wordpress popular postsのプラグインを使ってWordPressのサイドバーに人気記事を表示する方法を説明していきます。
この「wordpress popular posts」のプラグインは、頑張って作った記事を、もっと多くの人に読んでもらう、きっかけを作れるWordpressのプラグインです。
人気記事がサイドバーに表示されていれば、他の記事も見てくれる可能性が出てくるのでサイトの滞在時間もアップします!
そこで、今回はこのプラグインWordPress popular postsの使い方をご紹介します。
※最初にインストールした時は英語でちょっと難しいですが、日本語化する方法も見つけたのでご説明します。
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
目次
WordPress popular postsの使い方
今回紹介する「WordPress Popular Posts」は人気記事の一覧を表示してくれる優れもの。
しかも、表示されるものはこのプラグインがランキング順に自動的に表示してくれるので、一度設定してしまえば、あとは放置でもOKです。
- 「WordPress Popular Posts」をインストール
- 日本語化
- 初期設定
1.「WordPress Popular Posts」をインストール
いつもの手順通りにWordpressの管理画面から、「WordPress Popular Posts」をインストールしてください。
インストール方法が分からない場合は下記にて詳しく説明しています。
2.日本語化
このプラグインをインストールすると英語ばっかりなので、初期設定する前にもう日本語表記に変更してしまいましょう。方法はとても簡単です。
2-1.日本語化のファイルをダウンロード
日本語化のファイルをDorN-projectさんのサイトからダウンロードします。 私も、このサイトからファイルを頂き日本語にしました。とても助かってます。ありがとうございます。
2-2.圧縮ファイルを解凍
圧縮ファイルを解凍したらFTPクライアントを使ってファイルをアップロードしてください。
解凍したファイルの中に「wordpress-popular-posts-ja.mo」と「wordpress-popular-posts-ja.po」がありますので、それをあなたのサイトの「/wp-content/plugins/wordpress-popular-posts/lang」のフォルダにアップロードしてください。よく、分からない方は下記に詳細あり
私も最初、ここがちょっと難しかったので詳しくお伝えしますが、FTPなどのソフトを使ってWordpressのプラグインのファイルの中にこの2つのファイルを入れるということです。
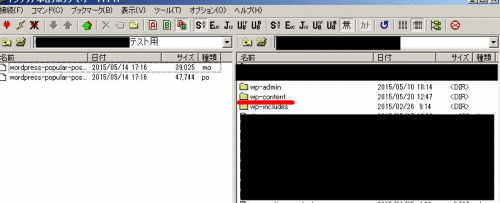
私は、FFFTPを使ってるのでその写真になりますが、まずサイトの接続をしてください。 (※クリックで拡大可能)

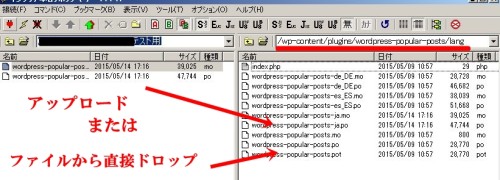
プラグインをインストールしたサイトのフォルダ⇒wp-content⇒plugins⇒wordpress-popular-posts⇒langと順番に進んでいき、下記のような画面になったらさっきダウンロードして解凍した「wordpress-popular-posts-ja.mo」と「wordpress-popular-posts-ja.po」のファイルをここに入れてください。
左側に2つのファイルを表示させ、アップロードでもいいですしフォルダから直接ドロップで入れてもOKです。フォルダから直接、移動はファイルをクリックしたまま移動して移動先の上で離せば移動できます。
これで、日本語化はOKです。次にプラグインの設定方法について説明していきます。
3.初期設定
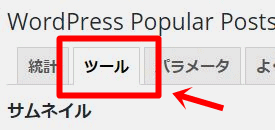
WordPress管理画面の「設定」⇒「WordPress Popular Posts」と進んで、左から2番目のツールを選択。

