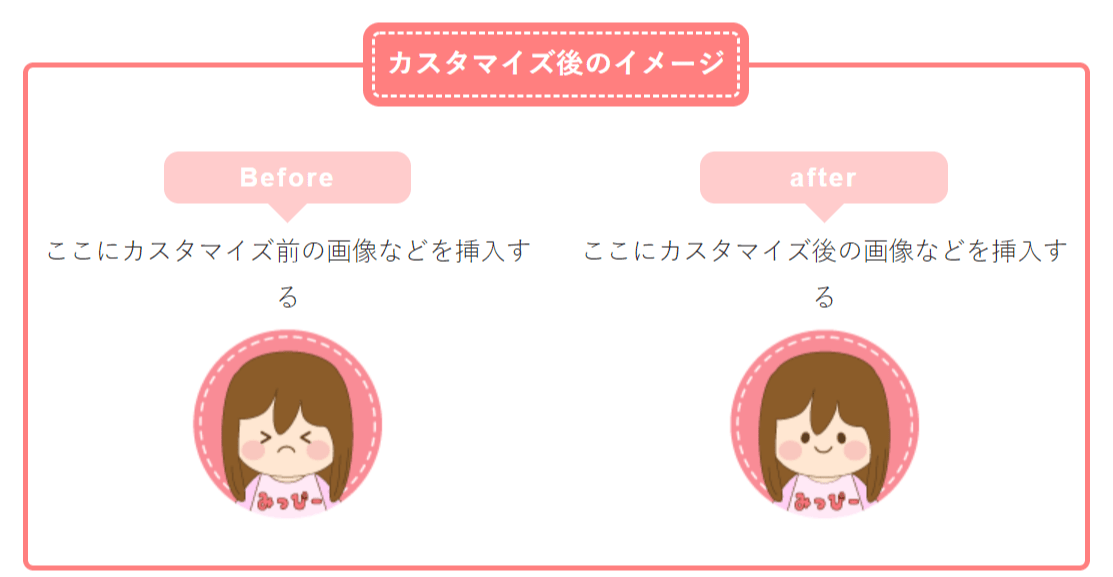
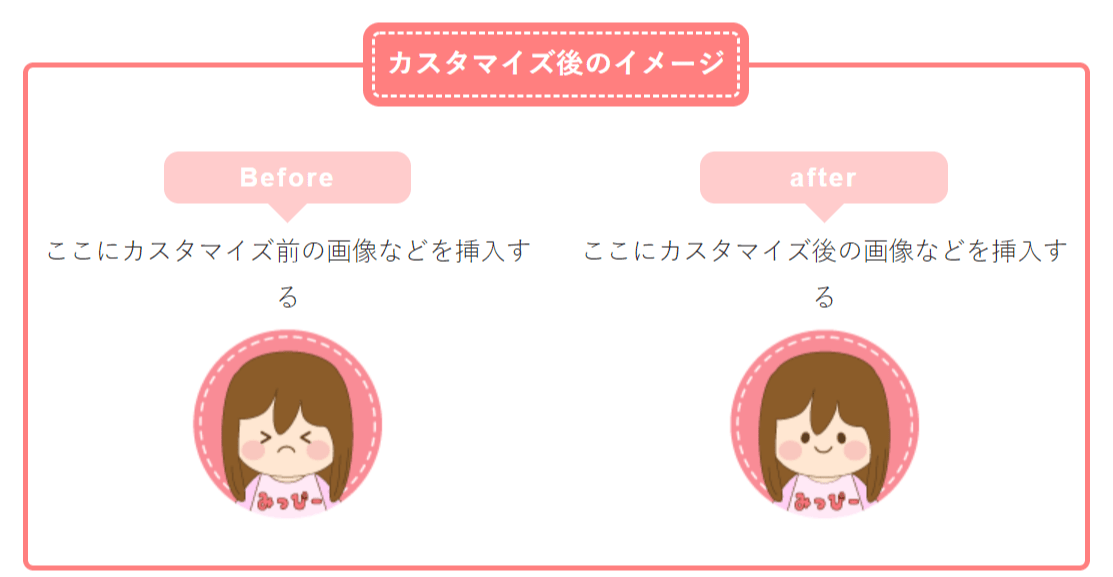
今回は、カスタマイズ前とカスタマイズ後のイメージを分かりやすく比較する下記のようなものを作ってみました!
