今回は、WordPressのテンプレートの選び方と私が実際に体験した失敗談についてです。
WordPressのテーマやテンプレートを選ぶ際の私の失敗談をもとに、選び方のポイントとオススメなテーマをご紹介していきたいと思います。
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
テーマとは?
テーマとは簡単にいえば、そのサイトのデザインを決めるベースみたいなものです。
ブログなどをやったことがある人は分かるかもしれませんが、ブログのデザインはテンプレートというものの中から好きなデザインを選んでたと思います。
そのテンプレートのことをWordpressでは「テーマ」とも呼んでいます。

テーマを選ぶ際のポイント
「テーマ(テンプレート)」を選ぶ事で、ブログの基本的なデザインが決まります。
WordPressのテーマはシンプルなものからオシャレなものもで沢山ありますが、その中から選ぶ時にいくつかのポイントがあるので紹介します。
1.イメージを具体的に
テーマを選ぶ時はまず、自分が描くブログのイメージにあったものを選ぶといいと思います。
例えば、
・左にサイドバーは不要
・右にサイドバーが欲しい。
・コスメ系のブログにするので、可愛い感じのデザインがいい。
・色はピンク系
などなどです。
しかし、ここで1点注意があります。
2.機能面を忘れずに
デザインばかり目がいってしまって、自分の使いたい機能がなければ、記事作成に費やす時間が減ってしまうので注意
最初、私もそうでした。
オシャレなデザインなんだけど、人気記事を表示させたいとか色々と欲が出てきて、記事作成どころじゃなくなってました。苦笑
私の失敗体験
私が実際に体験したことですが、最初テーマを選ぶ時にオシャレなデザインを設定し、さあ、記事を書こう!と思ったらなんだか、気に入らない場所に記事が表示されたんです。
この表示場所を変えるには、「テーマの編集」つまりHTMLやら、phpやら~CSSやら、その時の私には到底無理な壁が次々出てきたんです。
でも、それでもなんとかネットで検索して方法を見つけてやる!と意地をはってそのテーマを使い続けてました。しかし、いくら探しても私が欲しい情報がネットに載ってなかったんです。
今は、ネットの時代。自分の欲しい情報が載ってないなんて、ありえない!?
でも、ありえたんです。
その理由は、
テーマの種類は豊富で嬉しい。しかし、豊富過ぎて情報が少ない。ということ
テーマの種類が多すぎて私と同じテーマを使い、同じ悩みを持ってる人が少なかった。
もしくは私と同じ悩みを抱えた人は居たけど、解決策をネットに載せてくれる人がいなかった。
無料のテーマは無数にあるので、有名なものでないとテーマに対してのカスタマイズ方法などがネットに出回ってないことが多いんです。
つまり、カスタマイズをする時、知識がない初心者には難しいということなんです。
失敗談から学んだ「解決策」
という事で、この問題を解決するためには、大勢の人が使い、大勢の人がそのカスタマイズ方法をネットに載せてくれているテーマを使う事が大切です!
私もその全てを把握してるわけではないですが、最初から入ってるテーマやWordPress チームというWordpressが作ってくれたテーマは、検索すると結構な数がヒットしたので困った時でも大丈夫だと思います。
ここにいくつかあげておきますね。
・Twenty Twelve
・Twenty Thirteen
・Twenty Fifteen
・Twenty Fourteen
などなどです。シンプルですが初心者の方にはピッタリのテーマです。そこまでカスタマイズしなくても充分使えるテーマなのでそのまま使うのも当然アリです。
だけど、シンプル過ぎて嫌!という方や、お金は少しかかってもいいからすぐにブログを始めたい!という方は有料のテーマを使うのも1つの方法です。
有料のテーマは、SEO対策がしっかりされているものも沢山ありますし、カスタマイズ方法などの情報も豊富なので、初心者の方にもオススメです。
むしろ、カスタマイズなんてほぼしなくても洗礼されたデザインで最初からすぐ使えるものが多いですし1回購入してしまえば、様々なサイトで使いまわせるから複数ブログの運営が超、楽です!
有料のテーマは、カスタマイズなどの余計な時間が取られないので、記事作成に集中出来るので、早くブログで結果を出したい!と思っているのなら、最初から有料テーマを使うのは、得策だと思います。
私が実際に使っている有料のテーマでオススメなのが、
今紹介した2つは、実際に私も購入していて、自分の運営している複数のブログで使っています(*´ω`*)
最近、新しいテーマを購入しちゃいました。それが、今このブログで使っている「Diver」です。
デザインがオシャレで、一目ぼれして購入しちゃいました!そして、デザインだけでなく機能面も充分なので、記事作成が楽しくてはかどります。
またまた新しいテーマを購入しちゃいました。それは「ストーク」です。ストークもオススメですが、「SANGO」も購入しちゃいました。
「SANGO」は最初他のブログで使っていましたがデザインも可愛いし、何よりも表示スピードが改善されたのでこちらのブログでも使うことに!
「SANGO」にする前は、PageSpeed Insightsでブログ表示スピードを測ったところモバイルで20点くらいでパソコンで70点くらいだったのが、「SANGO」に変更しただけで下記の通りモバイルが75点。パソコンで96点になりました!
「SANGO」にする前のスクリーンショットを取るのは忘れましたが・・・「SANGO」にした後のスクリーンショットはこちらです。


