 みっぴー
みっぴー
みっぴーです!今日は、ボックスデザインをCSSで色々と作ってみました!
今日は、CSSとHTMLで「囲み枠(ボックス)」の様々なデザインを作ったのでご紹介します!
ボックスは、「<div>」などで囲って装飾する場合が多いですが、記事内にずっと文字だけだと見にくいので、ボックスなどをうまく使ってポイントなどがまとめてあると助かりますよね。
今回は、画像を使わずCSSだけで表現が出来るボックスデザインのみ紹介するので、コピペで使用することができます!
 みっぴー
みっぴー
各デザインごとにHTMLとCSSコードを載せますので、コピペして自由に使って下さい!
ちょっとPRです
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
目次
- 修正するファイル
- 【タイトルなし】ボックスデザインのCSSサンプル
- 【タイトルあり】ボックスデザインのCSSサンプル
- 14.メモ帳のようなボックスデザイン
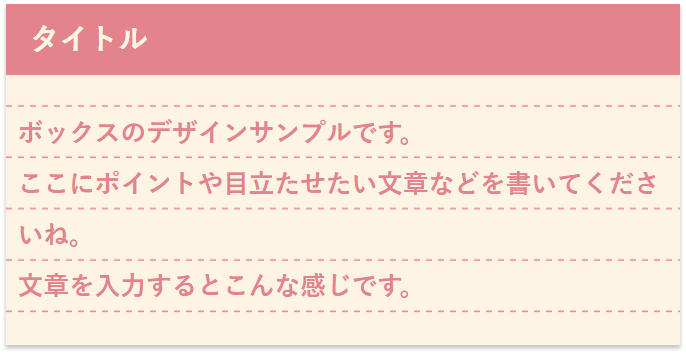
- 15.区切り線なしのシンプルなタイトル付きボックスデザイン
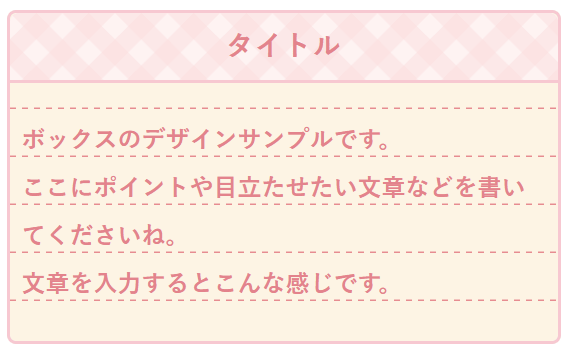
- 16.背景に色がついたボックスデザイン
- 17.ハートをつけてもっと可愛く
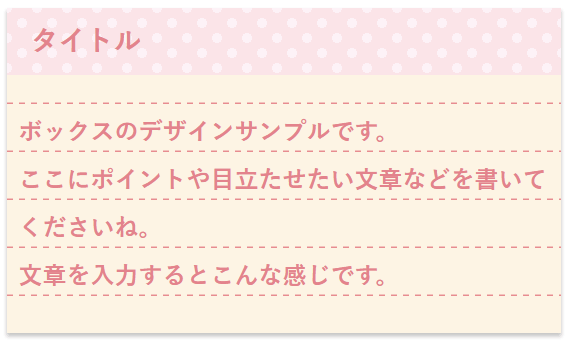
- 18.水玉模様のボックス
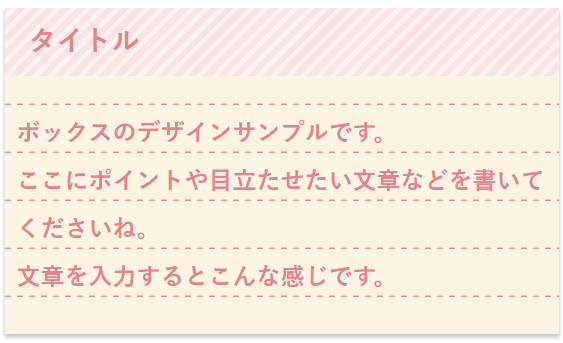
- 19.ストライプのボックス
- 20.チェック柄のボックス
- 21.影付きのメモ帳のようなボックスデザイン
- 22.水玉模様のメモ帳
- 23.ストライプのメモ帳
- 24.チェック柄のメモ帳
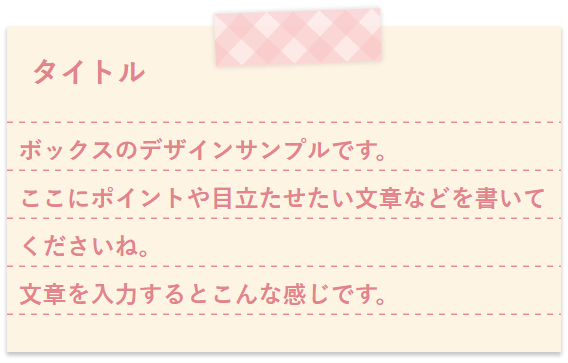
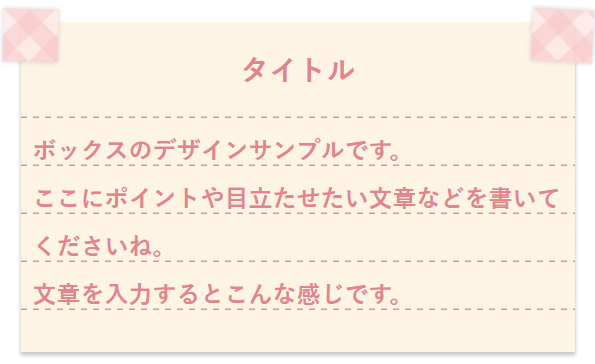
- 25.テープでメモ帳を張り付けたようなボックスデザイン
- 26.水玉模様のテープでメモ帳を張り付けたようなボックスデザイン
- 27.ストライプのテープでメモ帳
- 28.チェック柄のテープでメモ帳
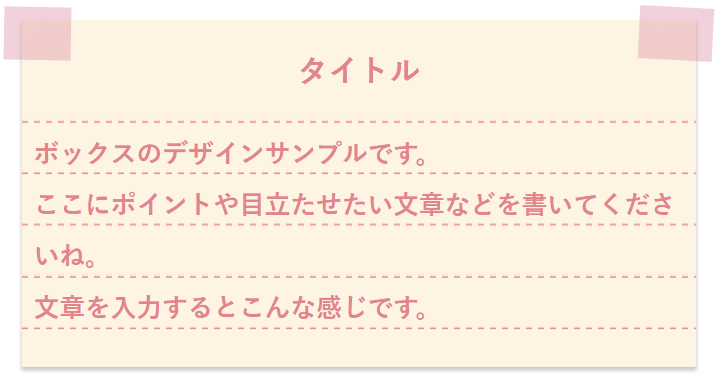
- 29.両側をテープで張り付けたようなデザイン
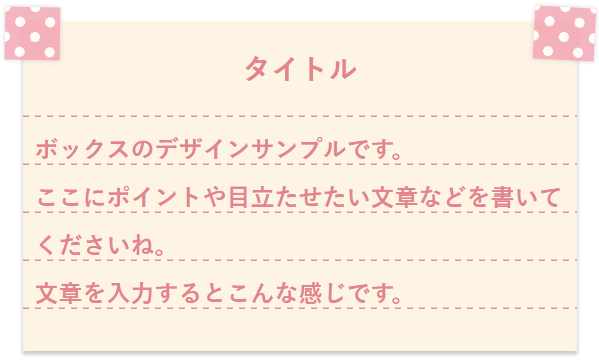
- 30.水玉模様のテープの両側
- 31.ストライプのテープの両側
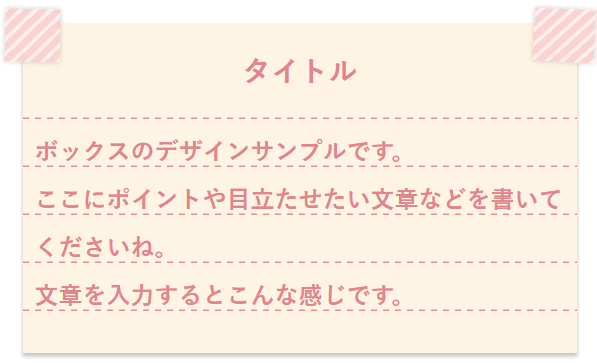
- 32.チェック柄のテープの両側
- 33.シンプルな手紙風のデザイン
- 34.水玉模様の手紙風
- 35.ストライプの手紙風
- 36.チェック柄の手紙風
- 37.手紙風なデザイン
- 38.シンプルだけど線が交差していてオシャレな感じのデザイン
修正するファイル
今回のカスタマイズで編集するファイルは下記の通りです。
 みっぴー
みっぴー
今日は、
style.cssだけです!このカスタマイズで修正するファイル
- style.css
【タイトルなし】ボックスデザインのCSSサンプル
 みっぴー
みっぴー
では早速、ボックスデザインのCSSサンプルを載せていきます!
今回紹介する囲み枠のHTMLの書き方は、それぞれのデザインによって違うのでその都度、一緒に載せていきます。
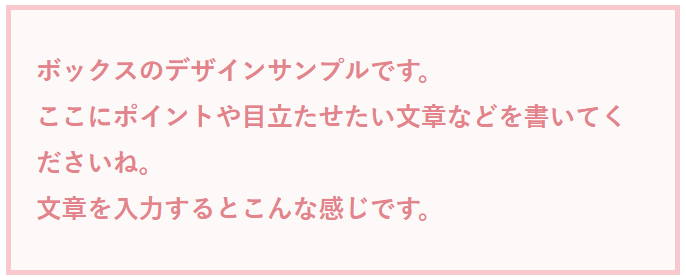
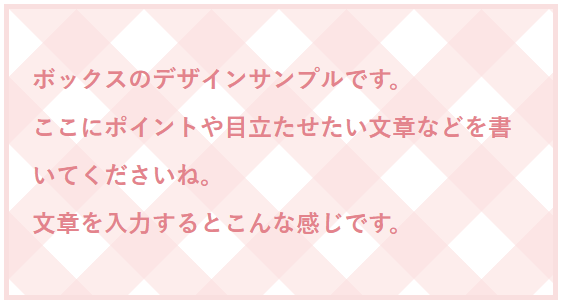
1.シンプルなボックス

