WordPressを使っていると便利なプラグインがいっぱいあって、ついつい使ってしまいますが、気付いたらとんでもない数になっていますよね。
でも、なるべくならプラグインは使わないで色々な機能を実装できたら・・・と思っています。
私は、やっと最近プロフィールの写真を設定しました。超、後回しにしてました(*´ω`*)
そこで今回は、WordPressのプロフィール写真の表示をプラグインなしで実装する方法についてのお話しです。
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
プラグインなしでプロフィール写真を表示する方法

記事の下にある「この記事を書いた人」やサイドバーにある「プロフィール」やコメント欄など、自分のプロフの写真を使う機会は、結構あると思います。
この写真を登録するには、「Gravatar」というサービスやそれ用のプラグインを使う必要があります。
「ユーザー」⇒「あなたのプロフィール」⇒「プロフィール写真」と進んでください。
『プロフィール写真』の部分を見ると「Gravatar でプロフィール画像を変更できます。」という記載があります。
ここをクリックすると、そのGravatarのサービスに飛びます。
そのサービスに登録すれば、一括で写真が反映されるので便利なのですが、ブログごとに写真を変えたい場合や他のブログの書き込みには反映させたくない場合など、私には少し不便に感じました。
メールアドレスを使い分ければ出来ますが、私はテーマを編集することで出来るのでは?と思い、検索したところありました。
参考 プロフィール画像を自前で設定できるようにするWordPressカスタマイズ方法寝ログさすが、寝ログさん。いつもありがとうございます(^^♪
以下のコードを子テーマのfunctions.phpにコピーするだけで完了です。
///////////////////////////////////////
// 自前でプロフィール画像の設定
///////////////////////////////////////
//プロフィール画面で設定したプロフィール画像
if ( !function_exists( 'get_the_author_upladed_avatar_url_demo' ) ):
function get_the_author_upladed_avatar_url_demo($user_id){
if (!$user_id) {
$user_id = get_the_posts_author_id();
}
return esc_html(get_the_author_meta('upladed_avatar', $user_id));
}
endif;
//ユーザー情報追加
add_action('show_user_profile', 'add_avatar_to_user_profile_demo');
add_action('edit_user_profile', 'add_avatar_to_user_profile_demo');
if ( !function_exists( 'add_avatar_to_user_profile_demo' ) ):
function add_avatar_to_user_profile_demo($user) {
?>
<h3>プロフィール画像</h3>
<table class="form-table">
<tr>
<th>
<label for="avatar">プロフィール画像URL</label>
</th>
<td>
<input type="text" name="upladed_avatar" size="70" value="<?php echo get_the_author_upladed_avatar_url_demo($user->ID); ?>" placeholder="画像URLを入力してください">
<p class="description">Gravatarよりこちらのプロフィール画像が優先されます。240×240pxの正方形の画像がお勧めです。</p>
</td>
</tr>
</table>
<?php
}
endif;
//入力した値を保存する
add_action('personal_options_update', 'update_avatar_to_user_profile_demo');
if ( !function_exists( 'update_avatar_to_user_profile_demo' ) ):
function update_avatar_to_user_profile_demo($user_id) {
if ( current_user_can('edit_user',$user_id) ){
update_user_meta($user_id, 'upladed_avatar', $_POST['upladed_avatar']);
}
}
endif;
//プロフィール画像を変更する
add_filter( 'get_avatar' , 'get_uploaded_user_profile_avatar_demo' , 1 , 5 );
if ( !function_exists( 'get_uploaded_user_profile_avatar_demo' ) ):
function get_uploaded_user_profile_avatar_demo( $avatar, $id_or_email, $size, $default, $alt ) {
if ( is_numeric( $id_or_email ) )
$user_id = (int) $id_or_email;
elseif ( is_string( $id_or_email ) && ( $user = get_user_by( 'email', $id_or_email ) ) )
$user_id = $user->ID;
elseif ( is_object( $id_or_email ) && ! empty( $id_or_email->user_id ) )
$user_id = (int) $id_or_email->user_id;
if ( empty( $user_id ) )
return $avatar;
if (get_the_author_upladed_avatar_url_demo($user_id)) {
$alt = !empty($alt) ? $alt : get_the_author_meta( 'display_name', $user_id );;
$author_class = is_author( $user_id ) ? ' current-author' : '' ;
$avatar = "<img alt='" . esc_attr( $alt ) . "' src='" . esc_url( get_the_author_upladed_avatar_url_demo($user_id) ) . "' class='avatar avatar-{$size}{$author_class} photo' height='{$size}' width='{$size}' />";
}
return $avatar;
}
endif;functions.phpのファイルを編集する場合は、必ずバックアップを取った上で編集してください。functions.phpの記入を誤るとブログの画面が真っ白になって管理画面にさえも入れなくなります。編集は慎重に行ってください。万が一、真っ白になった場合は「[WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点」を参考にしてください。
 [WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点
[WordPress]functions.phpを編集後に画面が真っ白になった時の対処法と注意点
プロフィール写真の登録方法

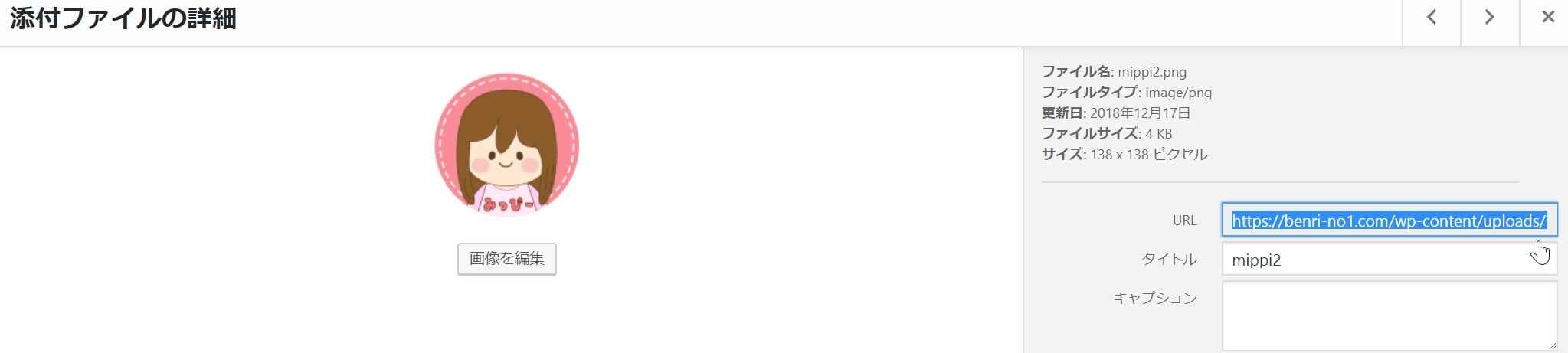
上記のコードをコピーして保存したあと、「ユーザー」⇒「あなたのプロフィール」の下のほうに「プロフィール画像URL」という欄が出てくるので、登録したい画像のURLをそのまま貼り付けてください。
上記のようにメディアの添付ファイルの詳細から、URLをコピーして貼り付けてくださいね。
最後に
 みっぴー
みっぴー
プラグインなしで様々な機能を実装するカスタマイズの一覧を作りましたので、プラグインが多くなりがちな方は参考にしてください。








コメントを残す