このページは、はじめてのブログの作り方について書いています。ブログの立ち上げ準備から立ち上げ後の設定まで幅広く紹介してます。
 ぱん猫
ぱん猫
「でも初めてだと何からしたらいいか分からない…」
私もそうでした。
自分なりに色々と調べて、なんとかブログを立ち上げました。
しかし、最初の準備に時間が掛かり過ぎて、記事作成になかなか時間を割く事ができませんでした。
でも、記事作成(コンテンツの作成)に時間をかけていかないと、なかなか上位表示はされませんし、ブログで収益を得る事なんて難しいです。
何も分からないまま、ブログを立ち上げても時間ばかり取られてしまいます。
なので、今回は『初心者の方がブログを立ち上げる上で必要なこと』をまとめました。
『ブログ立ち上げまでの全て』を説明しますので、この手順通りに進めることで、最短で完了することが出来ます。
『初めての人でも迷わずできるブログの作り方』をまとめたのでこれから、ブログを始めたい人は参考にしてください。
※ブログ立ち上げが終わってる方でも初期設定など重要な項目がありますので要チェック!
- ブログ立ち上げまでの全て
- ブログは無料と有料どっちがいいか?
- ブログ作成のツールは何がオススメ?
- wordPress(以下ワードプレス)を使うには?
- 独自ドメインはどうすればいい?
- ワードプレスのインストールはどうすれば?
- ワードプレスの絶対にしておきたい初期設定とは?
- その他、ブログを立ち上げた時に最初にしておく設定とは?
- デザインテンプレートはどうすればいい?
 みっぴー
みっぴー
これまでの経験を元に情報を発信していきます。
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
目次
ブログは無料と有料どちらがいいのか?

まず、ブログを立ち上げようと思った時に「無料ブログ」と「有料ブログ」のどちらがいいのか?という問題
・最初から有料のものに手を出す勇気が出ない。
・ブログで本当に稼げるかどうか自信がない。
などの理由から、有料はキツイと感じる人もいるでしょう。
でも、私の考えでは、どちらもオススメしません。
まずは、下記のそれぞれのメリットとデメリットを見て下さい。
無料ブログのメリットとデメリット
- お金がかからない
- 初期設定がカンタン
- 記事作成がスグ出来る
- デザイン(テンプレート)も豊富なので初心者向け
- 最初はアクセスが集まりやすい(SEO的に有利な点が最初はある)
- ブログを提供してくれている会社がサービスを停止すれば自分のブログも閉鎖になる
- ブログを提供してくれている会社の広告などが意図としない箇所に入る
- アフィリエイト禁止のブログもある
- 収益全てが自分のものになるわけではない
- 最初はSEO的に有利な点もあるが長い目で見るとワードプレスのほうが有利
有料ブログのメリットとデメリット
無料のブログの場合、無料でブログサービスを提供している会社に月額○○円という金額を払って使わせてもらう場合が多い
そのため、メリットの部分は共通の場合が多いです。
- 初期設定がカンタン
- 記事作成がスグ出来る
- デザイン(テンプレート)も豊富なので初心者向け
- 最初はアクセスが集まりやすい(SEO的に有利な点が最初はある)
- ブログを提供してくれている会社の広告は入らない(消せるようになる)
- 収益全てが自分のものになる
- 有料プランにする事でアフィリエイトが出来るようになる事も
- 月々1000円ほどの料金がかかる
- ブログを提供してくれている会社がサービスを停止すれば自分のブログも閉鎖になる
- 最初はSEO的に有利な点もあるが長い目で見るとワードプレスのほうが有利
上記のような結果になりました。
無料・有料どちらもオススメしない理由

「ブログを収益化したい!」
「出来れば、ブログだけで食べていきたい!」
と思っているのなら無料ブログでは、ほとんど稼げません。
(もちろん、やり方にもよります。しかし、グーグルアドセンスなどで稼ぎたいという人は、無料ブログは提供会社の広告が入るのでオススメしません)
「収益」の部分において、その差は大きいです。
有料ブログは、運営会社の広告などを非表示にしたり自分の広告(アドセンスとか)を貼れるようになるので、自分のブログに集まったアクセスから生まれた収益は全部自分のものになることが多いです。
しかし、有料といってもそのブログサービスを提供している運営会社がブログサービス自体を終了してしまえば、自分のブログもそこで強制終了です。
 みっぴー
みっぴー
(※独自ドメインで運営していれば最悪、引っ越す事も出来ます。しかし、長くなるので今回は割愛します。また今度まとめます。)
せっかく頑張って作り上げたブログが、強制終了されたら悲しいですし、それだけで生活してたらヤバイですよね!
 ぱん猫
ぱん猫
と思いますよね。
結論:無料でも有料でもなく「独自ドメインでWordPress運営」で決まり