<div class="boxmi1">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi1 {
color: #ee8992;
border: 3px solid #ffccd2;
background: #fffafa;
padding: 1.5em 1em;
margin: 2em 0;
font-weight: bold;
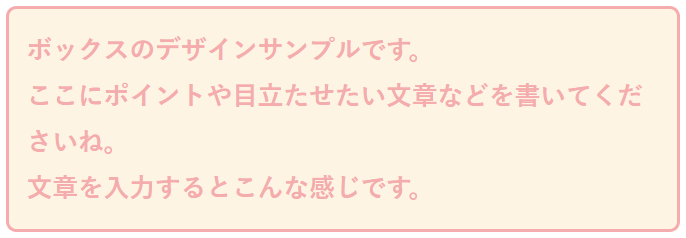
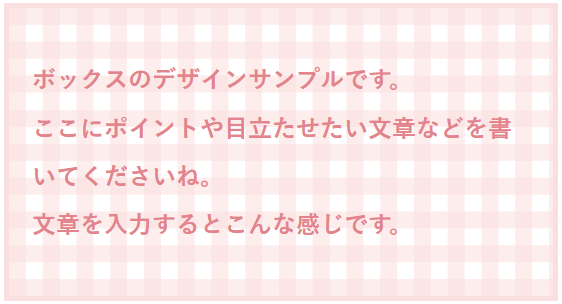
}2.シンプルなボックス

<div class="boxmi2">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi2 {
padding: 0.7em;
border: solid 2px #fcb1b1;
border-radius: 7px;
background: #fff6e6;
color: #fcb1b1;
margin: 2em 0;
font-weight: bold;
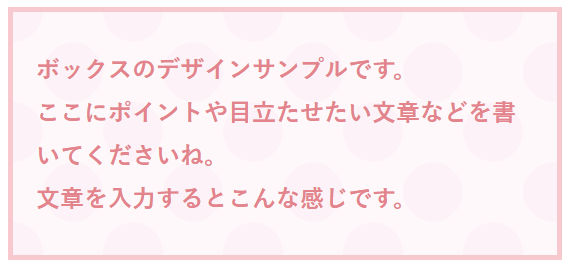
}3.水玉模様のボックス

<div class="boxmi16">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi16 {
border: 3px solid #ffccd2;
background-color: #fff9fc;
background-image: radial-gradient(#fff4f9 35%, transparent 0), radial-gradient(#fff4f9 35%, transparent 0);
background-position: 0 0, 40px 40px;
background-size: 80px 80px;
color: #ee8992;
padding: 1.5em 1em;
margin: 2em 0;
font-weight: bold;
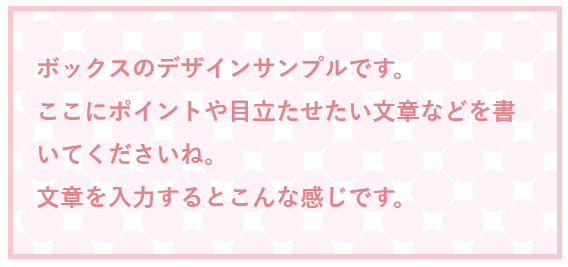
}4.水玉模様のボックス

<div class="boxmi17">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi17 {
border: 3px solid #ffccd2;
background-color: #fff;
background-image: radial-gradient(#fff4f9 50%, transparent 0), radial-gradient(#fff4f9 50%, transparent 0);
background-position: 0 0, 20px 20px;
background-size: 40px 40px;
color: #ee8992;
padding: 1.5em 1em;
margin: 2em 0;
font-weight: bold;
}5.水玉模様のボックス