 みっぴー
みっぴー

上記のようなビフォーアフターを比較できるボックスです。
SANGOのショートコードには上記のような機能はありませんが、SANGOのショートコードの2列表示も中に組み込んで使っているので「SANGOカスタマイズ」として紹介させてもらいます!
 ぱん猫
ぱん猫
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
今回のビフォーアフターボックスのカスタマイズ内容
 みっぴー
みっぴー
今回のビフォーアフターボックスのカスタマイズ内容をまとめると下記の通りです。
- カスタマイズ前と後のイメージを比較できる
- ショートコードを定義するので呼び出し簡単&記事内スッキリ?
- AddQuicktagを使えば、呼び出して前後の画像を2カ所に挿入するだけで完了
- デザインは、自由に変更可能
修正するファイル
今回のカスタマイズで編集するファイルは下記の通りです。
- functions.php
- style.css
functions.phpのファイルを編集する場合は、必ずバックアップを取った上で編集してください。functions.phpの記入を誤るとブログの画面が真っ白になって管理画面にさえも入れなくなります。編集は慎重に行ってください。万が一、真っ白になった場合は「[WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点」を参考にしてください。
 [WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点
[WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点
ビフォーアフターボックスの追加方法
今回のビフォーアフターボックスの追加手順は下記の通りです。
- STEP.1ショートコードを定義(省略可)「
functions.php」にこれから紹介するコードを追記して新しいショートコードを定義します。
※ショートコードを定義しない場合は、ここは不要です。 - STEP.2CSSを定義「
style.css」に新しいCSSを追加してビフォーアフターボックスのスタイルを指定します。 - STEP.3記事内に呼び出し定義したショートコードを使って記事内に呼び出します。
※ショートコードを定義していない場合は、HTMLで呼び出します。
1.ショートコードを定義(省略可)
 みっぴー
みっぴー
ビフォーアフターボックスを記事内にショートコードで呼び出すためには、functions.phpにショートコードを定義しないといけません。
ショートコードを定義したい場合は、下記のコードをコピーしてfunctions.phpに貼り付けてください。
※ショートコードを定義せずHTMLで呼び出す場合は、ここの項目は不要なので飛ばして2.のCSSを定義まで飛んでください。
/*********************
カスタムビフォーアフター中身
*********************/
add_shortcode('be1', 'sng_insert_customba1_be');
add_shortcode('af1', 'sng_insert_customba1_af');
function sng_insert_customba1_be($atts, $content = null)
{
if ($content) {
$output = <<<EOF
<div class="cell"><div class="custom1-before">Before</div>{$content}</div>
EOF;
return $output;
}
}
function sng_insert_customba1_af($atts, $content = null)
{
if ($content) {
$output = <<<EOF
<div class="cell"><div class="custom1-after">After</div>{$content}</div>
EOF;
return $output;
}
}
/*********************
カスタムビフォーアフター全体
*********************/
add_shortcode('customba1', 'sng_insert_1customba');
function sng_insert_1customba($atts, $content = null)
{
$layout = ($atts && $atts[0] == "responsive") ? "tbrsp" : "";
$title = isset($atts['title']) ? '<div class="custom1-top"><div class="title1"> ' . esc_attr($atts['title']) . '</div></div>' : '';
if ($content) {
$content = do_shortcode(shortcode_unautop($content));
$output = <<<EOF
<div class="custom1">{$title}<div class="shtb2 ' . $layout . '">{$content}</div></div>
EOF;
return $output;
}
}「Before」の文字を変えたい場合は、上記のコードの中にある「Before」の文字を変更すると変わります。
「After」の文字を変えたい場合は、上記のコードの中にある「After」の文字を変更すると変わります。
