ここでは、見出しの使い方と重要性に関してご紹介します。
見出しの使い方は、とても、重要です。
見出しの使い方によって、記事を読む方にとって分かりやすくするだけでなく、SEO対策の上でも大切な要素の1つです。
しかし、意外と難しい見出しの使い方。1~6などの使い分けも難しい・・
それを今回は、画像などを使って初心者の方でもわかるように、解説していきたいと思います。
みっぴー(@bennriya_mi)です~。
アイキャッチを変えただけで、広告表示回数が5倍になりました。(こっそり独り言)
今回、そのアイキャッチを誰でも使えるようにテンプレにしました。
詳しくは、下記にて
目次
見出しとは
新聞などの中に書かれている1つ1つの記事の標題(タイトル)のことを指してます。
それを見れば、そこに書かれている内容を一目で分かるようにしたもので、本などの目次と少し似た役割のようなものですね。
見出しの役割
では、見出しはどのような役割をもってどのように使われているのか実際の例を使ってご紹介します。実際にこの文章にも見出しを使っています。

↑これが見出しです。

↑これも見出しです。
この見出しを付けることでそこには何が書いてあるのか分かるようにしています。
見出しを付けることで、読む側の人達も分かりやすいですし、SEOにも見出しは重要だと言われています。
※SEOとは検索エンジン最適化を意味します。つまり検索されたときにランキング上位を狙う為に必要な最適化対策の総称をSEOというみたいです。
では、実際に記事を書く時の見出しのつけ方にうつります。
見出しの付け方
では、実際に見出しの使い方についてご紹介します。使い方は簡単です。記事作成の画面に
![]()
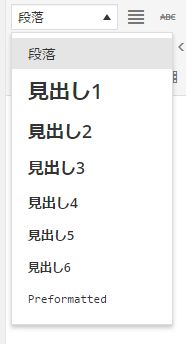
上記のようなボタンがあると思います。デフォルト設定だと左側だと思います。上にA▼とか並んでいるところを探してみてください。
そこを押すと下記のように見出しがズラーと出てきます。見出しを実際につけたい文字を選択して下記の中から付けたい見出しを選んでクリックすれば完成です。

