 ねこ
ねこ
Canvaでアイキャッチを作りたいけどうまくいかない
みっぴーのアイキャッチテンプレをうまく活用したい
今回は、そんな時に役立つ「アイキャッチ作成の仕方・Canvaの使い方」についてです。
さらに、「アイキャッチテンプレ150種」と「アイキャッチテンプレ165種」をうまく活用する方法や使い方についても説明しています。
 みっぴー
みっぴー
- アイキャッチテンプレを活用する方法
- Canvaの基本的な使い方
- Canvaの時短ワザ
 みっぴー
みっぴー
これまでの経験を元に情報を発信していきます。
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
目次
【必須】アイキャッチテンプレを使う前の事前準備
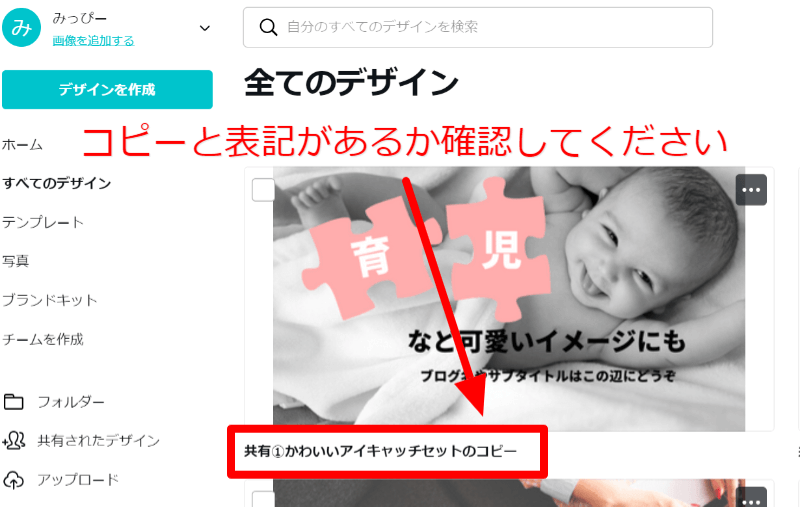
何度も説明していますが、アイキャッチテンプレを購入後、まずは「コピー」をしてくださいね。
もう全部、ちゃんとコピーしたよ!って方は、飛ばしちゃってオッケーです。
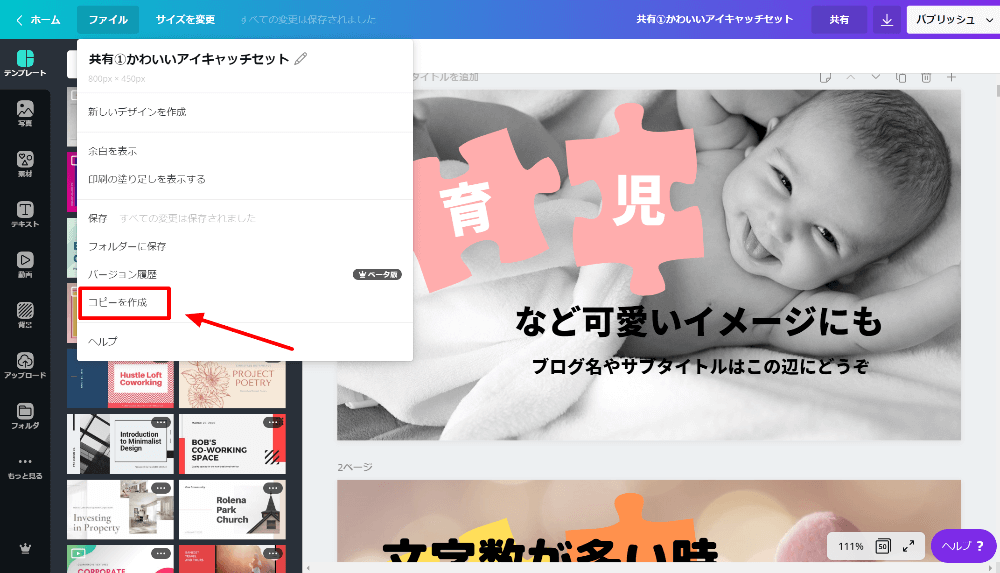
コピー方法