ブログを立ち上げようと色々と調べている人なら見た事もある人もいるかもしれませんが、私が1番オススメなのは「ワードプレス」です。
WordPressと書きますが、最初私は「ワールドプレス」だと思ってました。笑。
正しくは「ワードプレス」なので注意してくださいね。
で、そのワードプレスは一体何が出来るの?という事ですがもう
色々できます!
ブログ作成、サイト作成、ホームページ作成などウェブページを作る上で欠かせないツールで多くの方が利用していますね。
独自ドメインをワードプレスで運営するメリットとデメリット
- 収益は全部自分のものになる
- 更新・停止も自分の思い通り
- デザイン・カスタマイズなど完全に自由
- 安いところで月300円ほどで運営できる
- ブログ運営の責任は自分自身にあるので自由度が高い
- 慣れるまでは苦労する部分も
- ブログ運営の責任は自分自身にあるのである程度の勉強が必要
ざっとこんな感じです。
正直に言います。「ワードプレスでのブログ運営は、大変です。」
導入自体は、簡単です。でも、そのあとの設定やら何やら…最初は、ほんと慣れるまで大変だと思います。
無料だ!簡単だ!と思って気軽に始める人は、簡単に辞められちゃうので続かない傾向があります。
でも、最初に苦労すればするほど、知識は自然とつきます。苦労するほど、あなたの能力は確実に上がっていきます。
『だから最初の頑張りって、とても大事。』
今、楽なほうを選べばこれからもずっと楽のほうを選び、稼げる事はない。と私は思います。
ただ難しいと言っても、今ではワードプレスの使い方を解説してくれているブログが多くありますので心配はいりません。
さらに、インストール自体は比較的簡単です。
ワードプレスを使うには簡単インストールで可能
 ぱん猫
ぱん猫
 みっぴー
みっぴー
ワードプレスの導入自体は、比較的簡単に可能です。
1番簡単な方法はレンタルサーバーに登録して簡単インストールする方法です。
おすすめレンタルサーバーはロリポップ
無料のレンタルサーバーも探せばありますが、広告が勝手に出たりページが開くのが遅すぎてイライラするなどのデメリットがあります。
なので、私のオススメはやっぱり有料のレンタルサーバーです。
 みっぴー
みっぴー
有料といっても、月100円~という超リーズナブルなので有料と言ってもいいのかってくらいの金額です。
それに簡単な操作で使えるし、説明ページも充実しているので初心者の方向けのレンタルサーバーという感じです。
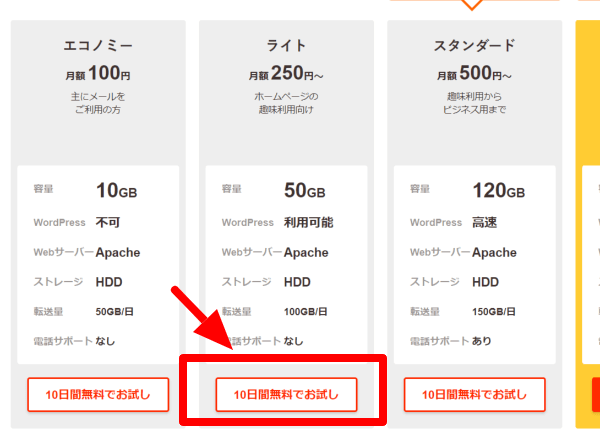
色々なプランがあります。ただ、月100円のエコノミープランだとワードプレスは使えないので、月250円〜のライトプラン以上が必要です。
ライトプランに登録すると、簡単にワードプレスがインストール出来るのですぐにブログ作成が始められます。
ロリポップに登録したら、いよいよブログ作成です。
ブログは、「独自ドメイン」で運営するのがオススメです。
ロリポップの登録方法