<div class="boxmi18">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi18 {
border: 3px solid #ffccd2;
background-color: #ffe6ea;
background-image: radial-gradient(#fff4f9 50%, transparent 0), radial-gradient(#fff4f9 50%, transparent 0);
background-position: 0 0, 20px 20px;
background-size: 40px 40px;
color: #ee8992;
padding: 1.5em 1em;
margin: 2em 0;
font-weight: bold;
}6.ストライプのボックス

<div class="boxmi24">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi24{
background: repeating-linear-gradient(-45deg, #fef4f4, #fef4f4 3px,#ffefef 3px, #ffefef 7px);
line-height: 2em;
border: 3px solid #ffefef;
padding: 2em 1em 1.98em 1em;
color: #ee8992;
margin: 2em 0;
font-weight: bold;
}7.ストライプのボックス

<div class="boxmi25">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi25{
background: repeating-linear-gradient(-45deg, #fef4f4, #fef4f4 14px,#ffefef 14px, #ffefef 20px);
line-height: 2em;
border: 3px solid #ffefef;
padding: 2em 1em 1.98em 1em;
color: #ee8992;
margin: 2em 0;
font-weight: bold;
}8.チェック柄のボックス

<div class="boxmi31">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi31{
background-color: #fff;
background-image:
linear-gradient(-45deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%),
linear-gradient(45deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%);
background-size: 45px 45px;
line-height: 2em;
border: 3px solid #FBE1E1;
padding: 2em 1em 1.98em 1em;
color: #ee8992;
margin: 2em 0;
font-weight: bold;
}9.チェック柄のボックス

<div class="boxmi32">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi32{
background-color: #fff;
background-image:
linear-gradient(-45deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%),
linear-gradient(45deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%);
background-size: 90px 90px;
line-height: 2em;
border: 3px solid #FBE1E1;
padding: 2em 1em 1.98em 1em;
color: #ee8992;
margin: 2em 0;
font-weight: bold;
}10.チェック柄のボックス

<div class="boxmi33">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi33{
background-color: #fff;
background-image:
linear-gradient(90deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%),
linear-gradient(180deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%);
background-size: 45px 45px;
line-height: 2em;
border: 3px solid #FBE1E1;
padding: 2em 1em 1.98em 1em;
color: #ee8992;
margin: 2em 0;
font-weight: bold;
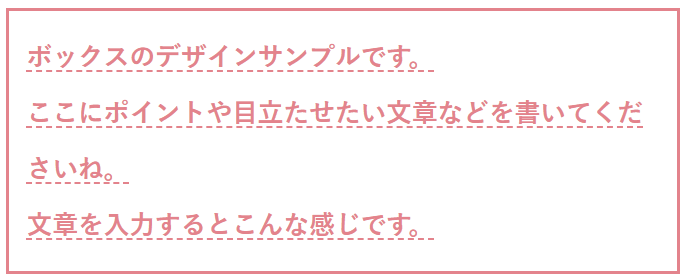
}11.区切り線をつけたノートのようなデザイン(文字の長さ分だけ)

 みっぴー
みっぴー
入力した文字分だけ下線が引かれるよ!
<div class="boxmi3">
<span class="under3">ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。</span>
</div>.boxmi3 {
border: solid 2px #ee8992;
padding: 0.7em;
color: #ee8992;
line-height: 2.2;
margin: 2em 0;
font-weight: bold;
}
.under3 {
border-bottom: dashed 1px #ee8992;
} MEMO
入力する文章を下記のコードで囲って入力した文字の下にだけ線を引いています。
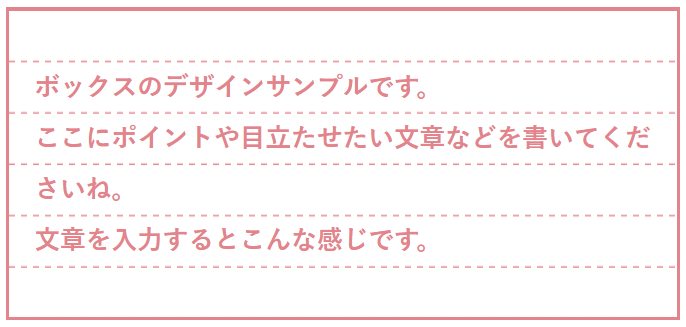
<span class="under3">入力文字</span>12.区切り線をつけたノートのようなデザイン(文字の長さ関係なし)

<div class="boxmi4">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi4{
background-color: #fff;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff 0%, #fff 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
border: solid 2px #ee8992;
padding: 2em 1em 1.98em 1em;
color: #ee8992;
margin: 2em 0;
font-weight: bold;
} MEMO
こちらは、文字の入力数に関係なく点線を引いているノートのようなデザインです。
「ノートのような罫線を引くCSS」の詳しい説明は、別ページにまとめました!
 CSSのみで罫線(点線と実線)を引いたノートのようなデザインを作る
CSSのみで罫線(点線と実線)を引いたノートのようなデザインを作る
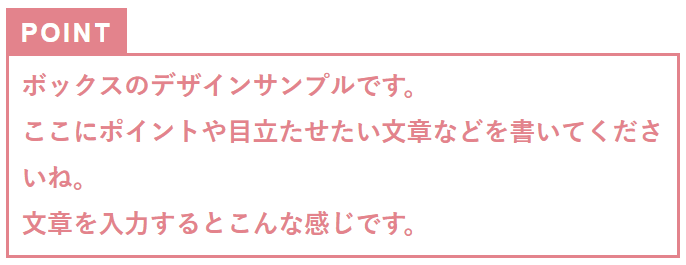
13.固定のタイトル付きボックスデザイン