※私はcanvaのpro版を使ってるので、メニューの位置は少し違うかもしれません。



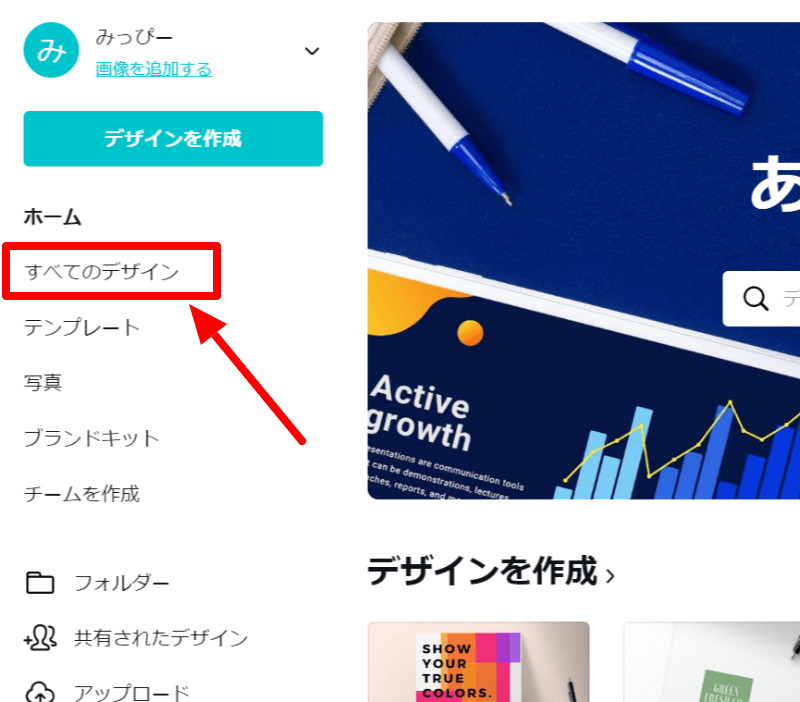
「すべてのデザイン」の中にある「○○のコピー」の記載があるファイルのみ編集してください。
 みっぴー
みっぴー
アイキャッチの作り方:テンプレ150・165をうまく活用するには
では、次にアイキャッチテンプレの使い方を説明していきます。
ここからの説明は、私が作ったアイキャッチテンプレ150・165を使っての説明になりますので、まだ買ってないよ~という方は、ぜひテンプレ詳細をチェックしてみてね!(*´ω`*)
STEP1.ベースとなるデザインを選ぼう
 みっぴー
みっぴー
あなたのブログイメージや記事に合う、ベースとなるデザインをテンプレ内から探しましょう。
※種類が多いので、どこに何があるか分からないと思います。そんな時は、noteのサンプル一覧を見て探すといいですよ。
順番は少し違いますが、①かわいいセットや②シンプルセットなど、そのセットの中に入ってるテンプレは一覧で見ることが出来ます。
noteのリンク貼っておくので、サンプル画像一覧から探してみてください。
noteの一覧で、ベースデザインを決定したら、そのテンプレセットを開きましょう。
 みっぴー
みっぴー
テンプレセットの中にも多くのファイルが入ってるので、それを一覧で見てデザインを決定するのも早いです。
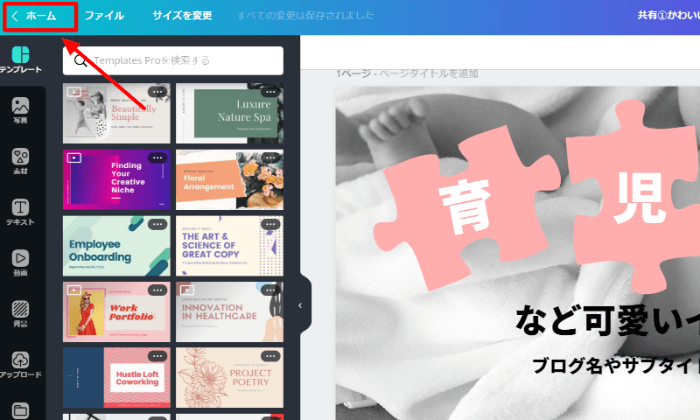
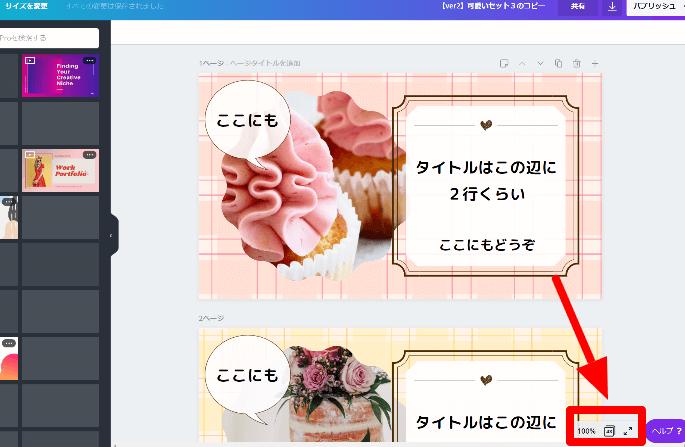
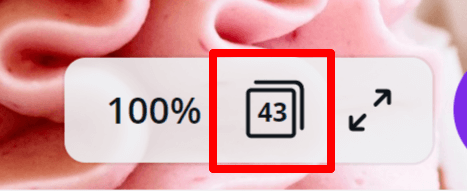
セット内のデータを一覧表示する方法は、簡単です。



