 |
| ライム色の背景色 | ライム色の背景色 |
| 灰色の背景色 | 灰色の背景色 |
文字にアイコンをつけるタグ一覧
アイコン(小)
| 実際の表示 | HTMLの記述方法 |
|---|---|
ポイント |
|
注意 |
|
NEW |
|
初心者 |
|
別ウインドウ |
|
矢印上 |
|
矢印右 |
|
矢印下 |
|
矢印左 |
|
ダウンロード |
|
ZIP |
|
メール |
|
ショッピングカート |
|
虫眼鏡 |
|
ホーム |
|
フォルダ |
|
時計 |
|
カレンダー |
|
ビル |
|
マップ |
|
アイコン(大)
| 実際の表示 | HTMLの記述方法 |
|---|---|
ポイント |
|
注意 |
|
NEW |
|
初心者 |
|
別ウインドウ |
|
矢印上 |
|
矢印右 |
|
矢印下 |
|
矢印左 |
|
ダウンロード |
|
ZIP |
|
メール |
|
ショッピングカート |
|
虫眼鏡 |
|
ホーム |
|
フォルダ |
|
時計 |
|
カレンダー |
|
ビル |
|
マップ |
|
チェックリスト
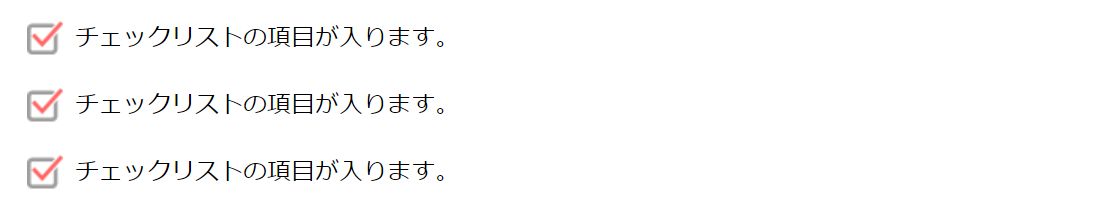
チェックリスト(小)

HTML
<ul class="check-list">
<li>チェックリストの項目が入ります。</li>
<li>チェックリストの項目が入ります。</li>
<li>チェックリストの項目が入ります。</li>
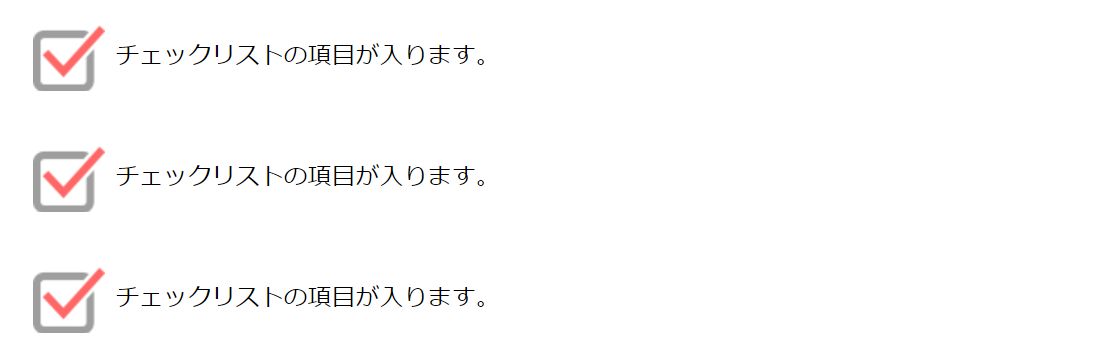
</ul>チェックリスト(大)

