今回は、SANGOカスタマイズのウィジェット編です!
ウィジェットのタイトルの前にあるアイコンを消す方法と目次タイトルに画像を挿入する方法です!
当ブログで使っている目次のタイトル↓
 みっぴー
みっぴー

みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
目次
今回のウィジェットのタイトルのカスタマイズ内容
 みっぴー
みっぴー
今回のウィジェットのタイトルのカスタマイズ内容をまとめると下記の通りです。
- ウィジェットのタイトル前のアイコンを消せる
- ウィジェットの目次タイトルに画像挿入出来る
- 好きなデザインに指定出来る
修正するファイル
今回のカスタマイズで編集するファイルは下記の通りです。
- style.css
ウィジェットのタイトル前のアイコンを消す方法
 みっぴー
みっぴー
まず、ウィジェットのタイトルのアイコンを消す方法からご紹介します。
今回のカスタマイズは、超カンタンです!style.cssにコードを加えるだけです!
- STEP.1CSSを定義「
style.css」に新しいCSSを追加してウィジェットのタイトル前のアイコンを消します。
1.CSSを定義
ウィジェットのタイトルのアイコンを消すには、style.cssに下記のコードを追加してください。
 みっぴー
みっぴー
 みっぴー
みっぴー
/*--------------------------------------
全てのウィジェットのタイトル前アイコンを非表示に
--------------------------------------*/
.widgettitle:before {
content: none!important;
}ウィジェットの目次に画像を挿入する方法
次に、ウィジェットの目次に画像を挿入する方法です。
- STEP.1CSSを定義「
style.css」に新しいCSSを追記してウィジェットの目次に画像を挿入します。
1.CSSを定義
ウィジェットの目次に画像を挿入するには、下記のコードをstyle.cssに記入してください。
/*--------------------------------------
目次のタイトルに画像挿入
--------------------------------------*/
.sidebar .toc_widget .widgettitle{
text-align: center;
}
.sidebar .toc_widget .widgettitle:before {
display: block;
content: url(ここに画像のURLを入れてください。);
margin-bottom: -10px;
} ぱん猫
ぱん猫
 みっぴー
みっぴー
 ぱん猫
ぱん猫
 みっぴー
みっぴー
目次のタイトル画像だけ表示させたい場合
他のウィジェットのタイトル前のアイコンは消したいけど、目次のタイトルに画像は挿入したい!そんな時は、最初に紹介した下記のコードではなく、下記のコードを記入してください。
/*--------------------------------------
人気記事と最近の投稿のタイトル前アイコンを消す
--------------------------------------*/
.sidebar .my_popular_posts .widgettitle:before,
.sidebar .widget_recent_entries .widgettitle:before {
content: none!important;
}これで、目次のタイトルに画像は表示されるけど、他のウィジェットのタイトル前(人気記事と最近の投稿)のアイコンは消えているはずです!
もし、これで消えないタイトルがあった場合は、class名を調べてここに追加すればオッケーです。
ウィジェットのタイトルのclass名を調べる方法
 みっぴー
みっぴー
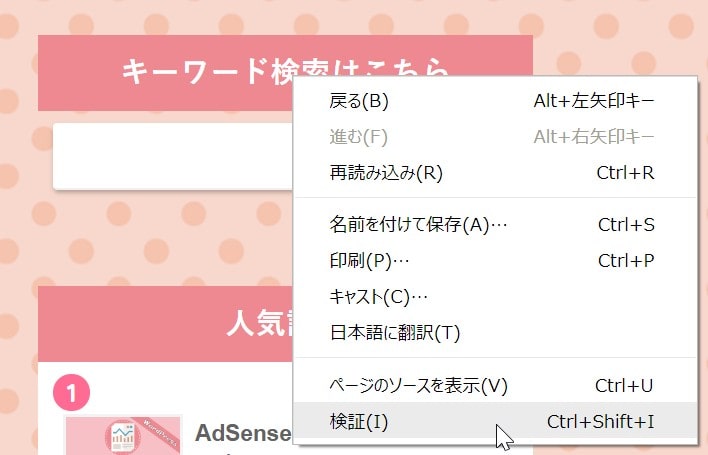
1.ウィジェットのタイトルの上で右クリック
調べたいウィジェットのタイトルの上で右クリックしてください。
2.検証を選択

右クリックした後に出てくる欄の中の「検証」を選択してください。
※ブラウザによっては「調査」という名前であったり他の名前の場合もあります。
3.class名を探す

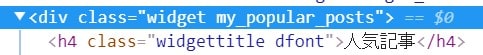
右クリックした周辺のHTMLコードが表示されるので、その中からclass名を探してください。
上記の写真のように<div class="widget my_popular_posts">の部分widgetの後がclass名になります。
この上記の写真の例だとclass名は、「my_popular_posts」ですね。
この文字列をコピーしてください。
ウィジェットのタイトルのclassを追加する方法
上記の方法でclass名を調べたら先ほどのコードに新しいclass名を追加していきましょう。
.sidebar .my_popular_posts .widgettitle:before,
上記をコピーしてメモ帳などに貼り付けてください。
「my_popular_posts」の部分を新しく追加したいclass名に書き換えてください。
.sidebar .追加したいclass名 .widgettitle:before,
これを先ほどのコードに下記のように追加すればいいだけです。
/*--------------------------------------
人気記事と最近の投稿のタイトル前アイコンを消す
--------------------------------------*/
.sidebar .追加したいclass名 .widgettitle:before,
.sidebar .my_popular_posts .widgettitle:before,
.sidebar .widget_recent_entries .widgettitle:before {
content: none!important;
} みっぴー
みっぴー
 ぱん猫
ぱん猫








コメントを残す