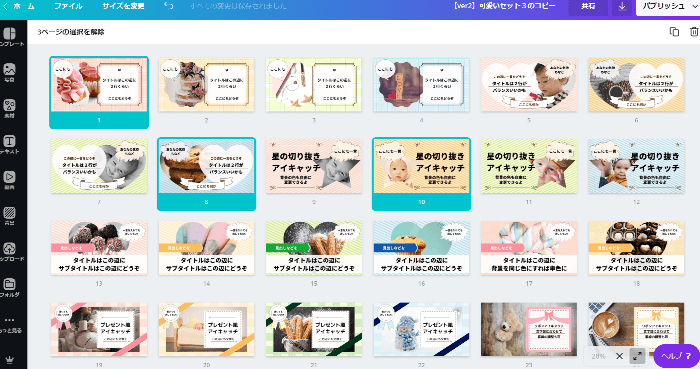
すると、上記のように一覧で表示されます。その中から編集するデザインを決定しましょう。
ベースデザインをコピーします。
元となるデータは、そのまま取っておいたほうがいいので、使うデザインをコピーしましょう。
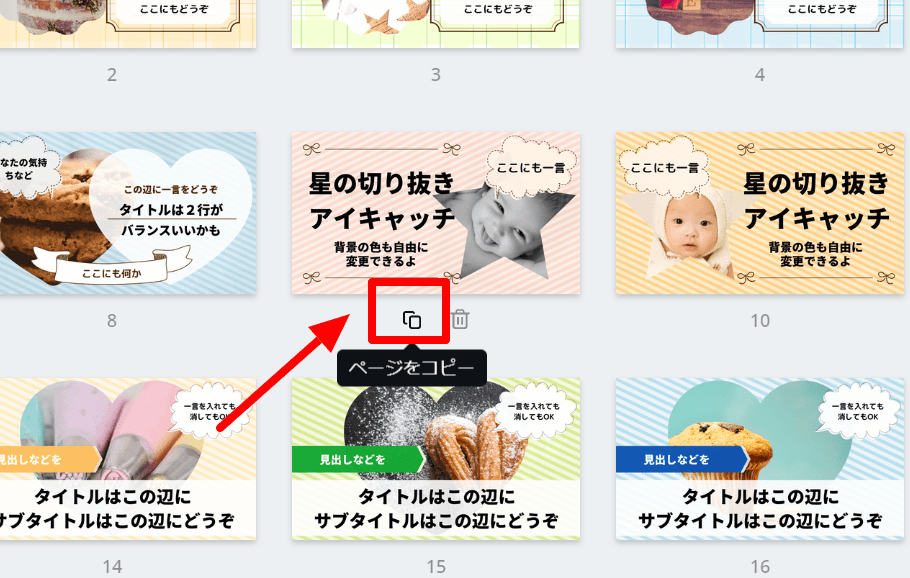
使うデザインにマウスを持っていくと下にコピーボタン(ページをコピー)が表示されます。

Macは、command + Zです。
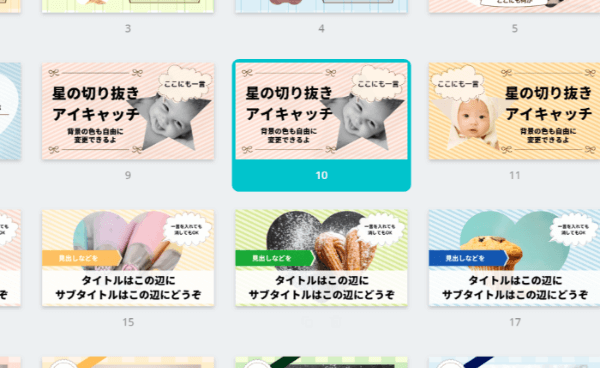
無事、コピーしたらそのコピーしたデザインをクリックしてください。
↓の画像のように、緑に選択されていればオッケー。