HTML
<ul class="check-list-l">
<li>チェックリストの項目が入ります。</li>
<li>チェックリストの項目が入ります。</li>
<li>チェックリストの項目が入ります。</li>
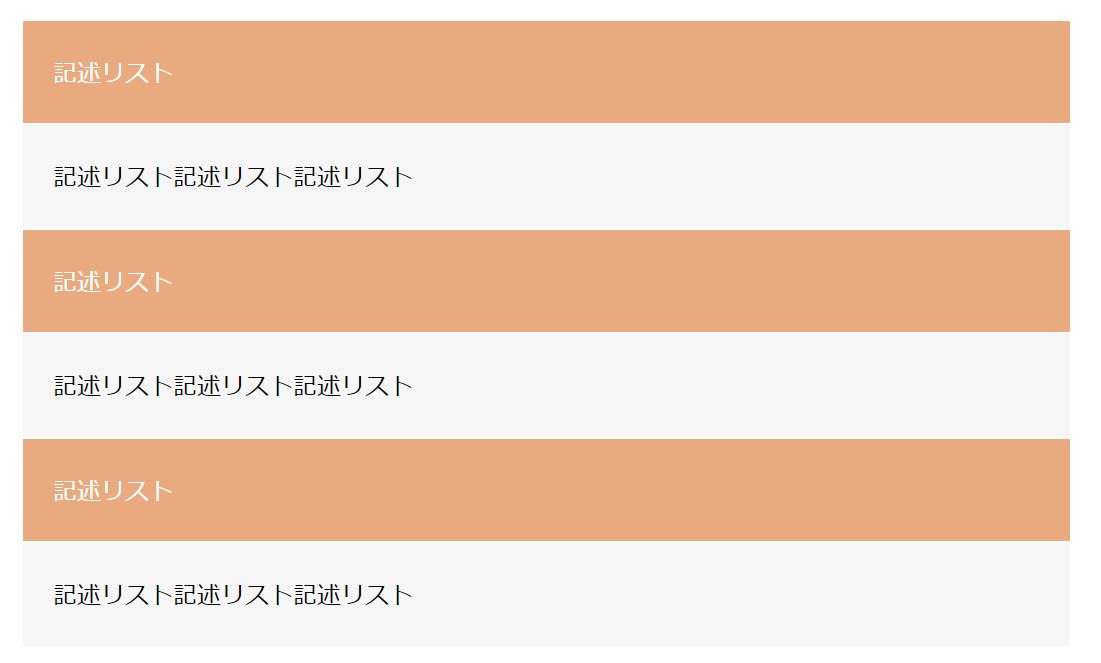
</ul>記述リスト
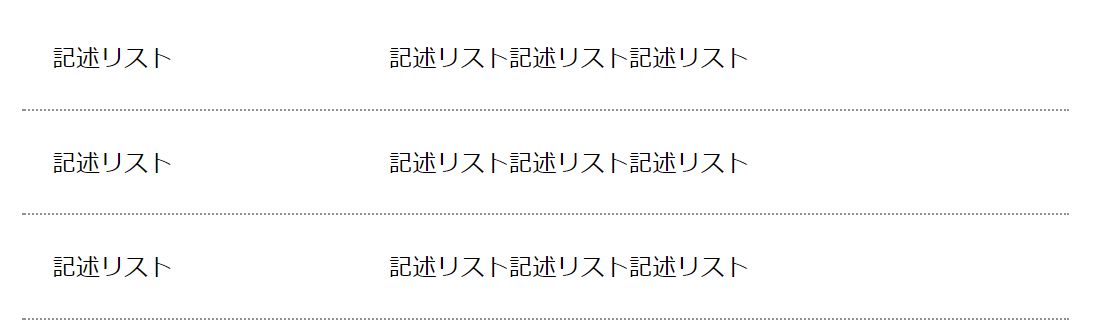
記述リストその1

HTML
<dl class="dl-style01">
<dt>記述リスト</dt>
<dd>記述リスト記述リスト記述リスト</dd>
<dt>記述リスト</dt>
<dd>記述リスト記述リスト記述リスト</dd>
<dt>記述リスト</dt>
<dd>記述リスト記述リスト記述リスト</dd>
</dl>記述リストその2

