今回は、Edit Author Slugプラグインの設定方法についてご紹介します。
あなたのWordpressのセキュリティは大丈夫ですか?投稿者名がユーザー名のままの方は要注意です!まだ、あなたのブログでWordpressで設定したユーザー名が投稿者名として表示されてしまってる場合は注意が必要です。
テーマによっては、記事を見るだけでユーザー名がばれますし、投稿者アーカイブを見れば、URLにバッチリ載っています。
そのユーザー名ですが、Wordpressをログインするときに使いますよね?そうです。あなたが使っているWordpressの管理画面にログインする為に必要な2つの鍵のうち、1つは自ら公開しちゃってるんです。
あとは、パスワードが分かればあなたのワードプレの管理画面に潜入してウィルスを仕掛けたりテーマを編集されてしまったりもう考えるだけで恐怖ですね。ブログを他人に乗っ取られたら大変なので、今回の「Edit Author Slug」を使ってユーザー名を知られないようにしっかりと設定しておきましょう。
今回は、「Edit Author Slugプラグインの使い方」と「ブログに表示される名前を変更する方法」についてご紹介します。
作成者アーカイブが必要ない方、もしくはプラグインなしで設定したい方は「作成者アーカイブを無効」する方法もご紹介していますので参考にしてください。
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
Edit Author Slugとは?
Edit Author Slugとは、ワードプレスの管理画面に入る時に必要な「ユーザー名を他人に知られないようにするためのプラグイン」です。
あなたのユーザー名は、少し知識がある人なら簡単に調べる事が出来ちゃいます。
その調べ方は下記を入力してみるだけです。
http://あなたのサイトのドメイン/?author=1表示されたページのURLをよく見るとあなたのユーザー名が入ってませんか?
それを悪用して、あなたのワードプレスの管理画面に入って、悪い事をしようとする輩から、自分のブログを守るための大事な設定をするためのプラグインとなります。
使い方は、とっても簡単です。
Edit Author Slugの使い方
まずは、「Edit Author Slug」をインストールして有効化してください。
※Wordpressのプラグインのインストール方法と有効化が分からない方は「WordPress:プラグインのインストール方法」を参考にしてください。
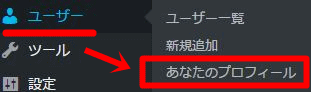
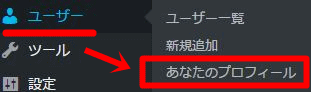
インストールが終わったら、ワードプレスの管理画面の左側メニューの「ユーザー」⇒「あなたのプロフィール」をクリックしてください。

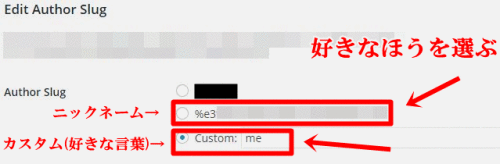
その下のほうに、「Edit Author Slug」という新しい項目が表示されていると思います。その中の「Author Slug」という項目を設定します。
デフォルトでは、自分のユーザー名にチェックが付いてると思いますので別の項目にチェックすればOKです。
自分の付けたニックネームでもいいですし、全く別のカスタマイズも可能です。私は、カスタマイズを選び「me」にしました。
どちらでも、大丈夫なのでご自身の好きなほうを選んでチェックを入れてください。
そして、設定出来たら1番下にある「プロフィール更新」ボタンを忘れずに押してください。これで設定は完了です!簡単でしたね!
念のため、もう一度検索して確認してみてくださいね。
http://あなたのサイトのドメイン/?author=1今日、久しぶりにこの項目を見直したら、なんだか画面が微妙に変わってました。
デフォルトでは、自分のユーザー名にチェックが入っていると上記では説明してますが、それが変更になっているようです。
とりあえず、Custom:を選んで、自分のユーザー名とは全く関係のない文字列を登録しておけば、大丈夫です。
この設定が終わっても、まだ安心しないでください!ブログの記事を投稿した時に、誰がその記事を書いたのかが表示されるテンプレートを使っていると、「ユーザー名」がバレバレになっている事があります。
なので、記事の投稿者名の変更も同時にしておきましょう。
サイトに表示する名前はニックネームに
表示される名前をユーザー名から任意のニックネームに変更するだけです。
方法は、Wordpressの管理画面の左側のメニューの「ユーザー」⇒「あなたのプロフィール」をクリックしてください。

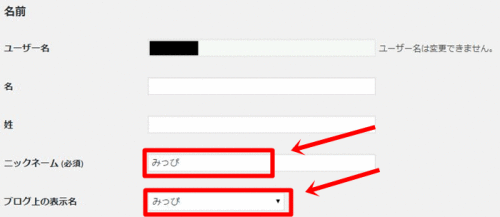
名前のところの少し下にニックネーム(必須)という項目があるのでそこにニックネームを入力してください。
そして、そのすぐ下にあるブログ上の表示名の右のところをクリックし、今入力したニックネームを選択。そして1番下までスクロールして「プロフィールを更新」ボタンを押してください。
これで、あなたが書いた記事の投稿者名が今設定したニックネームになっているはずです!
プラグイン不要の方法
最後にプラグインを使わない方法もご紹介しておきます。
プラグインなしの方法は、作成者アーカイブを無効化するという方法でそもそもその作成者アーカイブのページ自体を無効化(404ページを表示)するというものです。
wordPressを複数人で運営している場合は、作成者アーカイブは便利ですし必要かもしれませんが一人で運営している場合は、新着一覧ページやカテゴリーなどとかぶる内容が多いので必要ないという人も多いはずです。
そんな場合には、無駄なプラグインを増やさずこちらの方法がオススメです。
方法は下記のコードをfunctions.phpに入れるだけです。
/**
* 作成者アーカイブを無効化します。(WordPressのサイトアドレスURL/?author=1 などでアクセスされた際にURLにユーザー名が表示される機能も無効にします)
*/
function author_archive_404( $query ) {
if ( ! is_admin() && is_author() ) {
$query->set_404();
status_header( 404 );
nocache_headers();
}
}
add_filter( 'parse_query', 'author_archive_404' );最後に
投稿者名をユーザー名から任意のニックネームに変更する方法についてご紹介しました。
これで、ワードプレスの管理画面に入るための重要なユーザー名を他人に知られる事はなくなりましたが、それでもまだ不安!という方は、自分のIPアドレスからしかログインできないようにする方法もあります。
その方法については、またの機会に書きたいと思います!