<div class="boxmi5">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi5 {
margin: 3em 0;
border: solid 2px #ee8992;
padding: 0.3em 0.5em;
position: relative;
color: #ee8992;
font-weight: bold;
}
.boxmi5:after {
background: #ee8992;
color: #fff;
font-weight: bold;
position: absolute;
left: -2px;
bottom: 100%;
padding: 1px 10px 0 10px;
content: "POINT";
letter-spacing: 0.1em;
} MEMO
CSSでタイトルを指定しているので、固定のタイトルになります。
タイトルの「POINT」を変えたい時は、CSSコード内の「POINT」をお好きな文字に変更してください。
【タイトルあり】ボックスデザインのCSSサンプル
ここからは、タイトルを記事内で自由に指定できるボックスデザインです。
 みっぴー
みっぴー
HTMLの中にあるタイトルの記入の部分を変えてくださいね。
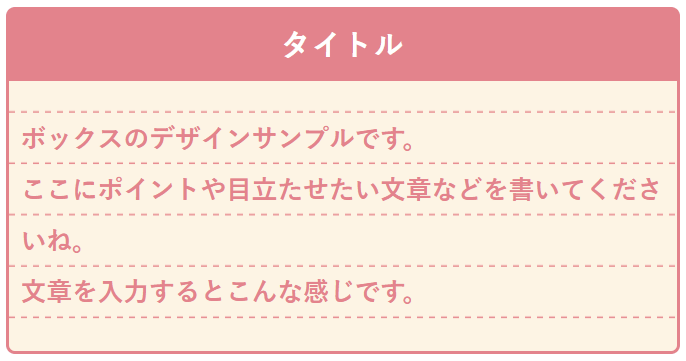
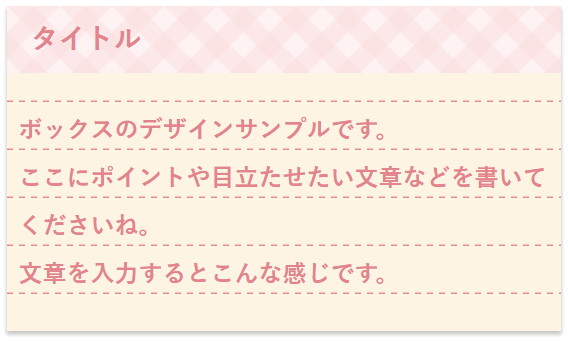
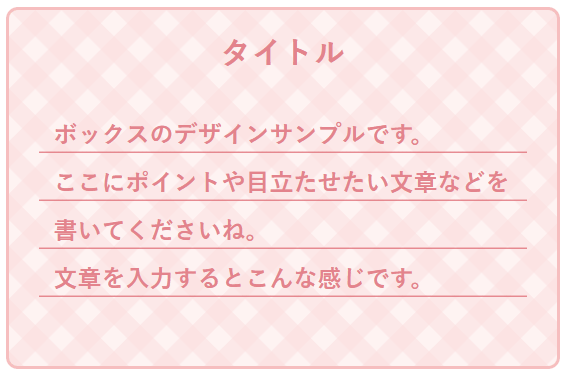
14.メモ帳のようなボックスデザイン

<div class="boxmi6">
<div class="boxmi6-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi6 {
background-color: #fff;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff 0%, #fff 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
border: solid 2px #ee8992;
padding: 22px 8px 22px 8px;
color: #ee8992;
margin: 2em 0;
font-weight: bold;
}
.boxmi6-title {
font-size: 1.2em;
background: #ee8992;
padding: 0.6em;
margin: -22px -8px 22px -8px;
text-align: center;
color: #FFF;
letter-spacing: 0.05em;
line-height: 1.2;
}
.boxmi6 p {
padding: 0;
margin: 0;
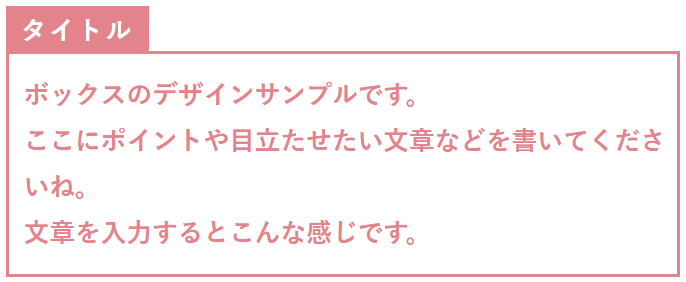
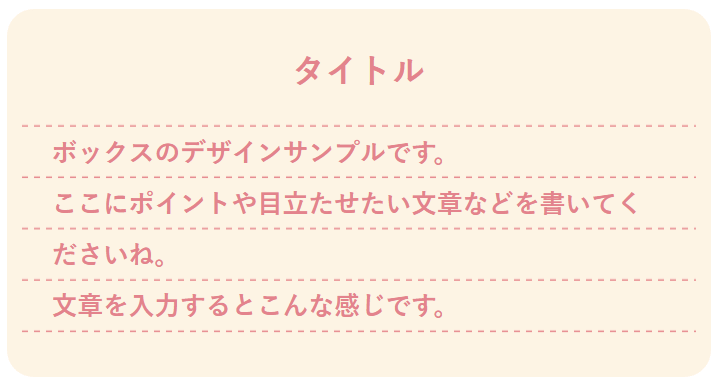
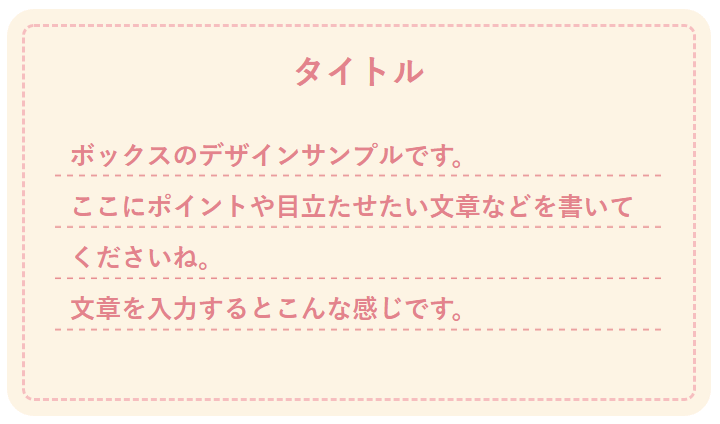
}15.区切り線なしのシンプルなタイトル付きボックスデザイン

<div class="boxmi7">
<div class="boxmi7-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi7 {
position: relative;
margin: 3em 0 1em 0;
border: solid 2px #ee8992;
padding: 12px 6px 12px 10px;
color: #ee8992;
font-weight: bold;
}
.boxmi7-title {
position: absolute;
display: inline-block;
padding: 1px 10px 0 10px;
background: #ee8992;
color: #fff;
letter-spacing: 0.1em;
margin: -44px 0 0 -12px;
}
.boxmi7 p {
padding: 0;
margin: 0;
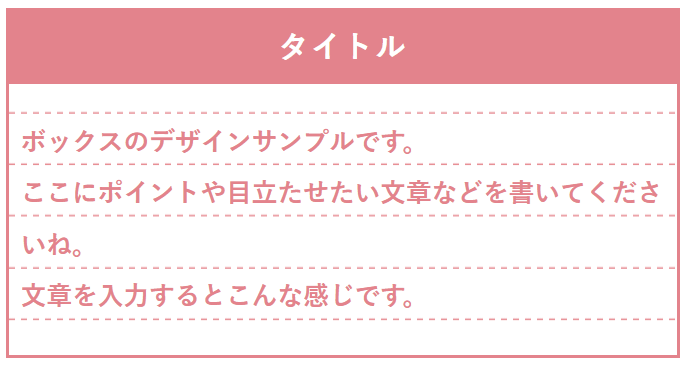
}16.背景に色がついたボックスデザイン