HTML
<dl class="dl-style02">
<dt>記述リスト</dt>
<dd>記述リスト記述リスト記述リスト</dd>
<dt>記述リスト</dt>
<dd>記述リスト記述リスト記述リスト</dd>
<dt>記述リスト</dt>
<dd>記述リスト記述リスト記述リスト</dd>
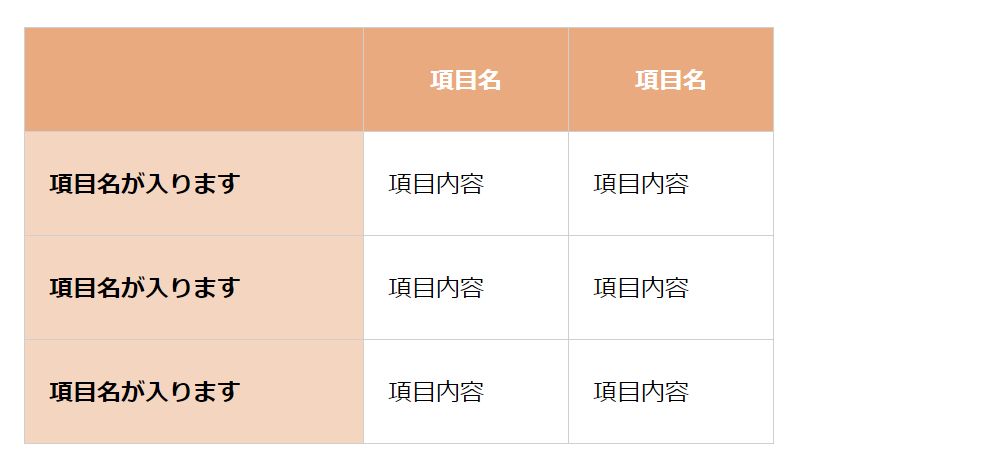
</dl>テーブルのタグ
テーブルタグその1

HTML
<div class="table-scroll">
<table style="width: 500px;">
<thead>
<tr>
<th></th>
<th>項目名</th>
<th>項目名</th>
</tr>
</thead>
<tbody>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td>項目内容</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td>項目内容</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td>項目内容</td>
</tr>
</tbody>
</table>
</div>テーブルタグその2

HTML
<table class="table-comparison">
<thead>
<tr>
<th class="w25"></th>
<th class="w25">項目内容</th>
<th class="highlight w25"><span class="f12em">項目内容</span></th>
<th class="w25">項目内容</th>
</tr>
</thead>
<tfoot>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td class="highlight"><span>項目内容</span></td>
<td>項目内容</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td class="highlight"><span>項目内容</span></td>
<td>項目内容</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td class="highlight"><span>項目内容</span></td>
<td>項目内容</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td class="highlight"><span>項目内容</span></td>
<td>項目内容</td>
</tr>
</tbody>
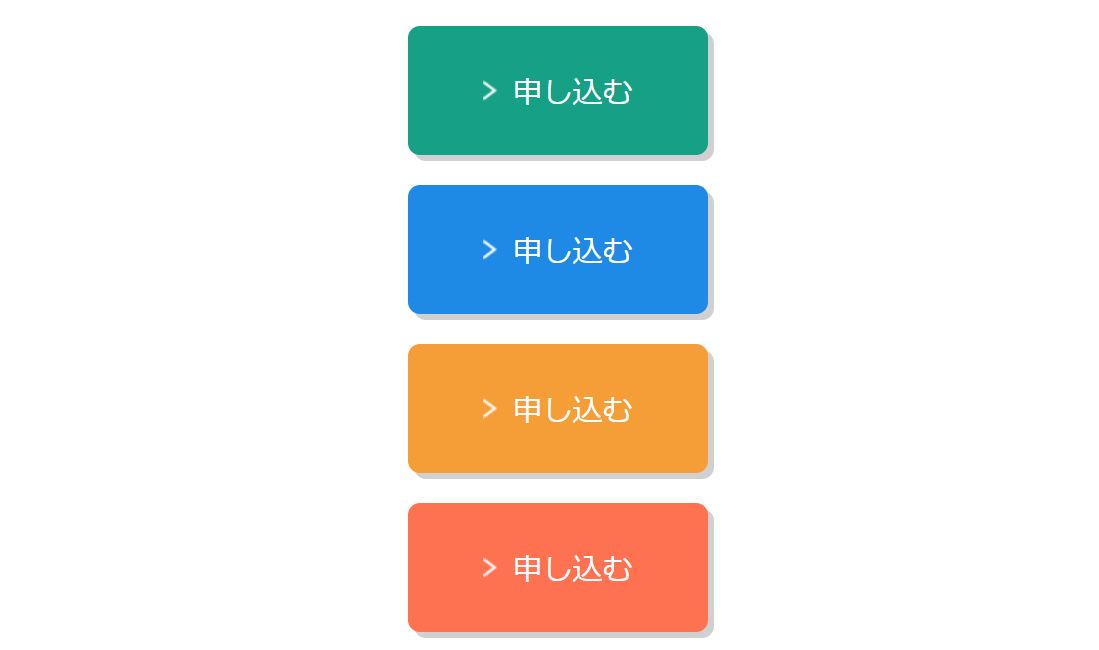
</table>ボタン