ここでは、サムネイルの設定とランキングの統計を取る為のアクセスデータの設定ができます。
3-1.サムネイルの設定
サムネイルは、記事で設定しているアイキャッチを表示するかどうかの設定です。
サムネイル設定:画像から選ぶの設定
サムネイルなしにする場合は、そのままデフォルトでOK
サムネイル有りにしたい方は、「画像から選ぶ」の右の窓から表示される画像のタイプを選んでください。
注目の画像
投稿のアイキャッチ画像として設定したものが人気記事一覧のサムネイルとしても使われます。
投稿の最初の画像
投稿のアイキャッチ画像ではなく、投稿の1番最初に挿入されている画像が、サムネイルとして使われます。
カスタムフィールド
ここは、いじらなくても使えるからこのままでOK
設定が終わったら「適用」ボタンを忘れず押してくださいね!
3-2.データの設定
次に、データの設定ですがここでは、ランキングの順位を決めるにあたってどういったルールでその順位を出すかを決めることができます。
ログの閲覧権限の設定
ここは、そのランキングに含まれる閲覧者を指定することができます。
訪問者のみ
これは、訪問者、つまりユーザーのアクセス数を記録します。 (WordPressの管理画面からサイトを表示するで記事を閲覧された場合、こちらを選択してるとカウントはされません。なので純粋にユーザーのみのカウントとなります。)
ログインユーザーのみ
WordPressの管理者だけのアクセス数を記録します。たとえば、会員向けサイトでの会員数のみをカウントしたい場合などに適しています。
すべて
ここを選択すると上記2つを含む全てのユーザーをカウントします。会員制のサイトなどを作ってなければ、訪問者のみの設定でいいと思います。
Ajaxify ウィジェット
ここは、キャッシュ系のプラグインを使っててランキング結果がうまく反映されない場合などに有効にするといいと思います。
その下のWPPキャッシュとデータサンプリングに関しては特にいじらずデフォルトのままでOKです。
3-3.その他の事項の設定
リンクの指定の設定
ここでは、人気記事一覧の項目からユーザーが見たい記事をクリックした時に別のタブで表示させるか、今のページのまま移動するかが設定できます。
現在のウィンドウ
今見てるページが、クリックした記事の画面に切り替わります。
新規のタブ/ウィンドウ
今見ているページとは別に、新しいタブなどで表示されます。
使用しているスタイルシートの設定
ここは、表示を調整する為のCSSファイルをどのファイルにするか決めるところです。あまり分からない人は未設定でも問題ありません。
設定が終わったらまた「適用」ボタンを押しましょう!
人気記事を表示する方法
ここまで、初期設定は終わりました。人気記事をサイドバーに表示するために、最後にWordpressのウィジェットの設定をします。

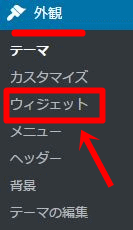
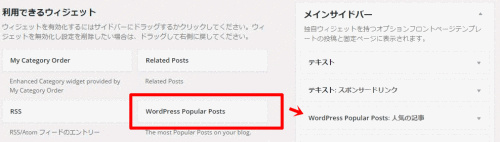
WordPress管理画面の「外観」⇒「ウィジェット」の順番で進んでください。そうすると左側に「WordPress Popular Posts」が追加されていると思うので、これを右側にある「メインサイドバー」に移動してください。
※お使いのテーマによっては「メインサイドバー」の名前が異なりますが、サイドバーの設定をするウィジェットに移動すればOKです。

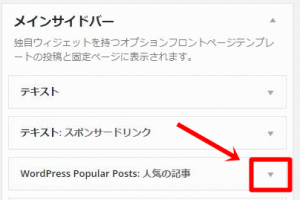
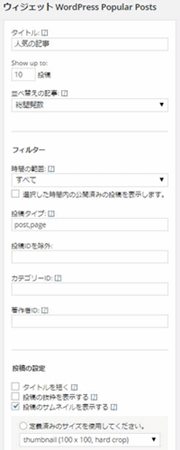
移動出来たら右にある▼を押してください。押すと下記のようにズラーと設定画面が出てきます。

その中で主に設定するところを説明します。

タイトル
ここは、サイドバーに表示されるときに出る名前です。
(例) 人気記事一覧 この記事も人気です。
Show up to
ここは記事リンクの表示数の設定です。 何個の記事を表示させたいか設定しましょう。
並び替えの記事
ここは、何を基準にランキングを作るか設定します。
「コメント」を選ぶと、コメント数の多い順に。
閲覧された総数の多い順なら「総閲覧数」
「日々の閲覧数の平均」なら、閲覧数の平均を出しその多い順です。
フィルター
・時間の範囲
ランキングを作る上で元になるデータの保持期間。いつから~いつまでのランキングなのかということです。
・投稿タイプ
ここは、ランキング・データを記録する対象となるページが設定できます。デフォルトでは、post,pageとなっていると思います。
post(投稿ページ)
page(固定ページ)
投稿の設定
ここでは、どのようにサイドバーに表示するか設定できます。
投稿のサムネイルを表示するに設定した場合は1回右下の保存を押すとサイズ変更の欄が出てきますのでそこでお好みのサイズを指定してください。
指定したらまた、保存を忘れずに!
これであなたのサイトのサイドバーに人気記事一覧が表示されました。
お疲れ様でした(*´ω`*)