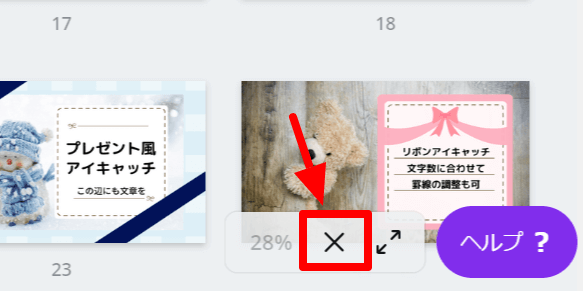
「×ボタン」を押すと、さっき選択したデザインの編集画面になると思います!
 みっぴー
みっぴー
STEP2.デザイン編集:背景写真を変更しよう
まずは、ベースデザインに合う写真を探しましょう。
なので背景画像は、変えてお使いください。とっても簡単に変えられるので安心してください。
キーワードによっては、結構いい感じの画像が出てきます!
今、ジャンル別のオススメ検索ワードを集めています。集まったら整理して公開したいと思います。
今のところいい感じなのは、下記です。ジャンルばらばらですみません。今後整理するので今のところはこれでm(__)m
3月8日追記
ジャンル別おすすめ検索キーワード集を作ったよ!
⇒【保存版】Canva写真を検索する時のおすすめジャンル別キーワード一覧!
- relax
- holiday
- vacation
- sweets
- ケーキ
- 生クリーム
- ウエディング
- ウエディングドレス
- セーター
- カフェ
- バリ島
- 夏
- 旅行
- 雨
- カラフル
- フード
- キャンディー
- 雪だるま
ベースデザインや記事内容に合う写真を見つけたらベースデザインに追加しましょう。
 みっぴー
みっぴー
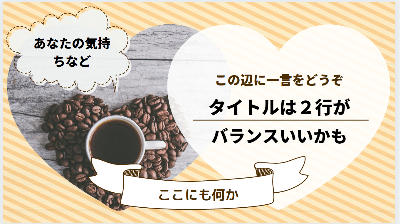
今回は、このベースデザインを使って説明していきますね。

なので、左右どちらかにメインとなる対象物がある写真がオススメです!
あとで写真を反転するので、左右どっちでもオッケーです!
写真を決めたら、ベースデザインの背景に写真を追加しましょう。
写真を背景に設定する方法は、2つあります。長くなるので、詳しくは下記にまとめました。
こちらを見ながら設定してください。終わったら、また戻ってきてくださいね。続きがいっぱいあります!
 みっぴー
みっぴー
STEP3.デザイン編集:文字を変更しよう
写真を変えたら、次は「文字」です。
基本的には、記事のタイトルを入れるのがオススメです。
あまり長いと文字が小さくなりすぎて目立たないので、タイトルは単語ごとに区切るのがオススメです。
アイキャッチに入れるキーワードの決め方
まず、メモか何かに記事のタイトルをコピペしてください。
私のブログの記事を例に説明していきますね。
タイトルの接続語とか余計なものを省いて、下記のように単語だけにしましょう。
罫線
点線
実線
ノートのようなデザイン
作る
こんな感じで分解します。
まず、1番大事なメインとなる言葉を一番目立つところに入れましょう。
この例の場合は、『ノートのようなデザインを作るためのCSS』について解説してる記事なので、「ノートのようなデザイン」がメインワードですね。
次に強調したいことは、「CSSだけで罫線が実現できる」ということ。なので、「CSSのみで罫線」をサブワードに決定。
あとは、補足で追加したいワードをちりばめるだけです。今回は、「点線」「実線」にしましょう。
 みっぴー
みっぴー
Ctrl+Cでキーワードをコピーしてください。(Macは、command + C)
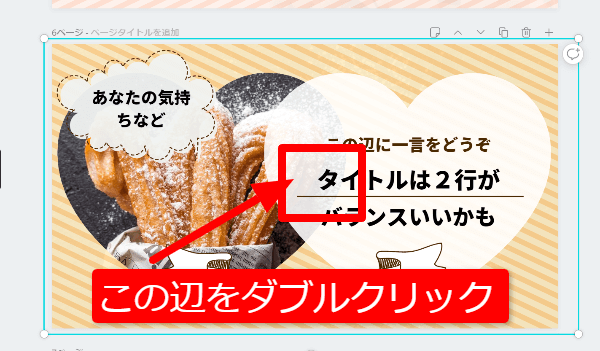
↓下記の画像のように、「タイトルは2行が」に新しい文字を追加したい場合は、「タ」の前辺りをダブルクリックしてください。