テーマを設定しよう
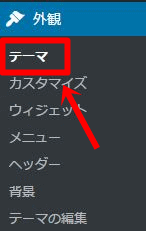
では、設定するテーマが決まったら実際に設定して表示させましょう。まず、外観の中のテーマを押します。

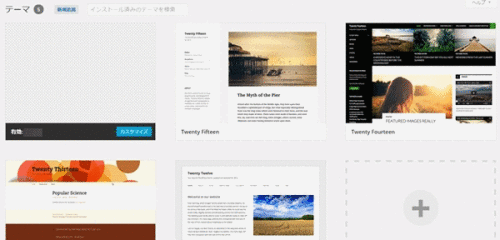
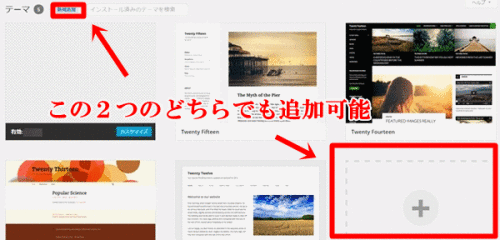
テーマを押すと下記のような画面になるので左上の「新規追加」か、+ と書いてあるところをクリックしてみましょう。

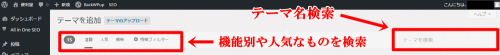
するとテーマ検索の画面になります。
テーマの名前が分かる場合には右のテーマ名検索より入力して探してください。もし、テーマ名が分からない場合は、左の機能別のところで探してみてください。

テーマ名が分からない場合の検索方法
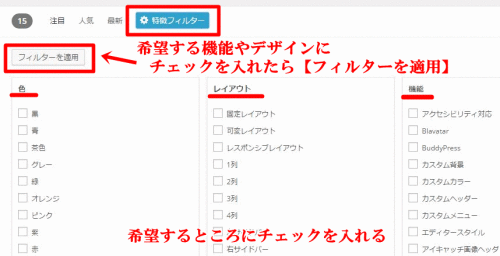
人気テーマなどから選ぶのもいいですが、1番のオススメは「特徴フィルター」から選ぶこと
「特徴フィルター」を押すと下記のような画面になりますのでこちらよりあなたの希望する色、レイアウト、機能、題名などを選びチェックを入れて、左上にある【フィルターを適用】にて検索が可能

お目当てのテーマが見つかったら
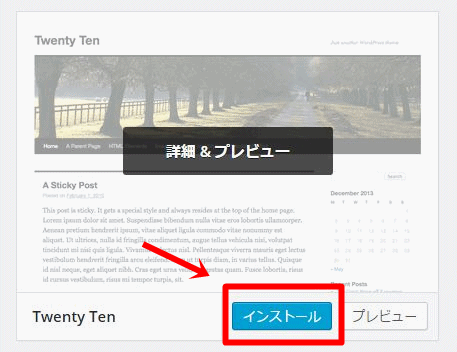
お目当てのテーマが見つかったらインストールして有効化します。インストールしたいテーマにマウスを持っていくと下記のような画面になるので、「インストール」を押してください。

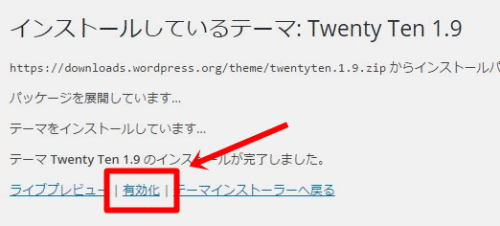
そして少し待つと画面が切り替わるので「有効化」を忘れず押してください。

これで、あなたのブログが今設定したテーマを元にデザインが変更されました。
では、実際に確認してみましょう。
WordPressの管理画面の左上のほうに、あなたのブログの名前が書いてあると思います。そこを押してください。
※また、管理画面に戻りたい時は、またあなたのブログを押すと管理画面のメインページに移動できます。
 [初心者向け]WordPressの記事の書き方!最初に迷う所は全て網羅しました
[初心者向け]WordPressの記事の書き方!最初に迷う所は全て網羅しました