WordPressのheadタグ内に広告を挿入したり、カテゴリーページにnoindexを設定したりなど何かと、ヘッダーを編集したい時はあると思います。
直接、テーマを編集する方法もありますが、それだとアップデートする度に、設定し直さないといけないので面倒ですよね。
なので、子テーマからどうにか追加できないか?と調べたところ、functions.phpからheadタグ内に挿入する方法があるとのこと!
そこで今回は、WordPressのheadタグ内にプラグインを使わず挿入する方法をご紹介します。
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
今回のカスタマイズ内容
 みっぴー
みっぴー
今回のheadタグ内にプラグインなしで挿入する方法のカスタマイズ内容をまとめると下記の通りです。
- 親テーマの編集は不要
- 子テーマの編集だけで済むのでアップデートも安心
- ファイルを作成して挿入するので、記入ミスのfunctions.phpエラーを極力減らせる
修正するファイル
今回のカスタマイズで編集するファイルは下記の通りです。
- functions.php
- hm.php(下記に説明あり)
functions.phpのファイルを編集する場合は、必ずバックアップを取った上で編集してください。functions.phpの記入を誤るとブログの画面が真っ白になって管理画面にさえも入れなくなります。編集は慎重に行ってください。万が一、真っ白になった場合は「[WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点」を参考にしてください。
 [WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点
[WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点
プラグインなしでヘッダーにタグを挿入する方法

ヘッダーにサーチコンソールの確認用のHTMLタグを挿入したり、AdSenseの自動広告のタグを入れたりなど、ヘッダーにタグなどを挿入したい時に便利な方法です。
最近ではテーマ内に用意されている場合もありますが、ない場合はプラグインなどを使う場合もあるでしょう。
プラグインでは、「Head, Footer and Post Injections」というプラグインが使いやすかったです。
しかし、プラグインなしでも簡単にタグを挿入できる方法があります。
functions.phpに直接追加する方法もありますが、それだと追加する度に、エラーになる恐れがあるので、私は下記の方法で行っています。
1.hm.phpのファイル追加
まず、子テーマ内に「hm.php」のファイルを作成してください。(名前は任意に変更可能)
その中に、ヘッダー内に挿入したいタグなどを記載して保存してください。
サーチコンソールの確認用のタグとか、AdSenseの広告タグとかですね。
例えば、下記のような感じです。これは、タグページとカテゴリーページと月別アーカイブのページにnoindexとfollowを設定しています。
 みっぴー
みっぴー
<?php if(is_tag() || is_category() || is_month()): ?>
<meta name="robots" content="noindex,follow" />
<?php endif; ?>2.functions.phpにコード追加
上記のファイルを作成したら、次にfunctions.phpに下記のコードを追加してください。
「hm」の部分は、先ほど作成したファイル名と同じにしてくださいね。
//headにタグを追加
add_action( 'wp_head', 'add_meta_to_head', 99);
function add_meta_to_head() {
get_template_part('hm');
}上記のコードをfunctions.phpに追加したら、保存。
これで、「hm.php」のファイル内に入れたタグなどがヘッダーに挿入されているはずです。
挿入出来ているか確認するには

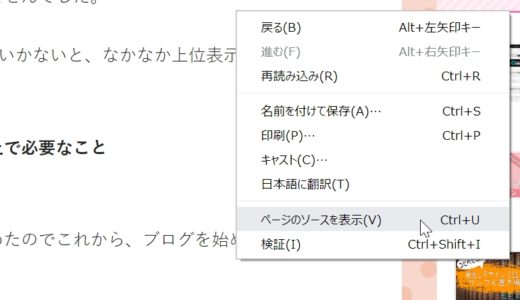
確認するには、自分のブログの記事など確認したいページで右クリックして、ページのソースを表示してください。
そこで「hm.php」のファイル内に入れたタグの文字列があるかどうか、[Ctrl]+「F」で検索してみてください。あれば、ちゃんと設定できています。
最後に
 みっぴー
みっぴー
これを一度、作っておけば、様々なものが追加できるのでカスタマイズにとても便利です!








コメントを残す