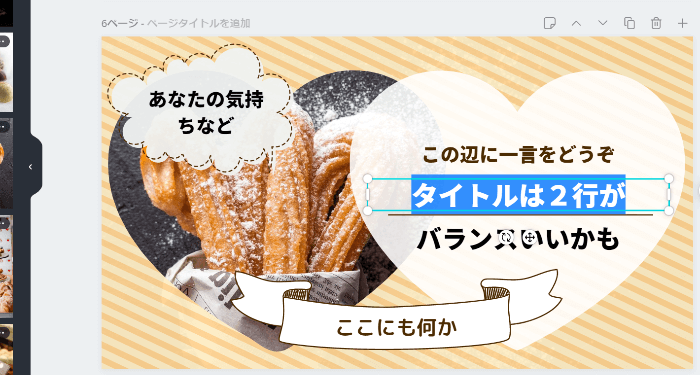
すると文字入力が出来る状態になるので、既存の文字を全部選択します。
左クリックを押しながら、マウスを右に移動して文字を全部選択してください。
↓こんな感じになります。

Ctrl+V(Macは、command + V)で貼り付け。
すると、既存の文字が消えてさっきコピーした文章が貼りつきます。

これを繰り返して、文章を各パーツに入れていきましょう。
 ぱん猫
ぱん猫
さっき決めたワードを全部入れました。でも、まだ文字を入力するパーツが残ってますね。

残りは、入れても消してもあなたのお好みで!
もし、入力する場合は、下記を入れるのがオススメ。余ったパーツに入れてみましょう。
- その記事を見るとどんな結果になるか?
- その記事を書く上で、あなたが感じた気持ち
- 記事の内容を一言で表現
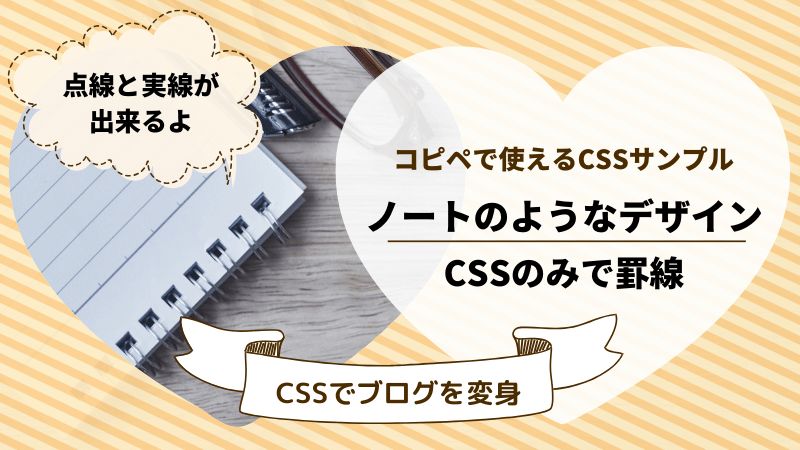
その結果、私は下記のようなアイキャッチになりました。

 ぱん猫
ぱん猫
これで、基本的なテンプレ150・165の使い方は終わりです。最後にダウンロードしましょう。
STEP4.完成:画像をダウンロードしよう
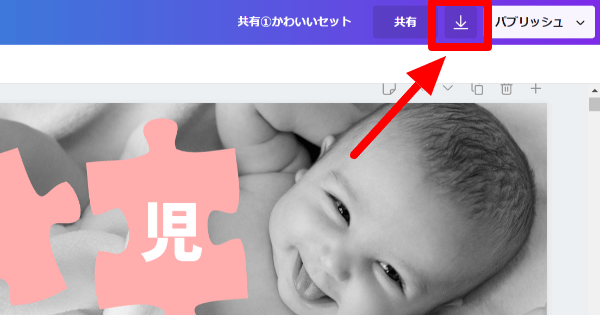
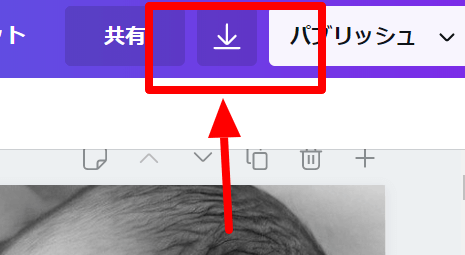
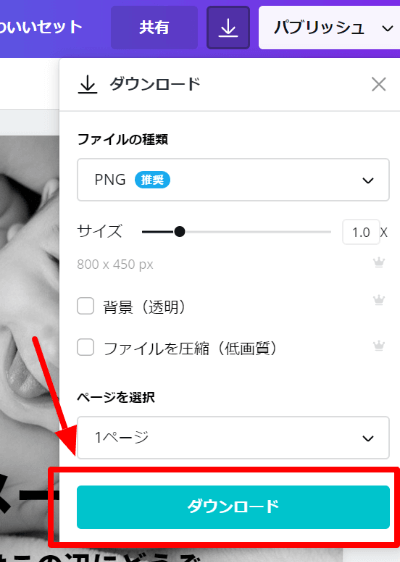
画面右上あたりに、下記のような「↓」というダウンロードボタンがあるのでクリック