HTML
<div class="al-c m20">
<a href="#" class="btn btn-green"><span class="">申し込む</span></a>
</div>
<div class="al-c m20">
<a href="#" class="btn btn-blue"><span class="">申し込む</span></a>
</div>
<div class="al-c m20">
<a href="#" class="btn btn-orange"><span class="">申し込む</span></a>
</div>
<div class="al-c m20">
<a href="#" class="btn btn-red"><span class="">申し込む</span></a>
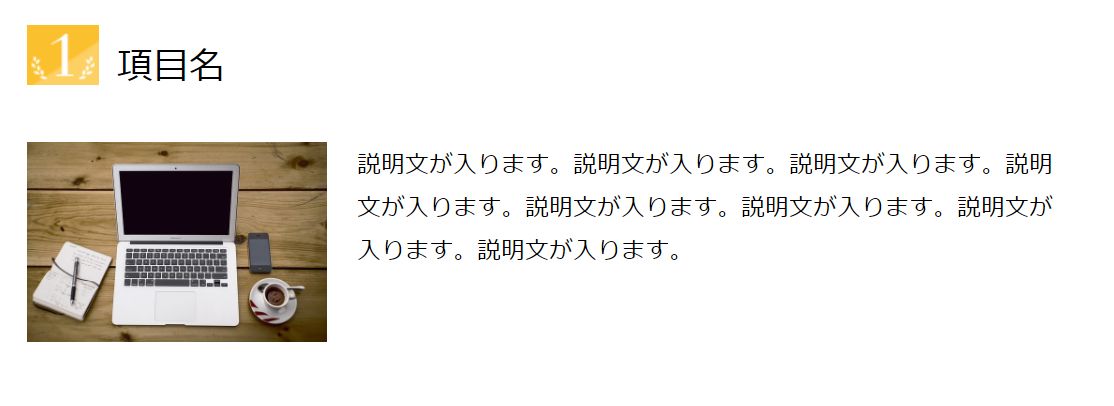
</div>ランキングのタグ
ランキングデザインその1

HTML
<ol class="ranking-list ranking-list01">
<li class="rank01">
<h4 class="rank-title">項目名</h4>
<div class="rank-thumb"><img src="https://benri-no1.com/wp-content/uploads/2015/05/christmas-present-596300_640.jpg" alt="" width="200" height="200"></div>
<p class="rank-desc">説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。</p>
</li>
<li class="rank02">
<h4 class="rank-title">項目名</h4>
<div class="rank-thumb"><img src="https://benri-no1.com/wp-content/uploads/2015/05/christmas-present-596300_640.jpg" alt="" width="200" height="200"></div>
<p class="rank-desc">説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。</p>
</li>
<li class="rank03">
<h4 class="rank-title">項目名</h4>
<div class="rank-thumb"><img src="https://benri-no1.com/wp-content/uploads/2015/05/christmas-present-596300_640.jpg" alt="" width="200" height="200"></div>
<p class="rank-desc">説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。</p>
</li>
<li class="rank04">
<h4 class="rank-title">項目名</h4>
<p class="rank-desc">説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。</p>
</li>
<li class="rank05">
<h4 class="rank-title">項目名</h4>
<p class="rank-desc">説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。</p>
</li>
</ol>ランキングデザインその2