ワードプレスを使うには、「ライトプラン」以上でないと使用できません。
1番安いエコノミープランでは、ワードプレスは使えませんので注意してくださいね。

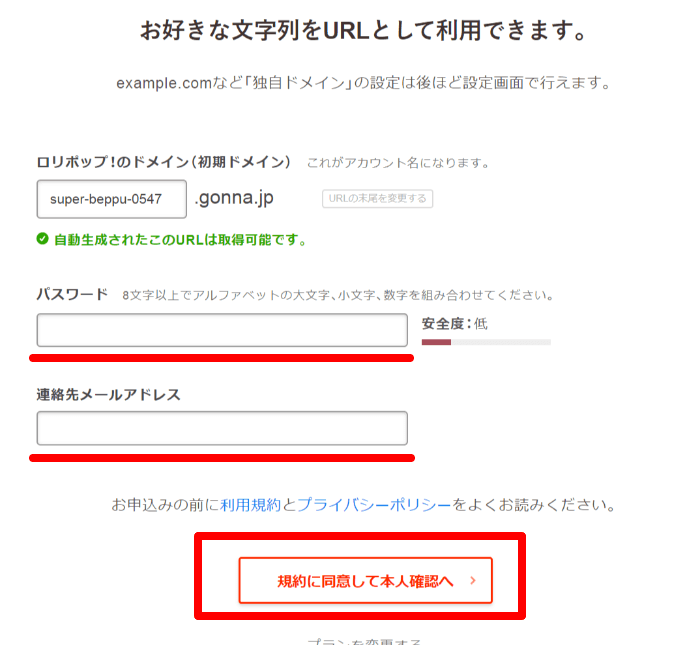
最初のロリポップ!のドメイン(初期ドメイン) は、そのままでも問題ありません。
ただ、ロリポップにログインする時に使う『アカウント名』にもなりますので、忘れないものに変更しても良いでしょう。
そのあとのパスワードとメールアドレスは、任意のものを入力して1番最後の『規約に同意して本人確認へ』をクリック
※パスワードは、忘れないようにメモなどしておきましょう。

そのあとは、画面の指示に従って必要事項を入力してください。
すべて入力が完了したら、登録(無料お試し開始)ボタンをクリック
登録したメールアドレスに、メールが届いてると思うので確認しましょう。
独自ドメインは必要
ロリポップに登録するとドメインが1個ついてきます。
しかし、これから長くブログを続けていきたいのなら「独自ドメイン」を取得するのが良いです。
 みっぴー
みっぴー
ブログは、これから自分が作り上げていくもの。
ブログ名を考えて、デザインを考えて、どういった記事やコンテンツを作っていくか…大変だけど楽しいです!
だけど、長く続けていくには、ブログに愛着がわかないと続けられないです。(私の考えね)
でも、最初に適当なドメインにしておくと後で後悔する事が多いんです。
 みっぴー
みっぴー
だから…
ドメインは、最初に自分で考えて取得しておきましょう。
独自ドメインを取得するには?
私が使っているのは、ロリポップと同じ運営会社の「ムームードメイン![]() 」です。
」です。
同じ運営会社なので、ドメインの設定が超カンタン
なので、初心者の方はロリポップとセットで使うと面倒な設定なくすぐ使えるのでムームードメイン![]() がいいかと。
がいいかと。
あと、ドコモなどの携帯料金と一緒に払えるので、その場ですぐにドメインを取得してすぐにブログ作成に取り掛かれるのですごく便利!毎回、コンビニで払うのが私は面倒なので笑
もちろん、クレジットカード決済も可能。
ドメインはどんなのがいい?
 ぱん猫
ぱん猫
 みっぴー
みっぴー
例えば、アドセンスの事を書くブログなら
ad-loveとか自分のイニシャルが入ったものや自分のハンドルネームを入れても面白いですね!
「.com」にするのが良いです。前に「.info」で取得したドメインは、なぜかtwitterと提携できず苦労しました。
「.com」を選択しておけば、まず間違いはないと思います。
ワードプレスの簡単インストール方法