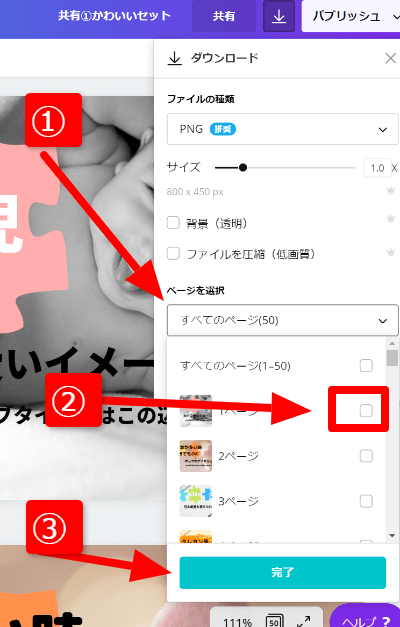
下記画像の順番通りに、「ページを選択」⇒「ダウンロードしたい画像を選択」⇒「完了」を押す

ダウンロードしたい画像を選択できたら、その下にある「ダウンロード」ボタンをクリック

 みっぴー
みっぴー
 みっぴー
みっぴー
Canvaで使える時短ワザ
時短ワザその1:色を一括で変更する
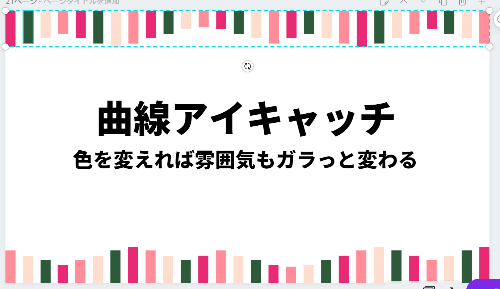
例えば、このデザイン

色変更は自由に出来ますが、1個ずつ変更するのは大変です。
 みっぴー
みっぴー
そんな時は、色の一括変更をしましょう!
まず、色変更用の新しいファイルを作成します。
なので、この手順を必ずしてくださいね。
横「800」と高さ「450」を入力。単位はpxのままデザインを作成をクリックします。
何もない新しいファイルが出来ました。
ここに色変更をしたいベースデザインを持ってきます。
同じサイズにコピーする場合は、配置など変わらずキレイにコピーが可能です。
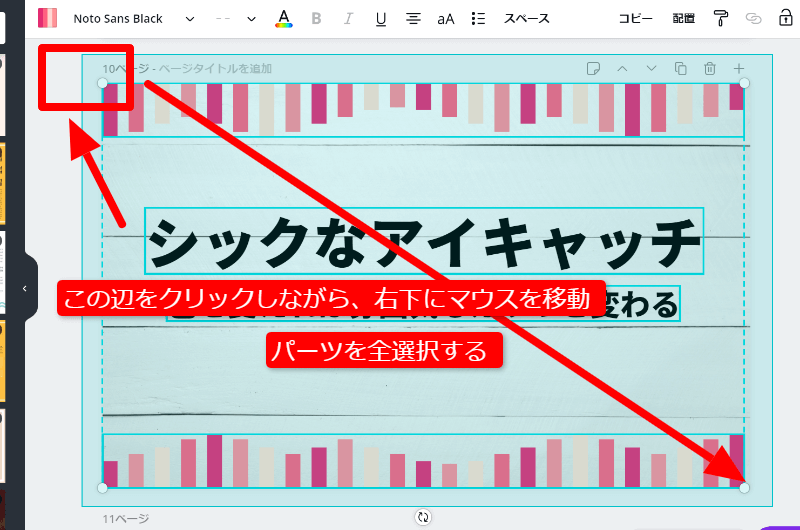
ベースデザインの左上あたりをクリックしたまま、マウスを右下に移動してください。
そうするとパーツが全選択されます。

その状態で、Ctrl+X(Macは、command + X)を押してパーツを切り取ってください。
さっき作成した新しいファイルに、Ctrl+V(Macは、command + V)で貼り付け。これで、新ファイルにパーツが移動されましたね。
※背景は一度ではコピーされないので、無視でオッケー!