HTML
<ol class="ranking-list ranking-list01">
<li class="rank01">
<h4 class="rank-title">項目名</h4>
<div class="rank-thumb"><img src="https://benri-no1.com/wp-content/uploads/2015/05/home-office-336378_640.jpg" alt="" width="200" height="200"></div>
<p class="rank-desc">説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。</p>
</li>
</ol>ランキングデザインその3

HTML
<ol class="ranking-list ranking-list02">
<li class="rank01">
<h4 class="rank-title">項目名</h4>
<div class="rank-thumb"><img src="https://benri-no1.com/wp-content/uploads/2015/05/home-office-336378_640.jpg" alt="" width="200" height="200"></div>
<p class="rank-desc">説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。</p>
</li>
</ol>ランキングデザインその4

HTML
<ol class="ranking-list ranking-list03">
<li class="rank01">
<h4 class="rank-title">項目名</h4>
<div class="rank-thumb"><img src="https://benri-no1.com/wp-content/uploads/2015/05/home-office-336378_640.jpg" alt="" width="200" height="200"></div>
<p class="rank-desc">説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。</p>
</li>
</ol>ランキングデザインその5

HTML
<ol class="ranking-list ranking-list03">
<li class="rank01 on-image">
<div class="rank-thumb"><img src="https://benri-no1.com/wp-content/uploads/2015/05/home-office-336378_640.jpg" alt="" width="200" height="200"></div>
<h4 class="rank-title">項目名</h4>
<p class="rank-desc">説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。</p>
</li>
</ol>ランキングデザインその6