<div class="boxmi8">
<div class="boxmi8-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi8 {
border: solid 2px #ee8992;
margin: 3em 0 1em 0;
border-radius: 6px;
background: #fff6e6;
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi8-title {
font-size: 1.15em;
background: #ee8992;
padding: 4px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
margin: -22px -8px 22px -8px;
}
.boxmi8 p {
margin: 0;
padding: 0;
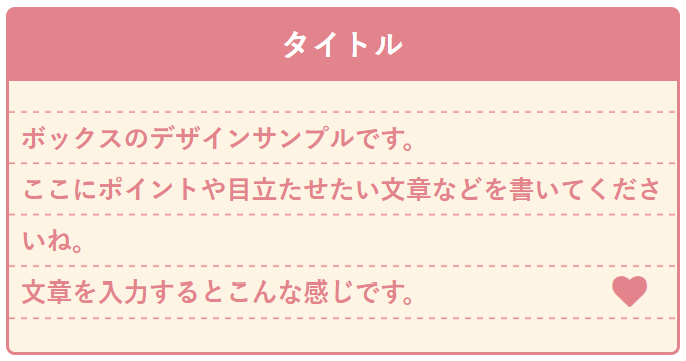
}17.ハートをつけてもっと可愛く

<div class="boxmi9">
<div class="boxmi9-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi9 {
position: relative;
border: solid 2px #ee8992;
margin: 3em 0 1em 0;
border-radius: 6px;
background: #fff6e6;
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi9-title {
font-size: 1.15em;
background: #ee8992;
padding: 4px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
margin: -22px -8px 22px -8px;
}
.boxmi9:after {
position: absolute;
font-family: FontAwesome;
content: "\f004";
right : 20px;
bottom : 18px;
color: #ee8992;
font-size: 1.3em;
}
.boxmi9 p {
margin: 0;
padding: 0;
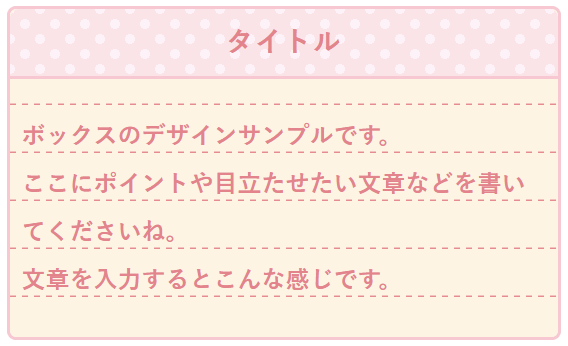
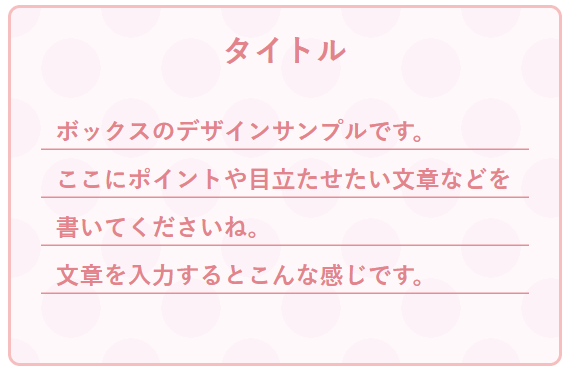
}18.水玉模様のボックス

<div class="boxmi19">
<div class="boxmi19-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi19 {
border: solid 2px #ffccd5;
margin: 3em 0 1em 0;
border-radius: 6px;
background: #fff6e6;
padding: 22px 8px 22px 8px;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi19-title {
border-bottom: solid 2px #ffccd5;
font-size: 1.15em;
background-color: #ffe6ea;
background-image: radial-gradient(#fff4f9 24%, transparent 0), radial-gradient(#fff4f9 24%, transparent 0);
background-position: 0 0, 10px 10px;
background-size: 20px 20px;
color: #ee8992;
padding: 4px;
text-align: center;
font-weight: bold;
letter-spacing: 0.05em;
margin: -22px -8px 22px -8px;
border-radius: 6px 6px 0 0;
}
.boxmi19 p {
margin: 0;
padding: 0;
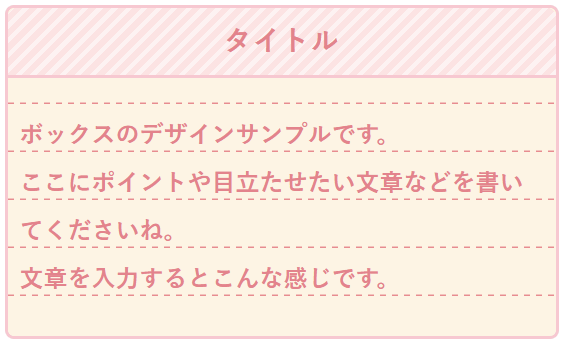
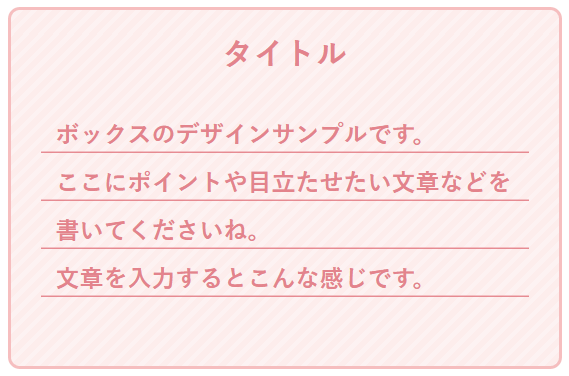
}19.ストライプのボックス

<div class="boxmi26">
<div class="boxmi26-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi26 {
border: solid 2px #ffccd5;
margin: 3em 0 1em 0;
border-radius: 6px;
background: #fff6e6;
padding: 22px 8px 22px 8px;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi26-title {
border-bottom: solid 2px #ffccd5;
font-size: 1.15em;
background: repeating-linear-gradient(-45deg, #fef4f4, #fef4f4 3px,#ffe5e5 3px, #ffe5e5 7px);
color: #ee8992;
padding: 4px;
text-align: center;
font-weight: bold;
letter-spacing: 0.05em;
margin: -22px -8px 22px -8px;
border-radius: 6px 6px 0 0;
}
.boxmi26 p {
margin: 0;
padding: 0;
}20.チェック柄のボックス

<div class="boxmi34">
<div class="boxmi34-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi34 {
border: solid 2px #ffccd5;
margin: 3em 0 1em 0;
border-radius: 6px;
background: #fff6e6;
padding: 22px 8px 22px 8px;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi34-title {
border-bottom: solid 2px #ffccd5;
font-size: 1.15em;
background-color: #fff4f4;
background-image:
linear-gradient(-45deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%),
linear-gradient(45deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%);
background-size: 35px 35px;
color: #ee8992;
padding: 4px;
text-align: center;
font-weight: bold;
letter-spacing: 0.05em;
margin: -22px -8px 22px -8px;
border-radius: 6px 6px 0 0;
}
.boxmi34 p {
margin: 0;
padding: 0;
}21.影付きのメモ帳のようなボックスデザイン