2.CSSを定義
次にstyle.cssに下記のCSSを追記してください。
/*カスタマイズのビフォーアフター*/
.custom1 {
text-align: center;
border: solid 3px #ff7f7f;
border-radius: 7px;
margin: 2.8em 0 1.5em 0;
padding: 0 0.5em 0.5em 0.5em;
}
.custom1-top {
display: inline-block;
position: relative;
vertical-align: middle;
text-align: center;
padding: 3px 8px;
font-size: 1.1em;
background: #ff7f7f;
color: #FFF;
box-shadow: 0 0 0 6px #ff7f7f;
margin: -2em 0 0 0;
font-weight: bold;
border: 2px dashed #fff;
border-radius: 5px;
}
.custom1-before {
position: relative;
text-align: center;
padding: 0.1em 0.2em;
margin: 1em auto;
width: 50%;
border-radius: 10px;
letter-spacing: 0.1em;
font-weight: bold;
background: #ffcccc;
color: #FFF;
}
.custom1-before:before{
content: "";
position: absolute;
bottom: -28px;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-top: 15px solid #ffcccc;
}
.custom1-after {
position: relative;
text-align: center;
padding: 0.1em 0.2em;
margin: 1em auto;
width: 50%;
border-radius: 10px;
letter-spacing: 0.1em;
font-weight: bold;
background: #ffcccc;
color: #FFF;
}
.custom1-after:before{
content: "";
position: absolute;
bottom: -28px;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-top: 15px solid #ffcccc;
}
/*カスタマイズビフォーアフターここまで*/タイトルの部分は、「.custom1-top」のところで指定しているので変更したい場合はそこを修正してください。
「Before」の部分は、「.custom1-before」と「.custom1-before:before」のところを編集すると変わります。
「After」の部分は、「.custom1-after」と「.custom1-after:before」のところを編集すると変わります。
3.記事内に呼び出し

今回指定したビフォーアフターボックスを呼び出すためには、定義したショートコードを使うかHTMLで呼び出せます。
ショートコードを定義した方
今回追加したショートコードを使うには、下記の通り記載すると呼び出せます。
[customba1 title="カスタマイズ後のイメージ" responsive]
[be1]
ここにカスタマイズ前の画像など
[/be1]
[af1]
ここにカスタマイズ後の画像など
[/af1][/customba1]SANGOのデフォルトショートコードの2列表示を中に組み込みました!
なので、上記のショートコード内の「responsive」を消すとスマホでも2列表示になります。
 みっぴー
みっぴー
「AddQuicktag」というプラグインを使えば、ショートコードやHTMLなどを登録してボタン一つで呼び出せます。
私はこのプラグインに上記のショートコードをまるっと登録して呼び出したあとは、画像を2つ挿入するだけでカスタマイズ前とカスタマイズ後のイメージの比較が出来るようにしています。
ショートコードを定義してない方
1のショートコードを定義してない方は、下記のHTMLを記事内に記入することで呼び出せます。
AddQuicktagを使って下記を全部登録しちゃえば、画像を挿入するだけ完了します。
<div class="custom1">
<div class="custom1-top"><div class="title">カスタマイズ後のイメージ</div></div>
[yoko2 responsive]
[cell]<div class="custom1-before">Before</div>
ここにカスタマイズ前の画像など
[/cell]
[cell]<div class="custom1-after">After</div>
ここにカスタマイズ後の画像など
[/cell]
[/yoko2]</div>こっちは、ショートコードを定義してないので、SANGOのデフォルトショートコードの2列表示をそのまま使っています。
なので、上記の内の「responsive」を消すとスマホでも2列表示になります。
 ぱん猫
ぱん猫
 みっぴー
みっぴー
それに、HTMLだとちょっとごちゃごちゃしてない?
 ねこ
ねこ
 みっぴー
みっぴー