HTML
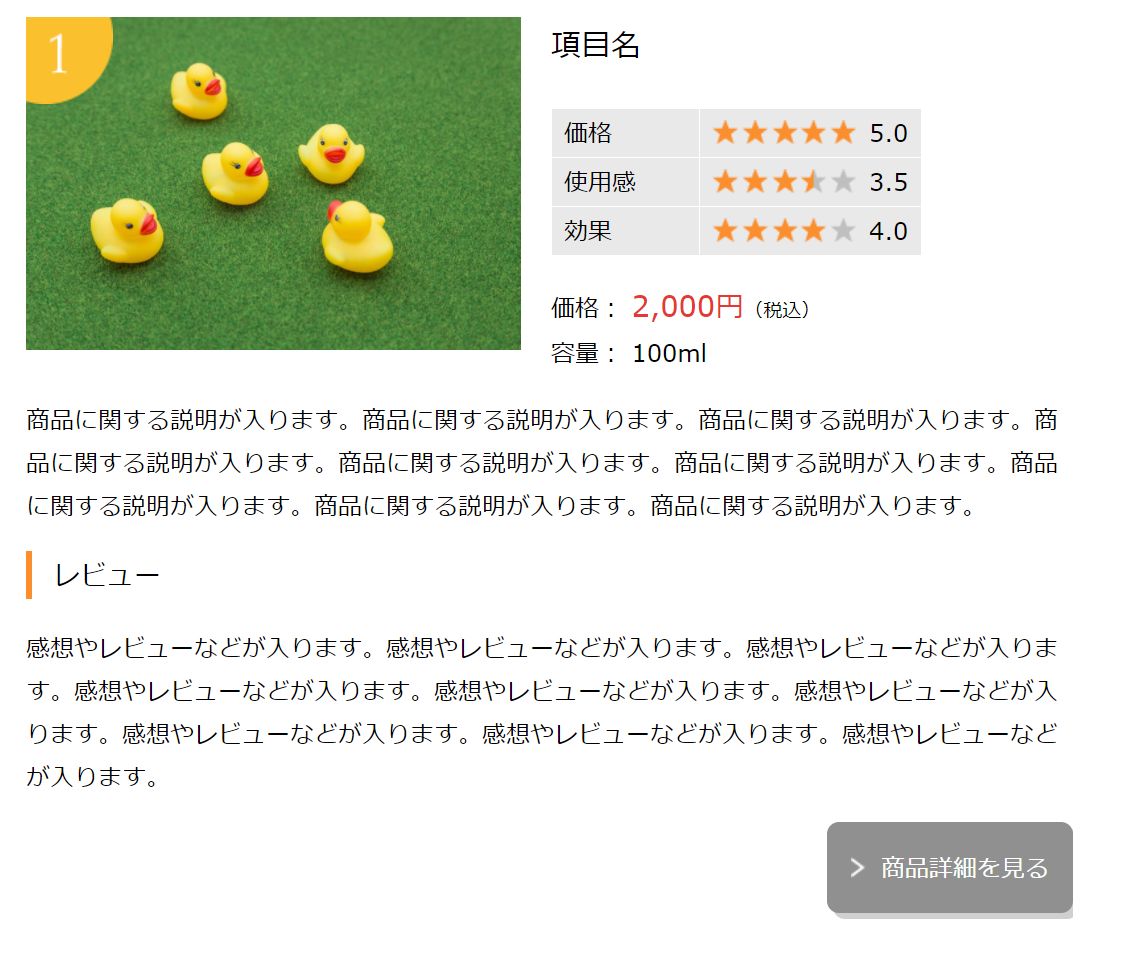
<ol class="ranking-list comparative-list01">
<li class="rank01">
<h4 class="rank-title">商品名</h4>
<div class="rank-thumb">
<img src="https://benri-no1.com/wp-content/uploads/2016/05/shared-img-thumb-PAK25_ahirucyansoudan_TP_V.jpg" alt="" width="330" height="248">
<table class="review-table">
<tr>
<th class="w30">価格</th>
<td><span class="star50">5.0</span></td>
</tr>
<tr>
<th>使用感</th>
<td><span class="star35">3.5</span></td>
</tr>
<tr>
<th>効果</th>
<td><span class="star40">4.0</span></td>
</tr>
</table>
</div>
<div class="item-data">
<dl>
<dt>価格:</dt>
<dd><span class="red f12em">2,000円</span><small>(税込)</small></dd>
</dl>
<dl>
<dt>容量:</dt>
<dd>100ml</dd>
</dl>
</div>
<div class="rank-desc">
<p>商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。</p>
</div>
<div class="review-desc">
<h5 class="review-desc-title">レビュー</h5>
<p>感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。</p>
<p class="al-r"><a class="btn btn-detail" href="#"><span class="">商品詳細を見る</span></a></p>
</div>
</li>
</ol>ランキングデザインその7