<div class="boxmi10">
<div class="boxmi10-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi10 {
position: relative;
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi10-title {
font-size: 1.15em;
padding: 4px 0 4px 16px;
background: #ee8992;
color: #fff6e6;
font-weight:bold;
margin: -22px -8px 22px -8px;
}
.boxmi10 p {
margin: 0;
padding: 0;
}22.水玉模様のメモ帳

<div class="boxmi20">
<div class="boxmi20-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi20 {
position: relative;
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi20-title {
font-size: 1.15em;
padding: 4px 0 4px 16px;
background-color: #ffe6ea; /* 背景色 */
background-image: radial-gradient(#fff4f9 24%, transparent 0), radial-gradient(#fff4f9 24%, transparent 0);
background-position: 0 0, 10px 10px;
background-size: 20px 20px;
color: #ee8992;
font-weight:bold;
margin: -22px -8px 22px -8px;
}
.boxmi20 p {
margin: 0;
padding: 0;
}23.ストライプのメモ帳

<div class="boxmi27">
<div class="boxmi27-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi27 {
position: relative;
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi27-title {
font-size: 1.15em;
padding: 4px 0 4px 16px;
background: repeating-linear-gradient(-45deg, #fef4f4, #fef4f4 3px,#ffe5e5 3px, #ffe5e5 7px);
color: #ee8992;
font-weight:bold;
margin: -22px -8px 22px -8px;
}
.boxmi27 p {
margin: 0;
padding: 0;
}24.チェック柄のメモ帳

<div class="boxmi35">
<div class="boxmi35-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi35 {
position: relative;
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi35-title {
font-size: 1.15em;
padding: 4px 0 4px 16px;
background-color: #fff4f4;
background-image:
linear-gradient(-45deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%),
linear-gradient(45deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%);
background-size: 35px 35px;
color: #ee8992;
font-weight:bold;
margin: -22px -8px 22px -8px;
}
.boxmi35 p {
margin: 0;
padding: 0;
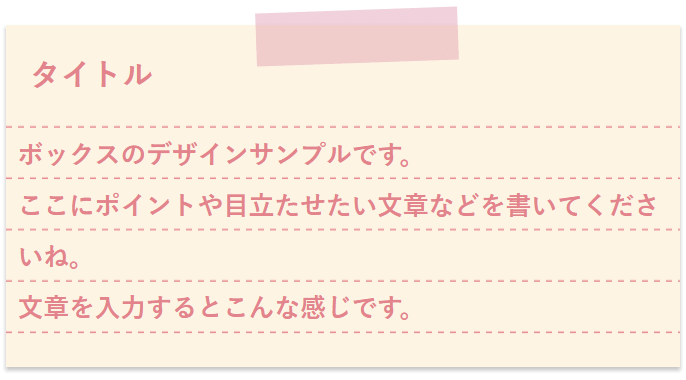
}25.テープでメモ帳を張り付けたようなボックスデザイン

<div class="boxmi11">
<div class="boxmi11-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi11 {
position: relative;
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi11-title {
background: #fff6e6;
font-size: 1.2em;
padding: 7px 0 0 16px;
margin: -16px -8px 16px -8px;
color: #ee8992;
font-weight:bold;
}
.boxmi11:after {
position: absolute;
content: "";
top: 25px;
width: 30%;
height: 35px;
opacity: 0.3;
margin: -35px auto 10px 35%;
background: #db7093;
transform: rotate(-2deg);
left: 10px;
right: 10px;
}
.boxmi11 p {
margin: 0;
padding: 0;
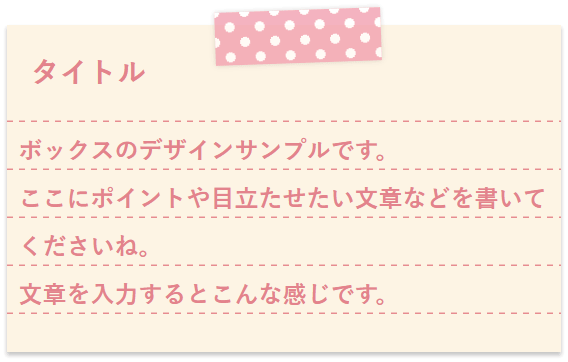
}26.水玉模様のテープでメモ帳を張り付けたようなボックスデザイン

<div class="boxmi21">
<div class="boxmi21-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi21 {
position: relative;
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi21-title {
background: #fff6e6;
font-size: 1.2em;
padding: 7px 0 0 16px;
margin: -16px -8px 16px -8px;
color: #ee8992;
font-weight:bold;
}
.boxmi21:after {
position: absolute;
content: "";
top: 25px;
width: 30%;
height: 35px;
opacity: 0.7;
margin: -35px auto 10px 35%;
background-color: #ff99ac; /* 背景色 */
background-image: radial-gradient(#fff 24%, transparent 0), radial-gradient(#fff 24%, transparent 0);
background-position: 0 0, 10px 10px;
background-size: 20px 20px;
transform: rotate(-2deg);
left: 10px;
right: 10px;
box-shadow:0 0 5px rgba(0,0,0,.2);
}
.boxmi21 p {
margin: 0;
padding: 0;
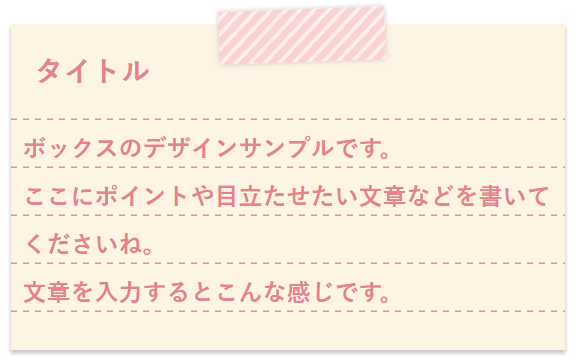
}27.ストライプのテープでメモ帳

<div class="boxmi28">
<div class="boxmi28-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi28 {
position: relative;
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi28-title {
background: #fff6e6;
font-size: 1.2em;
padding: 7px 0 0 16px;
margin: -16px -8px 16px -8px;
color: #ee8992;
font-weight:bold;
}
.boxmi28:after {
position: absolute;
content: "";
top: 25px;
width: 30%;
height: 35px;
opacity: 0.9;
margin: -35px auto 10px 35%;
background: repeating-linear-gradient(-45deg, #ffefef, #ffefef 2px,#ffd1d1 3px, #ffd1d1 7px);
transform: rotate(-2deg);
left: 10px;
right: 10px;
box-shadow:0 0 5px rgba(0,0,0,.2);
}
.boxmi28 p {
margin: 0;
padding: 0;
}28.チェック柄のテープでメモ帳