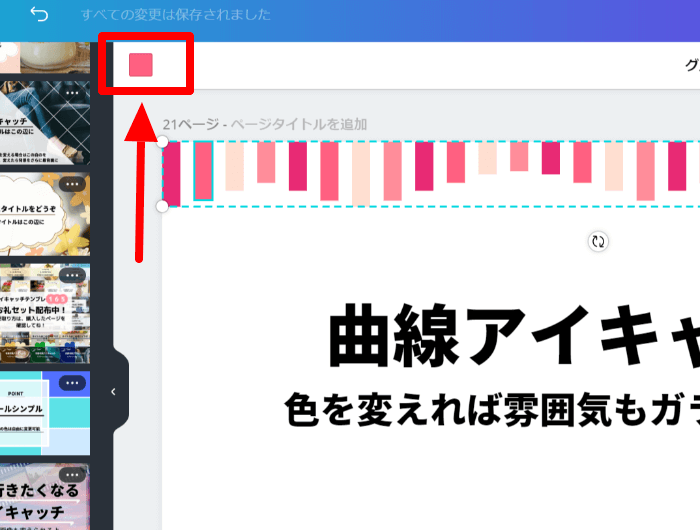
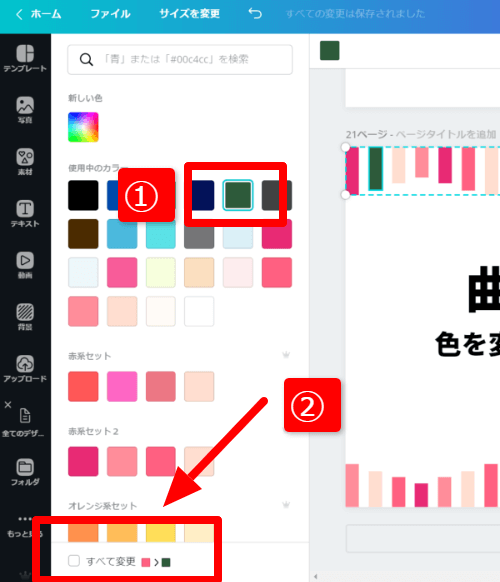
左側に色変更のパレットが出てくるので、変えたい色をクリックしてください。すると、下のほうを見てください!
「すべて変更」というボタンが出現!

 みっぴー
みっぴー
きっと気付いてない人も多いはず?

これで、最初に選択したパーツと同じ色が全部、新しい色へ変更されました!
この手順を繰り返せば、色を好きに変更できます!
基本的にアイキャッチテンプレの商品内には、無料で使える画像のみを使ってますが、たまに気付かず入ってる場合が…
Canvaの無料版の方は、そのままではダウンロードできないので、背景を変えてください。
白っぽい画像が良ければ、「白」で検索するといっぱい出てきます!
木の板が良ければ、「木の板」で検索で出てきます!
時短ワザその2:スタイルをコピーする
文字の大きさやフォント、色など様々なスタイルを1発でコピーする方法があります。
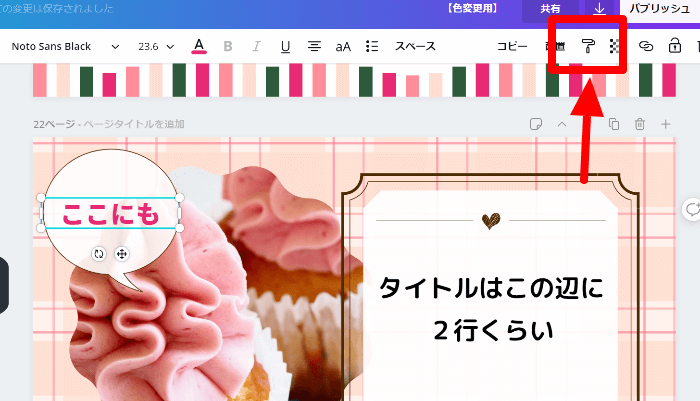
たとえば、このデザイン