HTML
<ol class="ranking-list comparative-list02">
<li class="rank01 on-image">
<div class="rank-thumb"><img src="https://benri-no1.com/wp-content/uploads/2016/05/shared-img-thumb-PAK25_ahirucyansoudan_TP_V.jpg" alt="" width="330" height="248"></div>
<h4 class="rank-title">項目名</h4>
<table class="review-table">
<tr>
<th class="w40">価格</th>
<td><span class="star50">5.0</span></td>
</tr>
<tr>
<th>使用感</th>
<td><span class="star35">3.5</span></td>
</tr>
<tr>
<th>効果</th>
<td><span class="star40">4.0</span></td>
</tr>
</table>
<div class="item-data">
<dl>
<dt>価格:</dt>
<dd><span class="red f12em">2,000円</span><small>(税込)</small></dd>
</dl>
<dl>
<dt>容量:</dt>
<dd>100ml</dd>
</dl>
</div>
<div class="rank-desc">
<p>商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。商品に関する説明が入ります。</p>
</div>
<div class="review-desc">
<h5 class="review-desc-title">レビュー</h5>
<p>感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。感想やレビューなどが入ります。</p>
</div>
<p class="al-r"><a class="btn btn-detail" href="#"><span class="">商品詳細を見る</span></a></p>
</li>
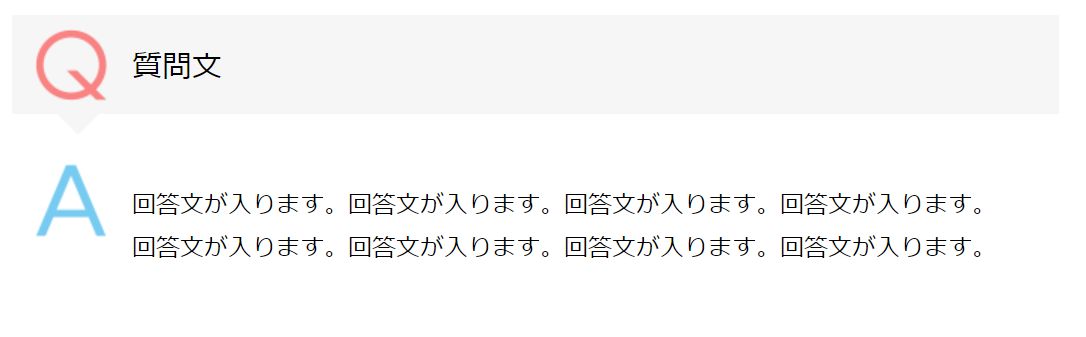
</ol>Q&A

HTML
<dl class="qa-list">
<dt>質問文</dt>
<dd>回答文が入ります。回答文が入ります。回答文が入ります。回答文が入ります。<br>
回答文が入ります。回答文が入ります。回答文が入ります。回答文が入ります。<br></dd>
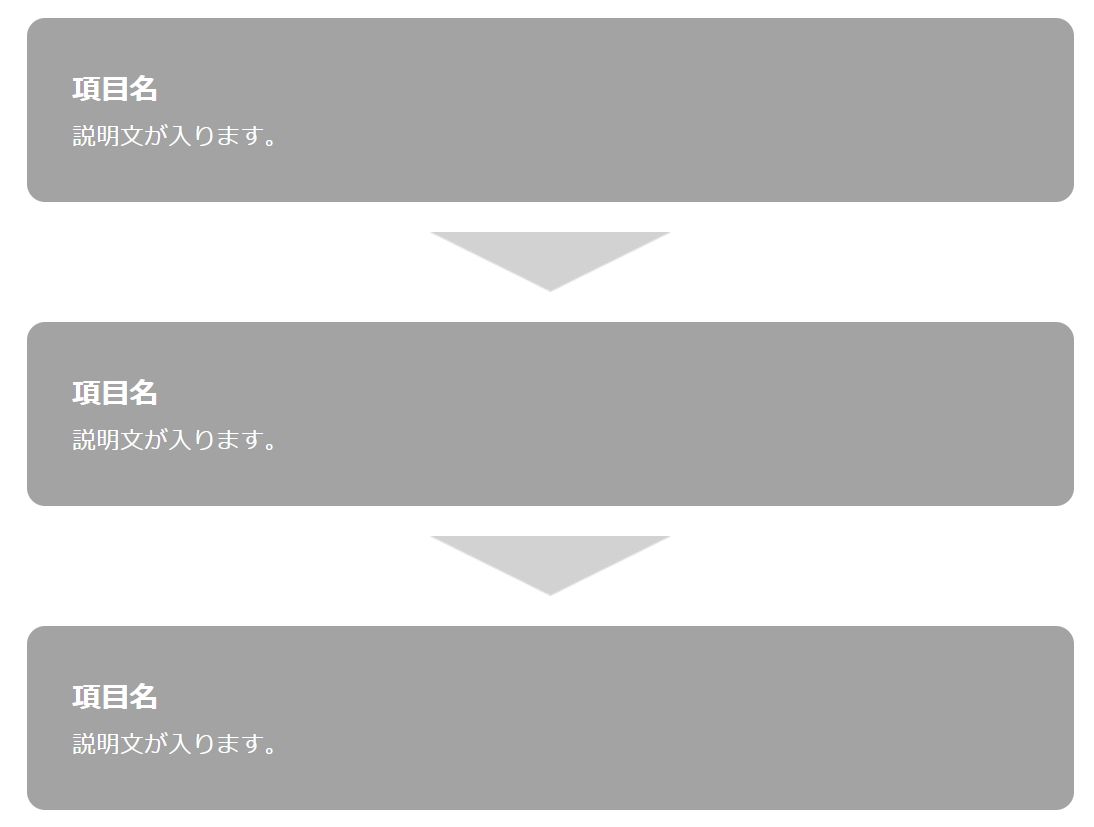
</dl>フロー図