<div class="boxmi36">
<div class="boxmi36-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi36 {
position: relative;
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi36-title {
background: #fff6e6;
font-size: 1.2em;
padding: 7px 0 0 16px;
margin: -16px -8px 16px -8px;
color: #ee8992;
font-weight:bold;
}
.boxmi36:after {
position: absolute;
content: "";
top: 25px;
width: 30%;
height: 35px;
opacity: 0.8;
margin: -35px auto 10px 35%;
background-color: #ffeaea;
background-image:
linear-gradient(-45deg, rgba(255,188,188,.5) 25%, transparent 25%, transparent 50%, rgba(255,188,188,.5) 50%, rgba(255,188,188,.5) 75%, transparent 75%, transparent 100%),
linear-gradient(45deg, rgba(255,188,188,.5) 25%, transparent 25%, transparent 50%, rgba(255,188,188,.5) 50%, rgba(255,188,188,.5) 75%, transparent 75%, transparent 100%);
background-size: 35px 35px;
transform: rotate(-2deg);
left: 10px;
right: 10px;
box-shadow:0 0 5px rgba(0,0,0,.2);
}
.boxmi36 p {
margin: 0;
padding: 0;
}29.両側をテープで張り付けたようなデザイン

<div class="boxmi12">
<div class="boxmi12-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi12 {
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi12-title {
background: #fff6e6;
position: relative;
font-size: 1.2em;
padding: 8px 4px 2px 4px;
color: #ee8992;
font-weight:bold;
text-align: center;
margin: -16px -8px 16px -8px;
}
.boxmi12-title:before {
position: absolute;
content: "";
top: 25px;
width: 10%;
height: 35px;
opacity: 0.3;
margin: -40px auto 10px -22px;
background: #db7093;
transform: rotate(1deg);
left: 10px;
right: 10px;
}
.boxmi12-title:after {
position: absolute;
content: "";
top: 25px;
width: 11%;
height: 35px;
opacity: 0.3;
margin: -40px -22px 10px auto;
background: #db7093;
transform: rotate(3deg);
left: 10px;
right: 10px;
}
.boxmi12 p {
margin: 0;
padding: 0;
}30.水玉模様のテープの両側

<div class="boxmi22">
<div class="boxmi22-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi22 {
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi22-title {
background: #fff6e6;
position: relative;
font-size: 1.2em;
padding: 8px 4px 2px 4px;
color: #ee8992;
font-weight:bold;
text-align: center;
margin: -16px -8px 16px -8px;
}
.boxmi22-title:before {
position: absolute;
content: "";
top: 25px;
width: 10%;
height: 35px;
opacity: 0.7;
margin: -40px auto 10px -22px;
background-color: #ff99ac; /* 背景色 */
background-image: radial-gradient(#fff 24%, transparent 0), radial-gradient(#fff 24%, transparent 0);
background-position: 0 0, 10px 10px;
background-size: 20px 20px;
transform: rotate(3deg);
transform: rotate(1deg);
left: 10px;
right: 10px;
box-shadow:0 0 5px rgba(0,0,0,.2);
}
.boxmi22-title:after {
position: absolute;
content: "";
top: 25px;
width: 11%;
height: 35px;
opacity: 0.7;
margin: -40px -22px 10px auto;
background-color: #ff99ac; /* 背景色 */
background-image: radial-gradient(#fff 24%, transparent 0), radial-gradient(#fff 24%, transparent 0);
background-position: 0 0, 10px 10px;
background-size: 20px 20px;
transform: rotate(3deg);
left: 10px;
right: 10px;
box-shadow:0 0 5px rgba(0,0,0,.2);
}
.boxmi22 p {
margin: 0;
padding: 0;
}31.ストライプのテープの両側

<div class="boxmi29">
<div class="boxmi29-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi29 {
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi29-title {
background: #fff6e6;
position: relative;
font-size: 1.2em;
padding: 8px 4px 2px 4px;
color: #ee8992;
font-weight:bold;
text-align: center;
margin: -16px -8px 16px -8px;
}
.boxmi29-title:before {
position: absolute;
content: "";
top: 25px;
width: 10%;
height: 35px;
opacity: 0.9;
margin: -40px auto 10px -22px;
background: repeating-linear-gradient(-45deg, #ffefef, #ffefef 2px,#ffd1d1 3px, #ffd1d1 7px);
transform: rotate(3deg);
transform: rotate(1deg);
left: 10px;
right: 10px;
box-shadow:0 0 5px rgba(0,0,0,.2);
}
.boxmi29-title:after {
position: absolute;
content: "";
top: 25px;
width: 11%;
height: 35px;
opacity: 0.9;
margin: -40px -22px 10px auto;
background: repeating-linear-gradient(-45deg, #ffefef, #ffefef 2px,#ffd1d1 3px, #ffd1d1 7px);
transform: rotate(3deg);
left: 10px;
right: 10px;
box-shadow:0 0 5px rgba(0,0,0,.2);
}
.boxmi29 p {
margin: 0;
padding: 0;
}32.チェック柄のテープの両側

<div class="boxmi37">
<div class="boxmi37-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi37 {
margin: 3em 0 1em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 22px 8px 22px 8px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi37-title {
background: #fff6e6;
position: relative;
font-size: 1.2em;
padding: 8px 4px 2px 4px;
color: #ee8992;
font-weight:bold;
text-align: center;
margin: -16px -8px 16px -8px;
}
.boxmi37-title:before {
position: absolute;
content: "";
top: 25px;
width: 10%;
height: 35px;
opacity: 0.8;
margin: -40px auto 10px -22px;
background-color: #ffeaea;
background-image:
linear-gradient(-45deg, rgba(255,188,188,.5) 25%, transparent 25%, transparent 50%, rgba(255,188,188,.5) 50%, rgba(255,188,188,.5) 75%, transparent 75%, transparent 100%),
linear-gradient(45deg, rgba(255,188,188,.5) 25%, transparent 25%, transparent 50%, rgba(255,188,188,.5) 50%, rgba(255,188,188,.5) 75%, transparent 75%, transparent 100%);
background-size: 35px 35px;
transform: rotate(3deg);
transform: rotate(1deg);
left: 10px;
right: 10px;
box-shadow:0 0 5px rgba(0,0,0,.2);
}
.boxmi37-title:after {
position: absolute;
content: "";
top: 25px;
width: 11%;
height: 35px;
opacity: 0.8;
margin: -40px -22px 10px auto;
background-color: #ffeaea;
background-image:
linear-gradient(-45deg, rgba(255,188,188,.5) 25%, transparent 25%, transparent 50%, rgba(255,188,188,.5) 50%, rgba(255,188,188,.5) 75%, transparent 75%, transparent 100%),
linear-gradient(45deg, rgba(255,188,188,.5) 25%, transparent 25%, transparent 50%, rgba(255,188,188,.5) 50%, rgba(255,188,188,.5) 75%, transparent 75%, transparent 100%);
background-size: 35px 35px;
transform: rotate(3deg);
left: 10px;
right: 10px;
box-shadow:0 0 5px rgba(0,0,0,.2);
}
.boxmi37 p {
margin: 0;
padding: 0;
}33.シンプルな手紙風のデザイン

