 みっぴー
みっぴー
またまたSANGOのカスタマイズの記事です
今回は、トップページの記事一覧カードのデザインをちょっとだけ変更してみました!
 みっぴー
みっぴー
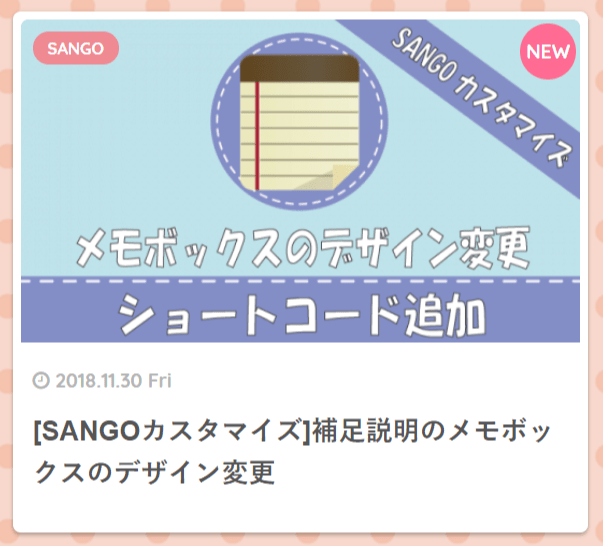
完成イメージはこんな感じです↓

画像の周りに余白を入れて、NEWマークを丸くしてカード全体の角を少し丸くしてみました!
 みっぴー
みっぴー
今回のカスタマイズは超カンタン
ちょっとPRです
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
今回の記事一覧カードのカスタマイズ内容
 みっぴー
みっぴー
今回のカスタマイズでこんな事が出来るようになるよ!
今回の「記事一覧カード」のカスタマイズの内容をまとめると下記の通りです。
記事一覧カードのカスタマイズ内容
- カード全体の角を丸く
- 画像の周りに余白をつける
- NEWマークのデザイン変更
修正するファイル
今回のカスタマイズで編集するファイルは下記の通りです。
このカスタマイズで修正するファイル
- style.css
 みっぴー
みっぴー
今回編集するのは、
style.cssだけです!トップページの記事一覧カードをカスタマイズする手順
- STEP.1CSSを定義「
style.css」に新しいCSSを追加して記事一覧カードのスタイルを変更します。
記事一覧カードをカスタマイズする手順
今回のカスタマイズは、style.cssにCSSを追加するだけで完了しちゃいます!
1.CSSを定義
style.cssに下記をコピーして貼り付けてください。
CSS
/*--------------------------------------
トップページの記事一覧カード
--------------------------------------*/
.cardtype__article {
border-radius: 5px;/*カード全体の角丸*/
}
.cardtype__img img {
padding: 0.3em 0.3em 0 0.3em;/*画像の周りの余白部分*/
border-radius: 10px 10px 0 0;/*画像の角丸(左上と右上だけ丸くしています)*/
}
/*--------------------------------------
記事一覧カードのNEWの位置と形
--------------------------------------*/
.newmark {
top: 0.6em;/*上からの位置*/
right: 0.6em;/*右からの位置*/
border-radius: 50%;/*角丸50%で円形*/
} MEMO
余白部分を変えたい場合は下記の部分の「0.3em」の数字を変えると余白部分が変更できます。
.cardtype__img img {
padding: 0.3em 0.3em 0 0.3em;NEWマークの形を変えたい場合は、下記の「50%」の部分を変更することで形を変更できますのでお好みのものにしてみてください。
角を少しだけ丸くしたいなどの場合は、「5px」などにするとちょうどいいと思います。
.newmark {
border-radius: 50%;/*角丸50%で円形*/ ぱん猫
ぱん猫
え?もう終わり?
 みっぴー
みっぴー
うん、終わり~
記事内に呼び出す関連記事(横長)のカスタマイズもしているので、よかったら参考にしてみてください!
 [SANGOカスタマイズ]関連記事(横長)のデザインを変更
[SANGOカスタマイズ]関連記事(横長)のデザインを変更








コメントを残す