ここで、見出しの付け方の大まかな説明ですが、下記を見てください。
■大題材■見出し1(タイトル)
この記事の書き出し
■中題材■見出し2
見出し2の内容
■小題材■見出し3
見出し3の内容
■中題材■見出し2
見出し2の内容
■小題材■見出し3
見出し3の内容
■小題材2■見出し4
見出し4の内容
■小題材■見出し3
見出し3の内容
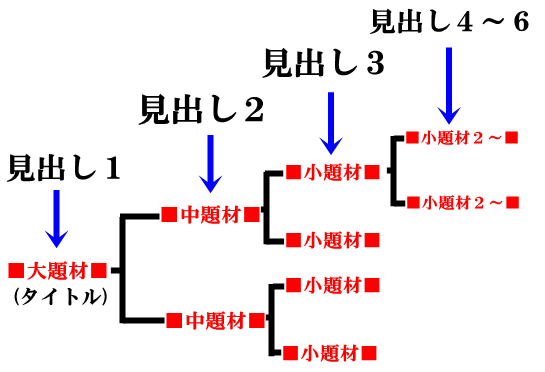
ちょっと分かりにくいですかね?さらに分かりやすく図にするとこんな感じです↓
見出しは、上記のような階層構造を作ることが出来ます。
階層構造とは
階層構造とは、カテゴリー作成の時にもお話しましたが大きな題材の中にさらに細かい題材を作るということです。
この記事を例にすると、【見出しの付け方】という大きな題材の中に「階層構造があるよ」という細かい題材を作って1つ1つに対して説明をしてるということです。
階層構造を作るメリット
階層構造があると、この記事を読む私達、人間も検索エンジンロボットも読みやすいので文章が伝わりやすくSEOでもその記事にあった適切な評価をしっかりともらえることに繋がります。
順番がバラバラにならないように注意!
階層構造を作る上で1つ大事なことがあります。それは、順番通りに使うことです。
見出し2を使ったあとに、4を使ってそのあと3に戻ってみたいな、順番がバラバラになることは避けましょう。
1⇒2⇒3⇒2⇒3⇒4⇒5⇒2⇒3
(ダメな例)
1⇒2⇒4⇒2⇒5⇒4⇒3
「見出し1」が使えるのは1回だけ
見出し1は記事1つにつき、原則1つしか利用出来ない(厳密に言えば使えるけど、SEOに悪影響が出てしまうといわれているので、使わないほうがいいです)
見出し1は、大体のテーマでタイトルに使われていますので、記事の本文の最初は見出し2からスタートするということ
テーマによっては、3からスタートの場合もあり
使用例のまとめ
では、見出しの使い方はなんとなくわかったと思うので、ここからはまとめとして実際に見出しを使った使用例とその説明をしていきます。
実際に見出しを使った使用例と説明
見出し1は、その記事の1番大きな題材でタイトルになるところです。読みたくなるようなタイトルをつけましょう。
そして、その下の書き出しですが、ここは、本文の1番最初の部分です。記事の最初には今から説明する内容を簡潔に書いておくといいでしょう。
(内容例) 見出しの重要性についてご紹介します。
【見出し2】この記事でまずはお話したいこと
見出し2は、見出し1のタイトルだった「見出しの重要性」という大きな題材の中でまず、説明しておきたいことを書くといいでしょう。この記事では「見出しとは」について説明しました。
そしてその中の説明には、見出し2の内容を書きます。
(内容例) 見出しとは○○で、~~です。
【見出し3】1こ上の見出し2のさらに細かい説明があれば追加
見出し3は、このすぐ上の見出し2の内容の中のさらに細かい題材があれば見出しを付けて説明していきます。
(内容例) 見出しの役割は~です。
【見出し2】この記事のタイトルにそった話、その2を書く
ここには大きな題材、つまり【見出し1】のタイトルの内容にそった内容だけど最初に書いた見出し2とは少し違うお話をするときに使うといいと思います。
この記事では、最初に見出しとは何か?ということをお話したので、別項目で見出しの使い方を説明する為に、見出し2を作りました。
(内容例) では、実際に見出しの付け方を説明していきます。~~
【見出し3】1こ上の見出し2について、さらに細かい説明があれば追加
ここの見出し3も上で説明した見出し3と同じ使い方です、このすぐ上の見出し2の内容の中のさらに細かい題材があれば見出しを付けて説明していきます。
(内容例) 階層構造とは~です。
【見出し4】1こ上の見出し3について、さらに細かい説明があれば追加
見出し4は見出し3と同じ使い方です。1つ上の題材(つまり見出し3)についてのさらに細かい説明などあれば項目を作り説明していきます。
(内容例) 階層構造を作ると~なメリットがあります。そのメリットは~です。
【見出し3】見出し2の題材で1こ上とは別の話にしたい時に
またまた、見出し3に戻りましたが、ここでは見出し2の中題材の中でお話をするときに使うといいでしょう。
この記事では、見出し2の見出しの付け方について説明したいけど、見出し3の改造構造の話ではないときに区切って見出しを3に戻して説明しています。
(内容例) 見出し1は、記事の中に1回しか原則使えません。理由は~~です。
最後に
以上、ここまで見出しの重要性と使い方についてご説明しました。
今回書いた見出しの使い方は、あくまでも私の使い方ですので一例として、参考にしてもらえれば嬉しいです!
見出しの使い方以外にもwordPressの記事の書き方については別記事にまとめましたので「WordPressの記事の書き方」を参考にしてみてください。
オシャレな見出しをCSSで設定したい場合は、「オシャレなデザインの見出しサンプルはこちらより(CSS)」を参考にしてみてください。