<div class="boxmi13">
<div class="boxmi13-title">タイトル</div>
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div>.boxmi13 {
margin: 3em 0 1em 0;
border-radius: 8px;
box-shadow: 0 0 0 10px #fff6e6;
padding: 20px 20px 20px 20px;
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
color: #ee8992;
font-weight: bold;
}
.boxmi13-title {
background: #fff6e6;
border-radius: 8px 8px 0 0;
margin: -20px -20px 5px -20px;
font-size: 1.3em;
padding: 10px 0 10px 0;
color: #ee8992;
font-weight:bold;
text-align: center;
}
.boxmi13 p {
margin: 0;
padding: 0;
}34.水玉模様の手紙風

<div class="boxmi23">
<div class="boxmi23-title">タイトル</div>
<div class="sen23">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div></div>.boxmi23 {
margin: 3em 0 1em 0;
border: solid 2px #ffc3c3;
border-radius: 8px;
padding: 20px 20px 20px 20px;
font-weight: bold;
color: #ee8992;
background-color: #fff9fc;
background-image: radial-gradient(#fff4f9 35%, transparent 0), radial-gradient(#fff4f9 35%, transparent 0);
background-position: 0 0, 40px 40px;
background-size: 80px 80px;
}
.boxmi23-title {
border-radius: 8px 8px 0 0;
margin: -20px -20px 5px -20px;
font-size: 1.3em;
padding: 10px 0 10px 0;
color: #ee8992;
font-weight:bold;
text-align: center;
}
.boxmi23 p {
margin: 0;
padding: 0;
}
.sen23 {
background-image:
linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 100% 2em;
line-height: 2;
padding: 4px 10px 22px 10px;
}35.ストライプの手紙風

<div class="boxmi30">
<div class="boxmi30-title">タイトル</div>
<div class="sen30">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div></div>.boxmi30 {
margin: 3em 0 1em 0;
border: solid 2px #ffc3c3;
border-radius: 8px;
padding: 20px 20px 20px 20px;
font-weight: bold;
color: #ee8992;
background: repeating-linear-gradient(-45deg, #fef4f4, #fef4f4 3px,#ffefef 3px, #ffefef 7px);
}
.boxmi30-title {
border-radius: 8px 8px 0 0;
margin: -20px -20px 5px -20px;
font-size: 1.3em;
padding: 10px 0 10px 0;
color: #ee8992;
font-weight:bold;
text-align: center;
}
.boxmi30 p {
margin: 0;
padding: 0;
}
.sen30 {
background-image:
linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 100% 2em;
line-height: 2;
padding: 4px 10px 22px 10px;
}36.チェック柄の手紙風

<div class="boxmi38">
<div class="boxmi38-title">タイトル</div>
<div class="sen38">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div></div>.boxmi38 {
margin: 3em 0 1em 0;
border: solid 2px #ffc3c3;
border-radius: 8px;
padding: 20px 20px 20px 20px;
font-weight: bold;
color: #ee8992;
background-color: #fff4f4;
background-image:
linear-gradient(-45deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%),
linear-gradient(45deg, rgba(255,224,224,.5) 25%, transparent 25%, transparent 50%, rgba(255,224,224,.5) 50%, rgba(255,224,224,.5) 75%, transparent 75%, transparent 100%);
background-size: 35px 35px;
}
.boxmi38-title {
border-radius: 8px 8px 0 0;
margin: -20px -20px 5px -20px;
font-size: 1.3em;
padding: 10px 0 10px 0;
color: #ee8992;
font-weight:bold;
text-align: center;
}
.boxmi38 p {
margin: 0;
padding: 0;
}
.sen38 {
background-image:
linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 100% 2em;
line-height: 2;
padding: 4px 10px 22px 10px;
}37.手紙風なデザイン

<div class="boxmi14">
<div class="boxmi14-title">タイトル</div>
<div class="sen14">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div></div>.boxmi14 {
margin: 3em 0 1em 0;
border: dashed 2px #ffc3c3;
border-radius: 8px;
box-shadow: 0 0 0 10px #fff6e6;
padding: 20px 20px 20px 20px;
font-weight: bold;
color: #ee8992;
background: #fff6e6;
}
.boxmi14-title {
background: #fff6e6;
border-radius: 8px 8px 0 0;
margin: -20px -20px 5px -20px;
font-size: 1.3em;
padding: 10px 0 10px 0;
color: #ee8992;
font-weight:bold;
text-align: center;
}
.boxmi14 p {
margin: 0;
padding: 0;
}
.sen14 {
background-color: #fff6e6;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff6e6 0%, #fff6e6 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
padding: 4px 10px 22px 10px;
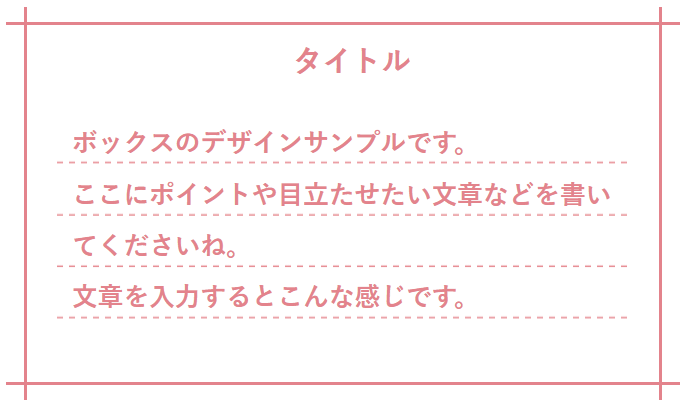
}38.シンプルだけど線が交差していてオシャレな感じのデザイン

<div class="boxmi15">
<div class="boxmi15-title">タイトル</div>
<div class="sen15">
ボックスのデザインサンプルです。
ここにポイントや目立たせたい文章などを書いてくださいね。
文章を入力するとこんな感じです。
</div></div>.boxmi15 {
position: relative;
margin: 2em 0;
padding: 1em 2em;
border-top: solid 2px #ee8992;
border-bottom: solid 2px #ee8992;
background-color: #fff;
color: #ee8992;
font-weight: bold;
}
.boxmi15:before, .boxmi15:after {
position: absolute;
top: -12px;
width: 2px;
height: -webkit-calc(100% + 24px);
height: calc(100% + 24px);
background-color: #ee8992;
content: "";
}
.boxmi15:before {
left: 12px;
}
.boxmi15:after {
right: 12px;
}
.boxmi15-title {
font-size: 1.15em;
padding: 4px 0 10px 12px;
color: #ee8992;
font-weight:bold;
text-align: center;
margin: -14px -24px 5px -24px;
}
.boxmi15 p {
margin: 0;
padding: 0;
}
.sen15 {
background-color: #fff;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff 0%, #fff 100%), linear-gradient(180deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #ed7780 100%);
background-size: 8px 100%,100% 2em;
line-height: 2;
padding: 4px 10px 22px 10px;
} ぱん猫
ぱん猫
お疲れ様でした!