独自ドメインが無事取れたら、ワードプレスをインストールしてブログを作っていきましょう!別記事で詳しく説明しています。
絶対にしておきたいワードプレス初期設定

ワードプレスをインストールしたら記事を作る前にまずは、下記の設定を終えてしまいましょう。
- 初期設定
- セキュリティー面の設定
- ドメインのwwwあり・なしの統一
- 記事作成に役立つプラグイン設定
①初期設定
ブログを立ち上げたら、すぐにこれだけは設定しておいてほしいというものをまとめてあります。下記の記事を参考にして設定してください。
⇒まずは、「ワードプレスインストール後の初期設定方法」を見て、初期設定を終えてください。
②セキュリティー面の設定
初期設定が終わったら、あとはセキュリティー面でも最低これだけは最初に設定しておいて!という項目もあります。
それは、ユーザー名を他人に知られないようにする事。
ユーザー名は、ワードプレス管理画面にログインする時に必要なものなので、他人に知られないようにしておきましょう。
それを簡単に設定するにはEdit Author Slugというプラグインが便利です。
⇒Edit Author Slugの使い方と投稿者名を変更する方法
③ドメインのwwwあり・なしの統一
あとは、「ドメインのwwwあり・なしの統一」ですね。
これを設定しておかないと、あなたがせっかく作った記事が重複コンテンツとしてみなされる可能性があります。
インデックスが遅れてしまったり、しっかりと自分のブログが評価されなくなってしまうので、最初に設定しておいてください。
④記事作成に役立つプラグイン設定
ワードプレスの初期設定やセキュリティー面を整えたら、記事作成に役立つプラグインをインストールしておくと時間短縮ができます。
これも、私がいつも使っているプラグイン集に詳しく載せましたので参考にしてください。
⇒wordPressプラグインのおすすめ!絶対に導入しておきたい14選
WordPressテーマ(デザインテンプレート)はどうすれば?

最後に、ワードプレスを使うに当たって、とても便利なのがテーマを使うことで初心者でもカンタンにブログのデザインをオシャレに出来ちゃう事です!
デザインって、すごく大事。
ブログに訪問した時にデザインがダサかったり、記事の内容が読みにくかったり、デザインが崩れていたらコンテンツの内容が入ってこないですよね。
最悪の場合は、他のブログに行っちゃいます。
なので、ブログのデザインはとっても重要。
私のこのブログは賢威を使ってます。
最初に投稿しておくものは?
ワードプレスの設定が終わり、デザインテンプレートも決まったらさっそく記事の投稿を始めたいですが…
ちょっと待ってください!
まだ事前に準備しておいたほうがいいものがあります。
- お問い合わせ
- 規約・プライバシーポリシー
- サイトのサイトマップ
- XMLサイトマップ
この4つのうち3つは、プラグインで簡単に設定ができます。
お問い合わせは、「Contact Form 7」
サイトのサイトマップは、「PS Auto Sitemap」
XMLサイトマップは、「Google XML Sitemaps」
で簡単に設定が可能です。
この3つは、「wordPressプラグインのおすすめ!絶対に導入しておきたい14選」の中でも紹介してるので、詳しくは別記事で。
解析ツールにも登録を忘れずに
ブログを立ち上げたら、「Googleアナリティクス」と「Google Search Console」への登録も忘れずに!
この登録の方法は、色々なブログで丁寧に説明されているので今回は割愛させてもらいます。
ただ、最初に設定しておくと便利ですし、サイトマップの送信などをする時に必要になるので、登録しておきましょう。
SNSの登録はしている?
今は、SNSでの拡散はとても重要です。
フェイスブックやtwitterのいいね!やシェアをしてもらえるとやる気になりますし、見てくれる人も増えるキッカケにもなるので最初に登録しておくといいですね。
でも、私もそうですが最初は結構苦戦しました。
なので、ソーシャルメディアの設定が可能なWordPressテーマが楽です。最初に設定しておきましょう。
でも、ここで注意なのが、最初にするのは「設定」だけです。twitterで、発言などは後回しです。
twitterが楽しくて、ついついそれに夢中になって記事が後回しになってしまっては勿体ないです。
「何よりも大事なのは記事の投稿」
それをする前にいつまでも時間をかけていたら勿体ないですからね!
最後に

「ブログを立ち上げる」といっても色々とする事があります。
こんな事いったら、叩かれそうだけどorz
でもだって、ブログってすぐに収益が発生するわけではないし、(スゴイ能力を持ってる人は別かもだけど)
だから面倒な事でも継続していく事で、結果に繋がっていくと私は思っています!
なので、「本気でブログで稼ぐ!」と思っているのなら、諦めずやり続ける事と今回紹介した事を全部やってみてください!
今回紹介したものは、私が1年半以上ブログを複数運営してきた中でも、最低限必要なものしか載せてません。
「初めてのブログの作り方」としては、本当に初期で簡単な事だけです。
時間をかけてもいいのでとりあえず諦めずトライしてみてください!
今はまだ直接の知り合いにしかブログについて教えてませんが、今回のこの記事は、私が実際に教える時に「ブログの始め方」として教えてきた事をまとめたものです。
なので、何も分からない人には、まずはここから始めてみてほしいと思っています。








コメントを残す