HTML
<ol class="flow-chart">
<li class="odd">
<div class="process-box rc12">
<p class="f12em b m0-b">項目名</p>
<p class="m0-b">説明文が入ります。</p>
</div>
</li>
<li class="even">
<div class="process-box rc12">
<p class="f12em b m0-b">項目名</p>
<p class="m0-b">説明文が入ります。</p>
</div>
</li>
<li class="odd">
<div class="process-box rc12 end">
<p class="f12em b m0-b">項目名</p>
<p class="m0-b">説明文が入ります。</p>
</div>
</li>
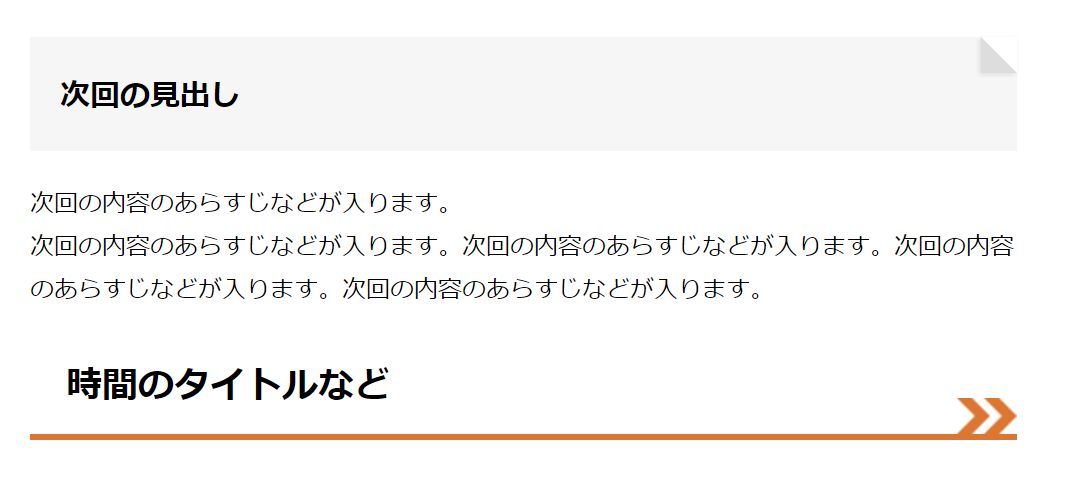
</ol>次回の予告

HTML
<div class="info-box">
<p class="trailer-text">次回の見出し</p>
<p>次回の内容のあらすじなどが入ります。<br>
次回の内容のあらすじなどが入ります。次回の内容のあらすじなどが入ります。次回の内容のあらすじなどが入ります。次回の内容のあらすじなどが入ります。</p>
<p class="trailer-text-l">
時間のタイトルなど</p>
</div>動画の埋め込み
HTML
<div class="v-wrap al-c m30-b"><iframe width="560" height="315" src="https://www.youtube.com/embed/★ここにYouTubeの共有アドレス★" frameborder="0" allowfullscreen></iframe></div>動画の共有アドレスが、「https://youtu.be/Jbp6xIJnDCY」だったら最後のJbp6xIJnDCYの部分を★ここにYouTubeの共有アドレス★の部分に入れる