左上のピンク文字とフォントを右の文字にも適用させたい時は…
ピンクの文字をコピーするので、ピンク文字をクリックして選択してください。


 みっぴー
みっぴー
時短ワザその3:セット内のデータ一覧を見る
さっきも説明しましたが、1つのセットファイル内のデザインを一覧にして見る方法があります。
ベースデザインを決定する時などに便利です。
詳しくは、上記で説明したので戻って確認してね。
アイキャッチ作成時のワンポイントアドバイス
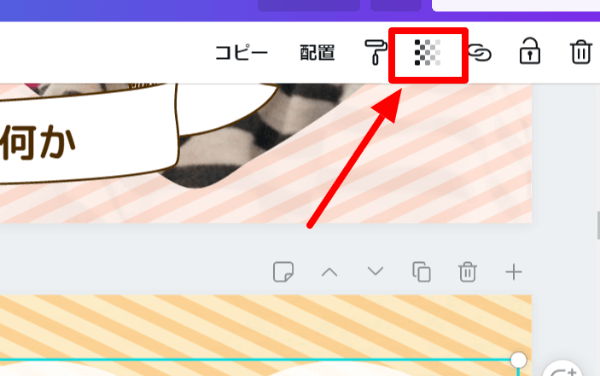
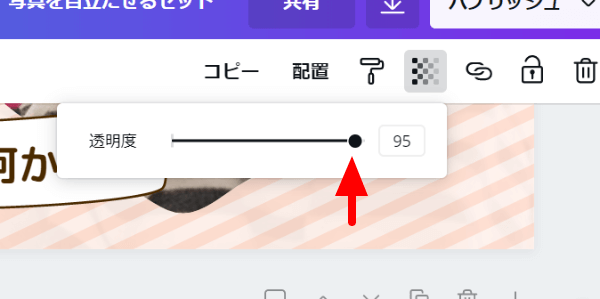
作った画像の文字が、ぼやけて見える…そんな時は!
 みっぴー
みっぴー

文字のぼやけが気になる時に透過するのなら、94%~96%くらいでいいと思います。

そうすると、文字のぼやけが少し消えると思います。
※これでも、ダメな場合は画質の問題などもありますので、これ以上は私にはどうすることも出来ません!
間違えて、パーツを消してしまった……そんな時は!
 みっぴー
みっぴー
(Macは、command + Z)
 みっぴー
みっぴー
見本サンプルの文字フォントと表示が異なる方へ
基本的にアイキャッチテンプレの商品内に、文字フォントは含まれておりませんが、同じように表示したい方は下記をお読みください。
アイキャッチテンプレ150・165では、基本的に下記の3つのフォントを使って作成しています。
・M Plus Rounded Black
・Noto Sans Black
・源柔ゴシック Heavy
(BlackやHeavyは、文字の太さです。細い種類を使ってる場合もあります)
※テンプレの見本で使われてる文字フォントと表示が異なる場合は、下記フリーサイトよりインストールをすると同じように表示されると思います。
⇒M Plus Rounded(これは、最初から入ってると思います)
※こちらは、テンプレ商品内には含まれませんので詳しい説明は省略させて頂きます。
テーマ:diverをお使いの方へ
WordPressテーマ・diverをお使いの方へ
管理画面⇒カスタマイズ⇒サイズ設定まで進み
記事一覧画像の高さ(リスト)
大 100%
中 100%
小 100%
記事一覧画像の高さ(グリッド)
大 60%
中 150px
小 90px
をそれぞれ上記数値に設定すると、トップページの記事一覧のアイキャッチがキレイに表示されると思います!
グリッドの最大カラム数は、「3」
グリッドの最小カラム数は、「2」
その他、サイドバーで人気記事等のプラグインを使用してる場合は、そのプラグインのサムネイルサイズ設定等で変更可能です。
「横160px」「縦90px」
など、16:9比率になるようにサイズを調整して頂くとキレイに表示されます。
diverの記事下のオススメ記事・関連記事をキレイに表示するCSS
設定→メディア設定→サムネイルのサイズ
幅 320 高さ 180
※サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)のチェックを入れない
に設定してから、アイキャッチテンプレで作った800×450サイズのアイキャッチをアップロードしてください。
そのあと、下記を子テーマのCSSに追記するか、カスタマイズ⇒追加CSSに追記してください。
/*人気記事アイキャッチ調整*/
img.wpp-thumbnail {
width: 80px;
height: 45px;
}
#main-wrap #pickup_posts_container li {
width: 200px !important;
height: 114px !important;
}
.post_list_wrap figure,.recommend-thumb {
width: 160px;
height: 90px;
}
@media screen and (max-width: 768px){
.recommend-thumb img,.post_list_wrap figure, .post_list_wrap img{
width: 160px;
height: 90px;
}}
.grid_post_thumbnail img {
object-fit:fill !important;
}終わりに
 みっぴー
みっぴー
アイキャッチテンプレ150・165の使い方、そしてCanvaの使い方の説明は終わりです!
Canvaに慣れるまで、ぜひこのページをブックマークに登録して、何度も見て練習してみてください!
 みっぴー
みっぴー








コメントを残す